Ciao e benvenuto al nostro post oggi.
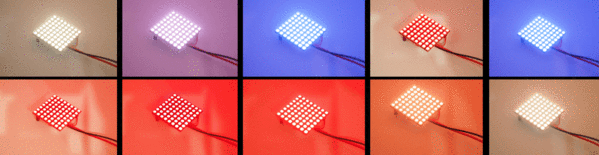
Un membro della comunità si è ispirato ai nostri post e uno Orologio radio costruito con sveglia. Prima dell'allarme mattutino, un pannello RGB U-64 dovrebbe simulare la luce dell'alba per consentire un risveglio più delicato.
La libreria FastLED che preferisco offre la possibilità di definire i miei gradienti di colore.
Ogni LED è costituito da un LED rosso, verde e blu molto piccolo e da un chip di controllo molto piccolo che controlla la luminosità dei singoli colori.
Ogni colore può essere impostato con un valore compreso tra 0 (spento) e 255 (piena luminosità).
Il colore e la luminosità del LED sono composti da 3 valori, ciascuno per rosso, verde e blu.
|
rosso |
verde |
blu |
Colore LED |
|
255 |
0 |
0 |
rosso |
|
0 |
255 |
0 |
verde |
|
0 |
0 |
255 |
blu |
|
255 |
255 |
0 |
giallo |
|
0 |
255 |
255 |
ciano |
Ora che sappiamo come vengono messi insieme i colori, tutto ciò che dobbiamo fare è specificare un gradiente.
Grazie a una funzione relativamente nuova nella libreria FastLED, possiamo facilmente definire tali processi.
Il tutto può essere pensato come un elenco. La prima riga è il numero di riga, seguito dai valori per rosso, verde e blu. Possiamo aggiustarlo per ogni riga.
Quindi, se la mia tabella fosse lunga 255 righe, ci vorrebbe molto lavoro per inserire manualmente i valori appropriati per ogni riga.
Utilizzando DEFINE_GRADIENT_PALETTE possiamo specificare il valore desiderato per determinate righe nella nostra tabella. Nell'esempio seguente, lo faccio per le linee 0, 128, 224 e 255.
Il risultato è una tabella con 255 righe in cui vengono calcolati i diversi gradienti di colore.
Se ora uso ColorFromPalette () per eseguire una query sui valori di colore per la riga 64, ottengo la media tra 0 e 128.
In pratica, la funzione è chiamata come segue:
DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, // nero 128, 240, 0, 0, // rosso 224, 240,240, 0, // giallo 255, 128,128,240 }; // molto azzurro
Per poter usare la tabella, tuttavia, dobbiamo ancora scrivere la tabella "sunrise_gp" su una variabile usando CRGBPalette16 () o CRGBPalette256 ().
CRGBPalette256 sunrisePal = sunrise_gp;
Quindi possiamo determinare il colore in una posizione specifica (= heatIndex) usando il seguente comando.
CRGB colore = Colore dalla tavolozza(sunrisePal, indice di calore);
Quindi usiamo fill_solid () per impostare il colore di tutti i LED sul colore determinato:
fill_solid(leds, NUM_LEDS, colore);
Ecco lo schizzo completo:
#include <FastLED.B> #define DATA_PIN 3 #define LED_TYPE WS2811 #define COLOR_ORDER GRB #define NUM_LEDS 64 CRGB leds[NUM_LEDS]; #define LUMINOSITÀ 128 DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, // nero 128, 240, 0, 0, // rosso 224, 240,240, 0, // giallo 255, 128,128,240 }; // molto azzurro vuoto configurazione() { ritardo(1000); FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); FastLED.SetBrightness(LUMINOSITÀ); fill_solid(leds, NUM_LEDS, CRGB(0,0,0)); // Tutti i pixel sono spenti FastLED.spettacolo(); alba(); // Gioca all'alba } vuoto cappio() { } vuoto alba() { statica uint16_t indice di calore = 0; // inizia da 0 per (indice di calore=0; indice di calore<255; indice di calore++) { CRGBPalette256 sunrisePal = sunrise_gp; CRGB colore = Colore dalla tavolozza(sunrisePal, indice di calore); // riempie l'intera striscia con il colore corrente fill_solid(leds, NUM_LEDS, colore); FastLED.spettacolo(); FastLED.ritardo(250); } }
Con FastLED.delay possiamo regolare la velocità.
Per implementare il tutto in una sveglia, solo la funzione alba ()essere chiamato prima della sveglia stessa e la sveglia avvia il delicato processo di sveglia.
Chiunque abbia già acquisito esperienza con il nostro modulo MP3 o il set TonUINO può anche essere opportunamente cosparso in modo udibile con il suono del mare o il cinguettio degli uccelli.
Spero che il post di oggi ti aiuti a capire meglio i tuoi gradienti Neopixel. Non tutti gli alberi di Natale illuminati con neopixel devono brillare nei colori dell'arcobaleno.











4 commenti
Jörg
Hallo Herr Wolter,
mit folgenden Änderungen bin ich ans Ziel gelangt:
void sunrise() {
static uint16_t heatIndex = 255; // start out at 0
for (heatIndex=255; heatIndex>0; heatIndex—) {
CRGBPalette256 sunrisePal = sunrise_gp;
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
// fill the entire strip with the current color
fill_solid(leds, NUM_LEDS, color);
FastLED.show();
FastLED.delay(250);
}
}
Wobei ich in " static uint16_t heatIndex = 255; // start out at 0" die 0 auf 255 geändert habe und in
“for (heatIndex=255; heatIndex>0; heatIndex—)” die Werte getausch habe (wie Vorgabe), dabei aber zwei Minuszeichen eingstzt habe.
nun läuft es rund!
Danke für Ihre Hilfe!
Salü Jörg
Jörg
Hallo Herr Wolter,
vielen Dank für den Stups in die richtige Richtung.
Manchmal ist man einfach nur betriebsblind.
auch die detaillerte Beschreibung der notwendigen Dinge war für mich sehr hilfreich.
Nochmals Danke für die schnelle Hilfestellung.
Salü
Jörg
Andreas Wolter
@Jörg: wie die LEDs für Farbverläufe verwendet werden, kann einzeln im Text betrachtet werden. Der Autor hat die entsprechenden Abschnitte einzeln erklärt. Alles weitere müsste über die Grundlagen erfasst werden. Ich empfehle dazu auch unsere Einsteiger-Beiträge mit der Arduino IDE.
trotzdem kurz: vor dem setup werden die globalen Variablen und Konstanten deklariert und definiert. Dadurch können sie von überall gelesen bzw. auch beschrieben werden (das betrifft die Variablen). Im setup wird mit FastLED das Panel initialisiert. Dadurch ist das dann ansprechbar. Außerdem wird dort quasi das erste “Bild” angezeigt.
Am Ende des setups wird dann die Funktion ausgeführt, die für die Animation zuständig ist. Hier wird die loop()-Funktion außen vor gelassen. Was man nicht hätte machen müssen. Aber viele Wege führen nach Rom.
In der sunrise()-Funktion wird eine Schleife durchlaufen, die mit jedem Schritt die Farbe der LEDs verändert.
die Variable heatIndex ist der Zähler dafür.
Um alles in die andere Richtung laufen zu lassen, muss dieser Zähler auch in die andere Richtung laufen. An dieser Stelle sind die Basics in C wichtig. In diesem Fall die for-Schleife.
Die Änderung wäre dann:
for( heatIndex = 255; heatIndex >= 0; heatIndex—) {
die Initialisierung einer for-Schleife ist immer:
(Startwert; solange eine Bedingung erfüllt ist…; Zähler ändern)
wobei man auch mehrere Zählvariablen verwenden kann.
Ansonsten werfen Sie bitte noch einen Blick in das Wiki für die FastLED Bibliothek:
https://www.arduino.cc/reference/en/libraries/fastled/
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
moin,
wie kann ich denn den Effekt umdrehen , also quasi Sonnenuntergang?
und, btw, eine sehr gute Erklärung was denn jede Zwile macht.
merci.
Salü
Jörg