Project esp32: Display voor weerbericht
Hoe kan het weer worden morgen en overmorgen? De klassieke projecten weerstation waarin een op de plaats delict kan ziet daarvan geen aangifte omdat ze zijn alleen de temperatuur en actuele waarden log. We kiezen hier opnieuw beginnen met de ESP32: (https://az-delivery.de/products/esp32-developmentboardLaden) als we de weersvoorspelling voor de komende vijf dagen van https://openweathermap.org Laten zien ze op een klein scherm OLED (https://az-delivery.de/products/0-96zolldisplay) in.
Het project heeft in drie segmenten: (1) Voorbereiding van de hardware, (2) generaties van een ADI voor OpenWeatherMap sleutels om zich toegang te verschaffen tot gegevens, en (3) voor het downloaden van software en uitingen van het weerbericht.
Hardware
- ESP32 (https://az-delivery.de/products/esp32-developmentboardVoor het downloaden van) het weerbericht en de aansturing van de display
- Weergeven, bv. https://az-delivery.de/products/0-96zolldisplay als teken voor de weergegevens
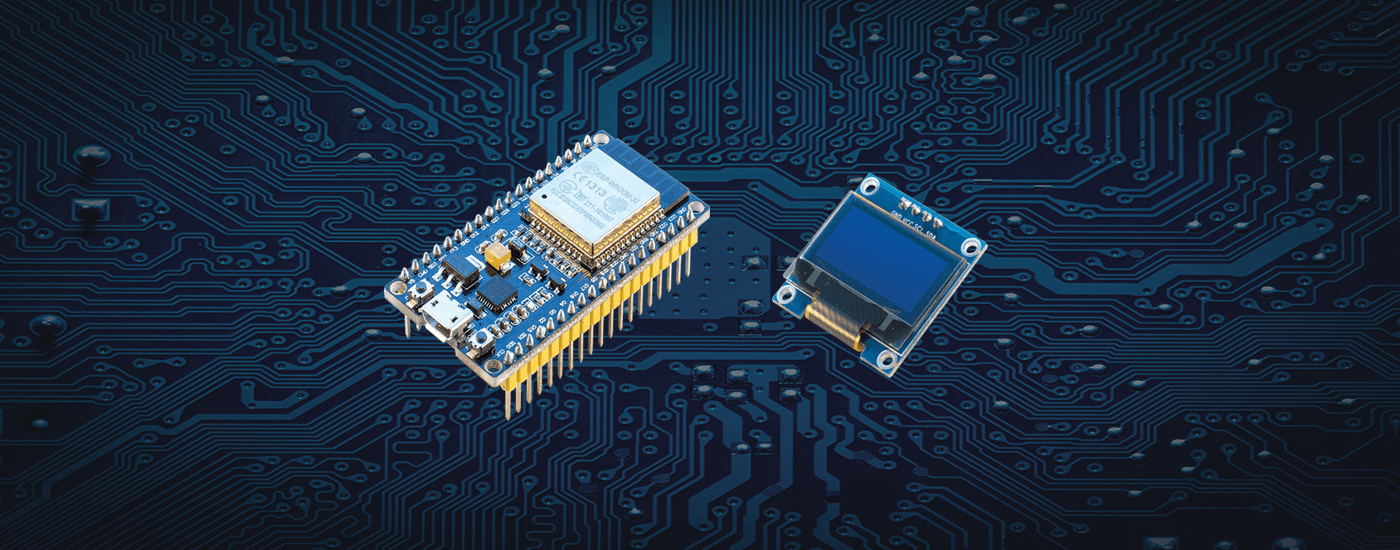
Het scherm is verbonden met 3.3 V en aan de ESP32 GND. Bovendien heeft het verband I2C verbonden zijn met SCL en met G-2 82. SDA G21. De volgende foto toont de gekabelde klaar hardware.

Op de grafische mini-scherm zelfs kan worden aangegeven. Met het voorbeeld van de bibliotheek schetsen dit zijn slechts een paar klikken verwijderd.
Openweathermap API
OpenWeatherMap is een bedrijf dat biedt weergegevens. In een tenger zelfs helemaal gratis. Weergegevens te ontvangen we doen onderzoek naar de OpenWeatherMap HTTP API (https://openweathermap.org/forecast5sturen). Bovendien is een authenticatie nodig door API-sleutel. Ze kunnen een API-sleutel wat de prijzen betreft (https://openweathermap.org/price). Hij ziet er bijvoorbeeld als volgt uit:
a254362gegeg715dce096a37b32c17aa
Als je nu in de browser de URL http://api.openweathermap.org/data/2.5/forecast?q=Karlsruhe,de&appid=a254362gegeg715dce096a37b32c17aa Beroep, ontvang het weerbericht voor de komende vijf dagen in Karlsruhe. In Karlsruhe URL vervangen met de naam van haar stad en achter de API-sleutel appid = Volgens hun regels.
De gegevens zijn terug in de JSON formaat. De eigenschap Uitzendkracht Als de voorspelde temperatuur in Kelvin geeft voor de tijd dt in. Deze laatste partij is een UNIX-tijdsaanduiding, zoals gezegd in leesbare vorm als dt_txt Het wordt verzonden. voorbeeld van begin van de reacties.
Software
Dit segment geeft een overzicht van de functionaliteit van het programma. Voor een vergaande begrip is een kijkje in de code (https://github.com/Simsso/Microcontroller-Examples/tree/master/ESP32/WeatherDisplayIn wezen). De bestanden van het project heeft de volgende taken:
- WeatherDisplay.inoArduino,: schets het hoofdprogramma: alle onderdelen verbindt.
- OpenWeatherMapAPI.hBestand: OpenWeatherMap API definieert als kop: toegang kan worden verkregen tot de OpenWeatherMap.
- OpenWeatherMapAPI.cppOpenweathermap API: code Bestand: De vorherstehenden implementeert methoden bestandsaanhef.
- OLEDScreen.hBestand: kop: OLED scherm als het beeld hoofden OLED en brengt de grafische weergave van weergegevens.
- WeatherForecastSample.cppWeersvoorspelling: monster: de klasse die betrekking heeft op één weersvoorspelling.
Geeft toegang tot de API met ESP32
Om een beeld te geven van de weersinformatie, de ESP32 moeten krijgen de gegevens in op de top uittreksels uit de OpenWeatherMap API. De code voor het downloaden en selecties is vanwege zijn lengte in afzonderlijke bestanden in C, de belangrijkste schetsen met # include met elkaar zijn verweven. Verklaren het voorbeeld programma dan moet je het hele mappen van https://github.com/Simsso/Microcontroller-Examples/tree/master/ESP32/WeatherDisplay downloaden en dan open the.ino bestand met de Arduino IDE. In het programma weergegevens worden gedownload in gezette tijden (standaard 2 uur). Deze worden met de bibliotheek (ArduinoJsonhttps://github.com/bblanchon/ArduinoJson/geparsed), en is daardoor oculaire leest dat er bovendien gebruikt kan worden in het programma.
Te kunnen beginnen met de code die je moet gaan naast de installatie van de bibliotheken
- Hun SSID WLAN en het wachtwoord neerleggen (bestand WeatherDisplay.ino),
- De stad die een voorspelling moet worden bepaald update (WeatherDisplay.ino bestand, variabelen query) en
- Een geldige OpenWeatherMap API-sleutel neerleggen (bestand, variabelen WeatherDisplay.ino API sleutel).
Weergeven van de weersverwachting
De display die wijst op de weergegevens gedownload kan worden geleid, bijvoorbeeld met de bibliotheek (Ai_Ardulib_SSD1306https://github.com/acrobotic/Ai_Ardulib_SSD1306). Dit bevatte op het moment van de bekendmaking een deze posten een bug die gerepareerd werd in dit trekken verzoek: https://github.com/barbeque/Ai_Ardulib_SSD1306/tree/patch-1. De code downloaden, in het verlengde daarvan, voor de zekerheid over het laatste link.
Bij de plaatselijke WeatherDisplay uitvoering van het programma wordt het weerbericht als duidelijke bewijzen zonder andere is de opmaak. Ze zijn van harte uitgenodigd die worden getoond, bijvoorbeeld met cloud, graphics en grafische aufzuhübschen solar (Nederlands in les plus: http://www.instructables.com/id/Display-Images-on-OLED-Screen-With-Arduino-ATtiny8/.

Met deze weersvoorspelling - 13 ° C, zij zijn het die bij de ESP32 met toneelspelen eenvoudigweg de beste, de werkgelegenheid.











29 Reacties
Andreas Wolter
@Bernd Schröder:
Der Link für das Abrufen der Wetterdaten sieht so aus:
http://api.openweathermap.org/data/2.5/weather?q=STADT,LAENDERCODE&APPID=APIKEY
Zuerst müsste also der Standort bestimmt (Stadt und Laendercode) und in diesen Link eingefügt werden. Eventuell hilft die Library “WifiLocation” weiter: https://www.arduino.cc/reference/en/libraries/wifilocation/
Ansonsten bräuchte man GPS und muss daraus aber den Städtenamen und den Ländercode generieren.
Das Zusammensetzen des Links kann man dann mit Substrings erledigen, denke ich. Ich denke, es ist möglich.
Eine weitere Möglichkeit wäre ein Webinterface, in das man den aktuellen Standort per Smartphone oder PC über den Browser eingibt.
Grüße,
Andreas Wolter
AZ-Delivery Blog
Bernd Schröder
Kann man das auch für mobile Anwendung mit wechselnden Standorten machen?
Also so, dass die Software den momentanen Standort ermittelt und dann für diesen Standort das Wetter angezeigt wird.
Yuu
Vielen Dank für den Artikel, hat bei mir wunderbar geklappt :)
Warum es bei manchen nicht geklappt hat weiß ich nicht, ich stellte mich als totaler Anfänger nur etwas an mit den Installieren der richtigen Liberies. Auf geheiß mancher Kommentare hab ich ArduinoJson 5.10 installieren lassen statt 6, keine Ahnung ob es mit 6 auch genauso gut klappt.
Hab rechts am Display nur diverse Pixel… Pixelfehler? Sieht etwas schmutzig aus aber sonst erkennt man alles gut. Vielleicht probiere ich mal das ganze an größere Displays.
Anonymous
Dieses Projekt ist das erste mit WIFI und ESP32 für mich. Ich fand die Idee spannend und habe mich nun etliche Stunden damit beschäftigt. Ich habe die Treiber installiert, das Board richtig im IDE angemeldet und den Sketch samt Libraries nun auch übertragen kommen.
Dennoch läuft es noch nicht. Ich bekomme zwar den Versuch angezeigt, dass die Kommunikation nach außen passieren soll, im IDE wird “connecting…connecting…” angezeigt, aber denn laufe ich immer auf einen Timeout. Dies Wifi Zugangsdaten sind es definitiv nicht und so komme ich also nicht weiter.
Kann jemand helfen?
Johannes Sock
Hi Horst,
danke für deinen Kommentar v. 12.03.. Die ArduinoJson Lib Version 5 hat mir bisher auch noch nicht weiter geholfen, wobei ich den Verdacht habe, dass sich hier noch ein Problem mit der Ai_Ardulib_SSD1306 Library auftut, zumal der Link auf https://github.com/barbeque/Ai_Ardulib_SSD1306/tree/patch-1 lt. Projektbeschreibung (soll einen Bugfix beinhalten) nicht funktioniert. Alles in allem muss ich feststellen, dass dieses Projekt für Anfänger wie mich eine Nummer zu hoch zu sein scheint. Schade drum, aber ich werfe hier zur Zeit das Handtuch.
Eine überarbeitete ausgereifte Installationsanweisung mit aktuellen und korrekten Downloadlinks wäre schon toll.
LG Johannes
Horst Koch
Hallo Johannes,
ich bin auch Anfänger und habe mich mit der Software ziemlich “abgequält”. Funktioniert hat einfach die Installation der ArduinoJson Lib Version 5, also die alte Version vor dem Compilieren.
Viele Grüße
Horst
edu
Gibt es bereits ein ausgeführtes Projekt mit einem seriellen Feinstaubsensor am ESP32 der per WLAN die Daten an eine z.b. Handy oder PC-App oder direkt per WLAN an eine entfernte Datenbank sendet?
danke f. eine Info – edu
Thomas
Läuft das nicht irgendwie in ein Wetterabo? Die FreeCalls sind doch begrenzt.
Zitat
We accumulate the total number of calls from all the API keys that belong to your account.
When your account exceeds the limit, we do not block your account immediately but send you an automatic notification by email asking you to switch to one of our paid subscriptions within the reasonable term. If we do not get any feedback from you, we suspend your account. To renew your account, contact us
Zitat Ende
Johannes Sock
Kann mich Uli Engel nur anschließen. Das Projekt scheitert bei mir ann der Compilerei mit der Fehlermeldung
Arduino: 1.8.12 (Windows 10), Board: “ESP32 Dev Module, Disabled, Default 4MB with spiffs (1.2MB APP/1.5MB SPIFFS), 240MHz (WiFi/BT), QIO, 80MHz, 4MB (32Mb), 921600, None”
OpenWeatherMapAPI.cpp:13:11: error: DynamicJsonBuffer is a class from ArduinoJson 5. Please see arduinojson.org/upgrade to learn how to upgrade your program to ArduinoJson version 6
DynamicJsonBuffer jsonBuffer(20000); // response body size is usually around 15 kByte ^OpenWeatherMapAPI.cpp:13:29: error: expected constructor, destructor, or type conversion before ‘(’ token
DynamicJsonBuffer jsonBuffer(20000); // response body size is usually around 15 kByte ^sketch\OpenWeatherMapAPI.cpp: In static member function ‘static ArduinoJson::JsonObject* OpenWeatherMapAPI::getData(String, String)’:
OpenWeatherMapAPI.cpp:102:22: error: ‘jsonBuffer’ was not declared in this scope
JsonObject& root = jsonBuffer.parseObject(resBody); ^OpenWeatherMapAPI.cpp:103:13: error: ‘ArduinoJson::JsonObject {aka class ArduinoJson6141_0000010::ObjectRef}’ has no member named ‘success’
if (!root.success()) { ^Mehrere Bibliotheken wurden für “WiFi.h” gefunden
Benutzt: C:\Users\Socke\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.4\libraries\WiFi
Nicht benutzt: C:\Program Files (x86)\Arduino\libraries\WiFi
exit status 1
DynamicJsonBuffer is a class from ArduinoJson 5. Please see arduinojson.org/upgrade to learn how to upgrade your program to ArduinoJson version 6
Ungültige Bibliothek C:\Users\Socke\Documents\Arduino\libraries\Microcontroller-Examples-master in keine Header-Dateien (.h) in C:\Users\Socke\Documents\Arduino\libraries\Microcontroller-Examples-master gefunden gefunden
Ungültige Bibliothek C:\Users\Socke\Documents\Arduino\libraries\Microcontroller-Examples-master in keine Header-Dateien (.h) in C:\Users\Socke\Documents\Arduino\libraries\Microcontroller-Examples-master gefunden gefunden
Dieser Bericht wäre detaillierter, wenn die Option
“Ausführliche Ausgabe während der Kompilierung”
in Datei → Voreinstellungen aktiviert wäre.
Scheint ein Problem mit der ArduinoJson.h-Datei in der Version 5 zu sein.
Wer hat hier schon eine Lösung gefunden, die einem Neuling in diesem Metier weiter helfen kann?
Ich wäre hierfür sehr dankbar, da ich dadurch vielleicht etwas mehr über die Codierung lernen könnte.
Gruß Johannes
Michael
Kann ich das Projekt auch mit einem ESP8266 umsetzen?
Was muss ich ändern?
Ulli Engel
Hallo,
kann man auch einen ESP8266 verwenden?
Was muss ich dann ggf. anpassen?
Danke
Ulli Engel
Hi,
ich lese den Blog regelmäßig und habe heute diese Wetterstations-Anleitung darin gefunden. Vielleicht ist dieser Blog nur für Profis gedacht. Mich interessiert aber dieses Thema und ich würde es gerne nachbauen. Doch für einen Anfänger wie ich es bin ist die Darstellung sehr kurz (zu kurz). Und wenn ich die Kommentare der Profis lese, frage ich mich, wie Anfänger hier zu einem gewünschte “Erlebnis” kommen sollen. Ich würde mich über mehr Ausführlichkeit mit mehr Informationen freuen.
Gruß Ulli
Gerhart Ullmann
Hallo,
könntet Ihr bitte die Gelbe Schriftfarbe in Blau oder Rotändern? Das wäre deutlich besser zu sehen.
Gruß
Gerhart
Thomas
Und diese Datei noch: OpenWeatherMapAPI.h
—snip
#include
#include “SSD1306.h”
#include “WeatherForecastSample.cpp”
class OpenWeatherMapAPI
{
public:
static void init(const char* ssid, const char* password);
static bool getForecast(
String query,
String appId,
WeatherForecastSample** forecast,
int* count);
private:
static String getResponse(String query, String appId);//static JsonObject* getData(String query, String appId);
static JsonObject getData(String query, String appId);
};
#endif
—snap
Thomas
Hallo,
evtl, das mal testen, wenn ArduinoJson Lib 6.10.1
Datei: OpenWeatherMapAPI.cpp
—snip
#include
#include
#include
#include “OpenWeatherMapAPI.h”
#include “WeatherForecastSample.cpp”
const char *owmApiHost = “api.openweathermap.org”;
const uint64_t timeout = 5000; // [ms]
DynamicJsonDocument jDoc(30000);
void OpenWeatherMapAPI::init(const char* ssid, const char* password)
while (WiFi.status() != WL_CONNECTED) { } Serial.println("Connected with IP address " + WiFi.localIP().toString());{
Serial.println("Connecting to " + String(ssid));
WiFi.begin(ssid, password);
};
bool OpenWeatherMapAPI::getForecast(String query, String appId, WeatherForecastSample** forecast, int* count)
*count = 20; forecast = new WeatherForecastSample[count]; for (int i = 0; i < *count; i++) { (*forecast)[i].dt = (root)[“list”][i][“dt”].as(); (*forecast)[i].temp = (root)[“list”][i][“main”][“temp”].as(); (*forecast)[i].description = (root)[“list”][i][“weather”]0[“description”].as(); (*forecast)[i].dtTxt = (root)[“list”][i][“dt_txt”].as(); if ((*forecast)[i].dtTxt.length() == 0) { *count = i; break; } } Serial.println("Forecast data parsed "); return true;{
//const JsonObject* root = OpenWeatherMapAPI::getData(query, appId);
//const
JsonObject root = OpenWeatherMapAPI::getData(query, appId);
if (root.isNull()) return false;
};
String OpenWeatherMapAPI::getResponse(String query, String appId)
String path = “/data/2.5/forecast?q=” + query + “&appid=” + appId; client.print( “GET " + path + " HTTP/1.1\r\n" + “Host: " + owmApiHost + “\r\n” + “Connection: close\r\n” + “Pragma: no-cache\r\n” + “Cache-Control: no-cache\r\n” + “User-Agent: ESP32\r\n” + “Accept: text/html,application/json\r\n\r\n”); uint64_t startMillis = millis(); while (client.available() == 0) { if (millis() – startMillis > timeout) { Serial.println(“Client timeout”); client.stop(); return ""; } } String resHeader = "", resBody = ""; bool receivingHeader = true; while(client.available()) { String line = client.readStringUntil(‘\r’); if (line.length() == 1 && resBody.length() == 0) { receivingHeader = false; continue; } if (receivingHeader) { resHeader += line; } else { resBody += line; } } client.stop(); Serial.print("Data received successfully (request body size: " + String(resBody.length()) + " bytes)"); Serial.println(resBody); return resBody;{
WiFiClient client;
const int httpPort = 80;
if (!client.connect(owmApiHost, httpPort)) {
Serial.println(“Connection failed”);
return "";
}
};
JsonObject OpenWeatherMapAPI::getData(String query, String appId)
if (contentLength > 0) { // parse JSON DeserializationError error = deserializeJson(jDoc, resBody); if (error) { Serial.println(error.c_str()); Serial.println(“return nullptr”); return root; //nullptr; } else { Serial.println(error.c_str()); root = jDoc.as(); Serial.println(“return &root”); //return &root; return root; } } return root; //nullptr;{
String resBody = OpenWeatherMapAPI::getResponse(query, appId);
const int contentLength = resBody.length();
JsonObject root;
};
—snap
Peter Pi.
Nachtrag: Mit der Version 5 der ArduinoJson Lib läuft es. Es gibt auch eine Anleitung zum Update von V5 auf V6.
Peter Pi.
Scheint mit den o.a. Quellen nicht zu kompilieren, weil die lib von version 5 auf 6 ein upgrade bekommen hat.
“DynamicJsonBuffer is a class from ArduinoJson 5. Please see arduinojson.org/upgrade to learn how to upgrade your program to ArduinoJson version 6”
Ich wollte das nur schnell zusammenbauen und probieren, da die Hardware bereits vorliegt, also wenn jemand Rat weiß, Danke!
Peter F.
Interessanter Ansatz, jedoch ist openwether hier ein Overkill
Mit wttr.in wäre es einfacher und man bekommt eine kleine Grafik dazu.
Wer würde es versuchen, bin leider selbst kein Programmierer?
Joerg
Und wenn man openweathermap auf deutsch umstellt, kommen die Umlaute nicht richtig raus. Hat jemand einen Vorschlag?
Wolfgang
Schade, dass alles ausverkauft ist! Hätte es gerne nachgebaut.
Wolfgang Noel
Hallo Thomas, mit der Änderung funktioniert es jetzt einwandfrei. Danke
Thomas
Hallo,
bei mit wurde die Wetterdaten auch immer nur beim ersten Mal geladen.
Abhilfe brachte bei mit eine Anpasung der OpenWeatherMapAPI.cpp
Oben der der globalen Variablendeklaration DynamicJsonBuffer jsonBuffer(20000); auskommentieren und …
—snip
const char *owmApiHost = “api.openweathermap.org”;
const uint64_t timeout = 5000; // [ms]
//DynamicJsonBuffer jsonBuffer(20000); // response body size is usually around 15 kByte → auskommentieren
void OpenWeatherMapAPI::init(const char* ssid, const char* password)
—snap
…eine Kopie davon in der Funktion JsonObject* OpenWeatherMapAPI::getData(String query, String appId)
—snip
JsonObject& root = jsonBuffer.parseObject(resBody);JsonObject* OpenWeatherMapAPI::getData(String query, String appId)
{
String resBody = OpenWeatherMapAPI::getResponse(query, appId);
const int contentLength = resBody.length();
if (contentLength > 0) {
// parse JSON
DynamicJsonBuffer jsonBuffer(20000); // response body size is usually around 15 kByte → hierhin kopieren
—snap
Beim Aufruf der Funktion wird jedes Mal der Buffer neu erstellt.
Bitte mal testen.
Gruß Thomas
Eveline Purps
Das ist doch mal eine konkrete Anleitung – bin gespannt ob es funktioniert. Sowas könnte man doch gut weiter machen….
Wolfgang Noel
Hallo, leider werden bei mir die Daten nicht aktualisiert. Soll eigentlich doch alle 2 Stunden erfolgen. Scripte so wie in der Vorlage übernommen. Nach Neustart wird auch aktualisiert.
Wolfgang
Hallo, ich habe alle Programmteile so übernommen. Programm funktioniert auch soweit. Leider werden die Daten nicht automatisch aktualisiert. Nach einem Neustart sind die aktuellen Daten dann da. Woran kann das liegen?
Stephan
Hallo zusammen,
habe das Programm heute morgen mal umgesetzt, gefällt mir.
@Michael … du brauchst meines Erachtens den Patch nicht mehr; die Library funktioniert auch so.
Ich habe eine einzige Sache geändert: Und zwar in der OLEDScreen.h habe ich in Zeile 15 aus (font5x7) (font8x8) gemacht, sonst wurde bei mir der Text nicht korrekt auf dem Display ausgegeben …
Gruß, Stephan
Michael
Hallo leider ist der link https://github.com/barbeque/Ai_Ardulib_SSD1306/tree/patch-1 nicht mehr online, das bauen bricht leider mit einem fehler ab. wo kann ich den patch noch downloaden? bitte um eure hilfe.
MFG
Michael
Marcus
Herrliche Spielerei – jetzt macht mein Raspberry / OpenHab die Wettervorhersage nicht mehr selbst, sondern bekommt sie direkt gemeinsam mit den gemessenen Wetterdaten von einem ESP32. Und dieser zeigt die Werte auch noch in der Garage auf dem OLED an.
Stephan
Tolle Idee! Jetzt noch eine Variante mit Solarbetrieb wäre cool!