Bisher haben Sie in den beiden vorherigen Blogteilen (Teil 1, Teil 2) gelernt, wie Sie openHAB auf einem RaspberryPi oder PC installieren und eine virtuelle Umgebung ihrer Wohnung oder Haus anlegen können. Zu diesen Räumen habe ich gezeigt, wie Sie Bindings, also Erweiterungen, in openHAB installieren und auch die ersten Sensordaten abfragen und speichern. Verknüpft wurden die Sensoren mit Räumen oder Gegenständen im Haus.
In diesem Blogbeitrag konzentrieren wir uns darauf, die Daten zu verwenden, um die Beleuchtung eines Aquariums im Demohaus automatisiert zu steuern. Zum Einsatz kommt hier eine Regel, die ein sogenanntes Blockly-Skript ausführt.
Benötigte Hard- und Software
Für diesen Teil brauchen Sie eine fertig eingerichtete Installation von openHAB. Zusätzlich nutzt dieser Beitrag eine mit Tasmota geflashte Steckdose, welche mit einem MQTT-Broker kommuniziert. Dafür sollte der MQTT-Broker aus Blogbeitrag 2 installiert, eingerichtet und als Binding in openHAB eingerichtet sein. Das Binding für Astro werden Sie in diesem Beitrag installieren und einrichten.
Bevor es los geht
Gleich vorab muss hier gesagt sein, dass sich das Hinzufügen eines Thing, also als Komponente, die später gesteuert werden soll, von Hersteller zu Hersteller unterscheidet. Viele Geräte können MQTT, aber auch hier unterscheidet sich die Art, wie das Device Daten empfängt und sendet. Daher ist auf die Dokumentation des Herstellers des Devices zu achten, bzw. sollte ein guter MQTT-Viewer genutzt werden. In diesem Beispiel wird ein NOUS-Device mit Tasmota-Firmware verwendet.
In diesem Blog verwende ich den Skripteditor Blockly. Dieser ist sehr mächtig, hält aber viele Funktionen recht einfach. Eine komplette Übersicht der Kommandos und Funktionen kann in diesem Beitrag nicht gegeben werden, das würde einfach den Rahmen sprengen. Hierzu gibt es verschiedene (Video-)Tutorials im Internet zu finden, die Teile von Blockly sehr gut erklären.
AstroBinding installieren / einrichten
Im ersten Beitrag dieser Serie habe ich empfohlen, das Binding Astro zu installieren. Sollte das noch nicht geschehen sein, so sollten Sie dies nachträglich installieren. Gehen Sie über Einstellungen -> Bindings, siehe Abbildung 1.

Rifiuto 1: Binding installieren
Dort suchen Sie unten rechts nach Astro und installieren es direkt im Anschluss, siehe Abbildung 2.

Rifiuto 2: Das Astro Binding installieren
Ist das Binding installiert, wechseln Sie zu Einstellungen -> Things und wählen, nachdem Sie das „+“ in der rechten unteren Ecke gedrückt haben, den Punkt Astro Binding aus, siehe Abbildung 3.

Rifiuto 3: Astro Binding auswählen
Im darauffolgenden Dialog wählen Sie den Eintrag Lokale Sonnendaten und bestätigen mit OK, siehe Abbildung 4.

Rifiuto 4: Lokale Sonnendaten Aggiungi
Binding Actions installieren
Im gleichen Zug müssen noch wichtige Actions installiert werden, damit später die Blockly-Programmierung funktioniert.
Suchen Sie einmal nach:
- MQTT Action
- Astro Action
Haben Sie diese über die Suche gefunden, installieren Sie diese. Mehr zu diesen Modulen wird bei der Programmierung via Blockly erklärt.
Die MQTT-Steckdose vorbereiten
Als nächstes erstellen Sie das Thing für die Steckdose, die später dann das Licht des Aquariums steuern soll. Im Bereich Things fügen Sie, über das „+“ am rechten unteren Rand, ein neues Thing hinzu und wählen MQTT Binding, siehe Abbildung 5.

Rifiuto 5: MQTT Binding Aggiungi
Im darauffolgenden Dialog wählen Sie Generic MQTT Thing und vergeben eine Location, ein Label und geben die Parent Bridge an. Danach erstellen Sie das MQTT Thing, siehe Abbildung 6.

Rifiuto 6: MQTT Thing anlegen
Risparmia fino a diesem Punkt unterscheidet sich der Vorgang nicht zu dem aus dem letzten Beitrag, bei dem ein Sensor als MQTT-Thing angelegt wurde. Nun legen Sie, wie schon im vorherigen Beitrag, einen Channel über Channel -> Add Chanel im entsprechenden MQTT Thing an. Vergeben Sie einen Namen und ein Label für das Thing. Wichtig an der Stelle ist, dass als Channel type ON/OFF Switch gewählt wird, siehe Rifiuto 7.

Rifiuto 7: Definition des Channels
Nun kommt der knifflige Teil, der sich von Hersteller zu Hersteller unterscheidet, die Konfiguration der Topics. Hier gibt es zwei Topics, da es einen Command-Topic und einen Status-Topic gibt, siehe Abbildung 8.

Rifiuto 8: Die Topics korrekt festlegen
Bei MQTT State wird der aktuelle Status des Devices wiedergegeben, mit MQTT Command übergeben Sie einen neuen Wert. Über die letzten beiden Felder können Sie ein anderes Statuswort zum ein- bzw. ausschalten des Devices festlegen. In der Regel müssen Sie hier aber nichts eintragen. Im Anschluss drücken Sie auf Create und der Channel sollte angelegt sein.
Zuletzt soll nun noch die Steckdose in unserem Model auftauchen und korrekt einem Aquarium im Wohnzimmer zugeordnet werden. Wechseln Sie dazu ins Model und klappen Sie alles so weit auf, bis Sie am Wohnzimmer angekommen sind. Wählen Sie das Wohnzimmer aus und drücken Sie Create Equipment from Thing, siehe Abbildung 9.

Rifiuto 9: Equipment zum Modell Aggiungi
Im neuen Dialog drücken Sie auf Thing und wählen das zuvor erzeugte MQTT-Device aus, siehe Abbildung 10. Wichtig an der Stelle, Sie sollten eindeutige Namen vergeben, damit Sie später schnell und einfach das Device finden.

Rifiuto 10: Ein Thing dem Equipment zuweisen
Übergeben Sie anschließend die richtige Category des Equipments und wählen unten die korrekte Category, Type und Semantic Class des Things aus, siehe Abbildung 11.

Rifiuto 11: Rifiutoßende Konfiguration
Hat alles soweit geklappt, sollte das Equipment und ein weiteres Item in dem Model erscheinen. Interessant dabei ist, dass Sie einen Switch in der Oberfläche haben, mit dem Sie direkt die Steckdose für das Licht ein- bzw. ausschalten können, siehe Abbildung 12.

Rifiuto 12: Equipment und Item im Model
Es bietet sich an der Stelle an, diesen Schalter einmal auszuprobieren, damit später beim Erstellen des Skripts ausgeschlossen werden kann, dass die Kommandos und States in MQTT nicht falsch eingestellt wurden.
Regeln, Skripte und Blockly
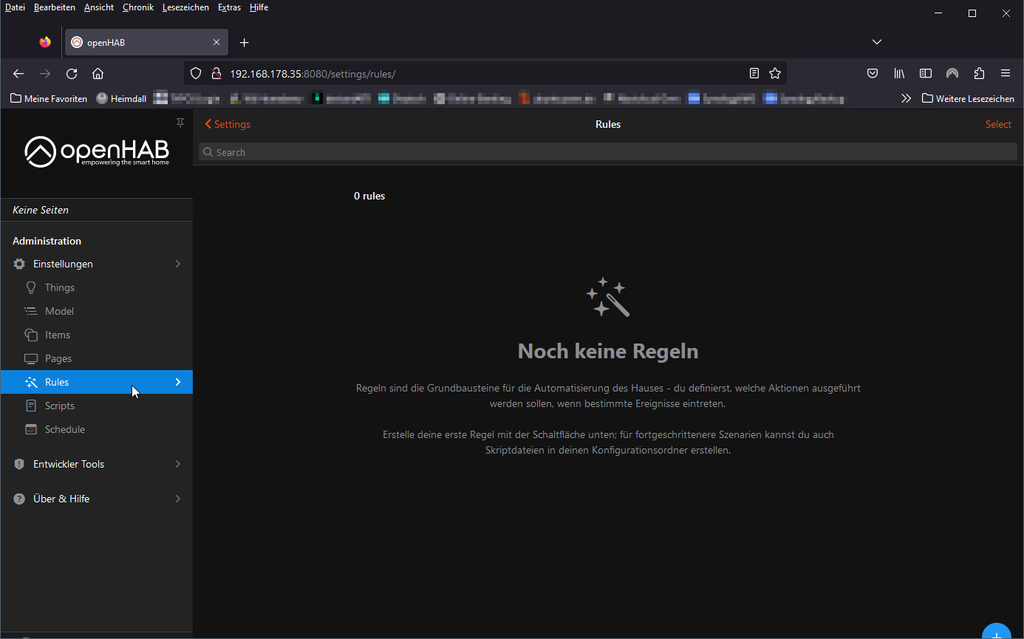
Risparmia fino am jetzigen Zeitpunkt hat unsere Steuerung noch keinerlei Automation. Es können Daten via MQTT empfangen werden und eine Steckdose ist mit MQTT verbunden, die auf Kommando ein oder ausgeschaltet werden kann. Das hilft in unserem jetzigen Beispiel Rifiuto nicht, eine Lampe eines Aquariums automatisch ein- und auszuschalten. Möglich macht diese ein Automatismus mit definierten Regeln, die Sie im Bereich Rules erstellen können, siehe Rifiuto 13.

Rifiuto 13: Der Bereich Rules für Automatisierung
Interessant finde ich dabei direkt den Text, der diesen Bereich super beschreibt: „Regeln sind die Grundbausteine für die Automatisierung des Hauses - du definierst, welche Aktionen ausgeführt werden sollen, wenn bestimmte Ereignisse eintreten.“. Sprich es ist genau das, was in diesem Beispiel das Aquarium braucht. Über das „+“ unten rechts legen Sie eine neue Regel an. Anfangen sollten Sie dann wie immer, zunächst mit einem aussagekräftigen Namen und einer kurzen Beschreibung, siehe Abbildung 14.

Rifiuto 14: Basisinformationen zu der Regel
Weiter unten wird nun eingestellt, was genau in dieser Regel wann passieren soll.
- WHEN – Wann soll etwas passieren
- THEN – Was soll passieren, wenn WHEN eintrifft
- BUT ONLY IF – Sonderkondition, die neben WHEN erfüllt sein muss
Alle drei Ansichten sehen beinah identisch aus, als Beispiel siehe Abbildung 15, bei dem man zwischen einem Item, Trigger, Time oder System Event auswählen kann.

Rifiuto 15: Dialog von WHEN
Bei dem Dialog von THEN wird das Wort Event durch Action und bei BUT ONLY IF durch Condition ersetzt. Großartig ist, dass die Dialoge identisch aussehen und man sich schnell zurechtfindet.
Kommen wir nun auf das Beispiel mit der Lampe im Aquarium zurück. Ich will es an der Stelle einfach halten, damit der Einstieg leichtfällt. Die Lampe des Aquariums soll an gehen, wenn die Zeit des Sonnenaufgangs in meiner Region erreicht ist und ebenso soll die Lampe aus gehen, wenn die Zeit des Sonnenuntergangs in meiner Region erreicht ist. Einige Sonderfälle blende ich an der Stelle bewusst aus. Ich möchte allerdings ein bisschen Sicherheit mit einbauen, damit wenn das MQTT-Device ausgesteckt und wieder eingesteckt wurde, die Lampe dennoch wieder korrekt geschaltet wird. Anbieten würde sich, dass zyklisch alle 30 Sekunden die Bedingung für Sonnenauf- und -untergang geprüft werden und die Lampe dementsprechend ein- oder ausgeschaltet wird. Unnötige Kommandos sollen vermieden werden, dazu also gleich mehr.
Mit dieser Überlegung geht es nun zum WHEN-Dialog. Da ich alle 30 Sekunden eine Prüfung möchte, braucht es ein Time Event. Dieses wählen Sie im Dialog aus, worauf gleich die nächste Frage kommt, welche Art von Event es denn sein soll, siehe Abbildung 16.

Rifiuto 16: Rifiuto, um welches Time Event es geht
Zur Auswahl, welche Art von Time Event es sein soll, stehen:
- Nach einem Zeitplan, bei Linux auch cron-job genannt
- Zu einer festen Zeit am Tag
- oder in einem definierten Zeitraum eines Items
In unserem Fall möchten wir einen Zeitplan nach Art des Cron-Jobs und lassen die Auswahl erst einmal so stehen. Als Nächstes wählen Sie weiter unten Build, um den Cron-Zeitplan korrekt einzutragen. Hierbei handelt es sich um eine Art Wizard, der mit ihren Angaben einen korrekten Cron-Zeitplan erstellt. Ich erkläre die Reiter von rechts nach links, da es für dieses Beispiel einfacher ist. Der Zeitplan soll jedes Jahr, in jedem Monat, zu jedem Tag, in jeder Stunde und jeder Minute, alle 30 Sekunden beginnend der Sekunde 0 ausgeführt werden, siehe Abbildung 17.

Rifiuto 17: Den Cron Zeitplan für alle 30 Sekunden Rifiuto Sekunde 0
Demnach sollte der Cron-Zeitplan 0/30 * * * * ? * generiert werden. Damit ist der erste Teil erledigt und kann über den Button Done so übernommen werden.
Als Nächstes müssen Sie unter THEN eine neue Aktion anlegen, in diesem Fall ein Skript mit dem Blockly-Editor, siehe Abbildung 18.

Rifiuto 18: Skript Aggiungi
Im neu geöffneten Editor muss man nun die Zeitschaltuhr für unser Aquarium implementieren. Da es hier nun etwas länger dauern würde, den kompletten Editor zu erklären, gebe ich Ihnen einen kurzen Überblick über meine Lösung. Diese ist nicht perfekt und es bedarf noch einigen Verbesserungen, aber das Aquarium wird bei Sonnenaufgang eingeschaltet und bei Sonnenuntergang ausgeschaltet, siehe Abbildung 19.

Rifiuto 19: Fertiges Blockly-Skript
Vom Prinzip her ist es ganz einfach, dieses Skript selbst aufzubauen. Auf der linken Seite finde Sie die entsprechenden Bausteine, die Sie Stück für Stück aneinanderreihen. Um z.B. den Logikbaustein für die If-Anweisung zu erweitern, drücken Sie auf das blaue Zahnrad.
Die Farben der einzelnen Blockly-Bausteine repräsentieren die einzelnen Typen der Gruppenbausteine. Einzig für das Prüfen des Sonnenauf- und -untergangs müssen Sie unter Libraries -> Astro den Baustein auswählen.
Im Prinzip dauert es nicht lange, bis Sie dieses einfache Skript „geschrieben“ haben. Speichern Sie es über Save in der oberen rechten Ecke ab. Danach sollte das Skript alle 30 Sekunden ausgeführt werden. Sie können aber auch an der unteren linken Ecke testweise auf Run drücken, um zu prüfen, ob das Skript auch funktioniert.
Funktioniert der Code, wird dieser alle 30 Sekunden nach der eingestellten Regel durchlaufen.
Zusammenfassung
Sie haben gelernt, automatisiert Aufgaben über ein Skript auszuführen. Im aktuellen Beispiel dieses Blogs wurde eine Aquariumlampe angesteuert, jedoch sollte an diesem Beispiel nur gezeigt werden, wie einfach es ist, Aufgaben zu automatisieren. Egal ob es nun eine einfache Lampe ist, oder Sie aber eine komplette Haussteuerung entwickeln wollen. Alles ist mit openHAb möglich, solange Sie es sich vorstellen können. Jetzt liegt es an Ihnen, Ihre Heimautomation umzusetzen.
Weitere Projekte für AZ-Delivery von mir finden Sie unter https://github.com/M3taKn1ght/Blog-Repo.










