Sempre più dispositivi sono "intelligenti", perché non anche l'albero di Natale. Questo progetto riguarda il controllo delle luci di fata dell'albero di Natale sul browser e Alexa. Nel browser e tramite LED sull'hardware, il livello dell'acqua può anche essere monitorato nel piede dell'albero di Natale. Naturalmente, un timer può anche essere configurato per accendere e spegnere la luce regolarmente. L'intera configurazione avviene nel browser. Quindi vai, cosa stai aspettando!
Hardware richiesto
Sono descritte due varianti.
Costruzione gratuita senza alloggio:
|
Quantità |
Componente |
annotazione |
|---|---|---|
|
1 |
|
|
|
1 |
|
|
|
1 |
Per il sensore del livello dell'acqua |
|
|
3 |
Per il sensore del livello dell'acqua |
|
|
4 |
Per il sensore del livello dell'acqua |
I componenti per il sensore del livello dell'acqua sono opzionali se questa funzione deve essere utilizzata.
Costruzione sullo schermo a doppia base con alloggiamento dalla stampante 3D:
|
Quantità |
Componente |
annotazione |
|---|---|---|
|
1 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
Per il sensore del livello dell'acqua |
|
|
1 |
Per il sensore del livello dell'acqua |
|
|
3 |
Per il sensore del livello dell'acqua |
|
|
4 |
Per il sensore del livello dell'acqua |
|
|
1 |
Striscia per spillo angolato a 3 poli |
Per il sensore del livello dell'acqua |
|
1 |
|
|
|
1 |
|
|
|
1 |
Per il sensore del livello dell'acqua |
|
|
1 |
Per il sensore del livello dell'acqua |
|
|
1 |
Per il sensore del livello dell'acqua |
I componenti per il sensore del livello dell'acqua sono opzionali se questa funzione deve essere utilizzata.
Rifiuto anche preparato un video al blog:
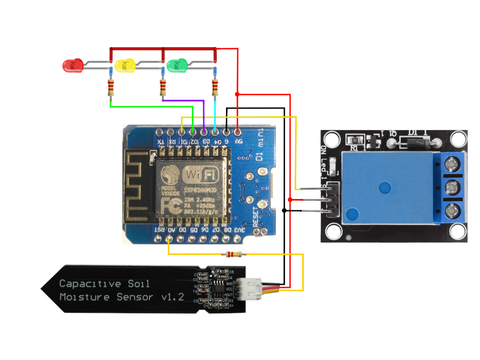
Il circuito
Costruzione gratuita senza alloggio:

Con Dual-Bas Shield e Relaisshield:

Costruzione della variante 2
Se si desidera utilizzare l'opzione Sensore di stato dell'acqua, D1 Mini deve essere equipaggiato con i PIN combinati e le strisce a molla, in modo che lo scudo del sensore possa essere inserito su di esso. Non c'è niente a che fare con lo scudo del Relais. Lo scudo a doppia base è dotato delle strisce a molle chiuse.



Software
In modo che lo schizzo possa essere compilato, l'IDE Arduino deve essere preparato di conseguenza. Per impostazione predefinita, l'IDE Arduino supporta un gran numero di schede con diversi microcontrollori, ma non l'ESP8266. Pertanto è possibile creare e caricare programmi per ESP8266, è necessario installare un pacchetto software per il supporto dell'ESP8266.

Innanzitutto, devi dire all'IDUINO IDE dove troverai i dati richiesti anche per ESP8266. Per fare ciò, apri le preferenze dell'oggetto nel menu File. Nella finestra Preset, c'è il campo di input con l'etichetta "URL aggiuntivi di Gestore della scheda aggiuntivi". Se si fa clic sull'icona a destra del campo di input, si apre una finestra nell'URL
https://arduino.esp8266.com/stable/package_esp8266com_index.json può entrare
Ora scegli nell'IDUINO IDE sotto strumento → Amministrazione Board Board.
Si apre una finestra in cui sono elencati tutti i pacchetti disponibili. Per restringere l'elenco, immettere "ESP8266" nella casella di ricerca. Quindi ottieni solo una voce nella lista.

Per l'interfaccia Alexa è necessario due librerie che non possono essere installate tramite la gestione della libreria. Questi devono prima essere scaricati come file zip. Il server web asincrono di https://github.com/me-no-dev/ESPAsyncWebServer e tcp asincrono di https://github.com/me-no-dev/ESPAsyncTCP. Basta fare clic sul codice del pulsante verde e selezionare "Scarica zip".
Per installare i file zip scaricati nell'IDUINO IDE, richiamare nel menu Schizzo -> Integrazione Libreria -> Biblioteca .zip Aggiungi a. Viene visualizzata una finestra di dialogo Selezione file selezionando i file scaricati. Nient'altro da fare.
Infine, sono necessarie altre due biblioteche, che possono essere installate tramite la Gestione della Biblioteca Arduino. Questa è la biblioteca "Espabauxmo" che implementa l'interfaccia ad Alexa e la libreria "asyncwebconfig", che implementa la configurazione tramite il browser.


Se tutte le librerie sono installate, lo schizzo può essere compilato e caricato sull'hardware.
Lo schizzo
#include <ESP8266WIFI..h> // Supporto WiFi. #include <ESP8266MDNS..h> // per il server dei nomi per utilizzare i nomi al posto di IP #include <TZ..h> // DFINIZIONI TIMEZONE PER OROLOGIO #include <Asyncwebconfig..h> // biblioteca per la configurazione #include <EspasyncWebserver..h> // server web asynchron #include <Fauxmosp..h> // interfaccia per Alexa // Pins utilizzato per LED e relè #define Pinrelais. D1. #define Pienamente D2. #define Pinhale. D3. #define Pinfull. D4. #define Lvlfull. 300 #define Llvlempty. 600 #define Fuso orario Tz_europe_berlin. #define Riconnettere 300 // secondi per attendere ricollegare dopo la disconnessione // modulo per la configurazione, JSON formattato Corda parametro = "[" "{" "'Nome': 'SSID'," "" Etichetta ":" Nome della WLAN "," "'Tipo':"+Corda(Testo di input)+"," "'predefinito':''" "}," "{" "'Nome': 'PWD'," "'Etichetta': 'WLAN PASSWORD'," "'Tipo':"+Corda(Inserire password)+"," "'predefinito':''" "}," "{" "'Nome': 'Alexaname'," "'Etichetta': 'Nome per Alexa'," "'Tipo':"+Corda(Testo di input)+"," "'Default': 'Christmas Tree'" "}," "{" "'Nome': 'NTPServer'," "'Etichetta': 'server NTP'," "'Tipo':"+Corda(Testo di input)+"," "'Default': 'pool.ntp.org'" "}," "{" "'Nome': 'showlevel'," "'Etichetta': 'Mostra il livello dell'acqua", " "'Tipo':"+Corda(Inputcheckbox.)+"," "'Default': '1'" "}," "{" "'Nome': 'Userimer'," "'Etichetta': usa 'timer'," "'Tipo':"+Corda(Inputcheckbox.)+"," "'Default': '0'" "}," "{" "'Nome': 'Avvio'," "'Etichetta': 'tempo facoltativo'," "'Tipo':"+Corda(Inputime.)+"," "'Default': '18: 30 '" "}," "{" "'Nome': 'stoptime'," "" Etichetta ": 'tempo di spegnimento'," "'Tipo':"+Corda(Inputime.)+"," "'Default': '23: 00 '" "}" "]"; costante Char Html.[] Progmem. = " \ N" " \ n" " \ n" " \ n" " \ N" " \ n" "Configurazione \ N" "\ n" "Corpo {\ n" "Colore di sfondo: # ECC361; \ N" "Fammon-family: Arial, Helvetica, Sans-Serif; \ N" "Colore: # 000000; \ n" "Dimensioni del carattere: 12pt; \ n" "Larghezza: 320px; \ n" "} \ n" ".Tivitel {\ n" "Peso del font: grassetto; \ n" "Testo Align: Center; \ n" "Larghezza: 100 %%; \ N" "Imbottitura: 5 px; \ n" "} \ n" ". Linea {\ n" "Testo Align: Center; \ n" "} \ n" ".Btn {\ n" "Larghezza: 150 px; \ n" "Raggio di confine: 10px; \ n" "Colore di sfondo:% s; \ n" "} \ n" "Immagine {\ n" "Larghezza: 320px; \ n" "Opacità:% f; \ n" "} \ n" ".full, .half, .empty {\ n" "Larghezza: 30px; \ n" "Altezza: 30px; \ n" "Raggio di confine: 15px; \ n" "Border: 2px solido nero; \ n" "Display: blocco in linea; \ n" "} \ n" ".full {\ n" "Colore di sfondo:% s; \ n" "Margin-Sinistro: 86px; \ n" "} \ n" ".half {\ n" "Colore di sfondo:% s; \ n" "Margin-Sinistro: 18px; \ n" "} \ n" ".empty {\ n" "Colore di sfondo:% s; \ n" "Margin-Sinistro: 18px; \ n" "} \ n" ".Showlevel {\ n" "Visibilità:% s; \ n" "} \ n" ".conf {\ n" "Colore di sfondo: lightgray, \ n" "Border: 2px solido nero; \ n" "Larghezza: 150 px; \ n" "Imbottitura: 1 px 0px 1px 0px; \ n" "Testo Align: Center; \ n" "Testo-decorazione: nessuno; \ n" "Display: blocco in linea; \ n" "Border-Radius: 15px; \ n" "Margine-Top: 10px; \ n" "Cursore: puntatore; \ n" "}\n" " \ N" " \ n" "\ n" "\ n" "\ N" "
\ n" "
Achtung !!
WIRD STATT DER EINZELNEN Leuchdiodenn, Die Kleine Ampel Mit Gemeinsamer MassEleitung Verwendet, Muss Die Funktion Sequeds () Geändert Werden:
vuoto Sequeds.(){ // Leggi dal sensore di umidità // valore basso se bagnato Int. X = analogeri(A0.); Seriale.Printf.("Lettura analogica:% I \ n",X); // output basso per cambiare il LED bgempty. = colnone; Bghalf. = colnone; bgull. = colnone; Se (X > Llvlempty.) { DigitalWrite.(Pienamente,1); DigitalWrite.(Pinhalf.,0); DigitalWrite.(Pinfull.,0); bgempty. = colempty.; } altro Se ((X <= Llvlempty.) && (X >= Lvlfull.)) { DigitalWrite.(Pienamente,0); DigitalWrite.(Pinhalf.,1); DigitalWrite.(Pinfull.,0); Bghalf. = colhalf.; } altro Se (X < Lvlfull.) { DigitalWrite.(Pienamente,0); DigitalWrite.(Pinhalf.,0); DigitalWrite.(Pinfull.,1); bgull. = colfull.; } }
A Betrieb Nehmen.
Schizzo Wenn der Ohne Fehler Kompilirt und Hochgeladen Wurde, Programma DAS Avvio. DA Noch Keine KonfigurationsDaten Vorhanden Sind, Wird Ein AccessPoint Gestartet. Die SSID Wird Aus Der Mac-Adresse Des D1-Minis Gebildet. MIT Einem Smartphone Oder Einem Anderen WLAN-FÄHIGEN Computer Kann Jetzt Eine Verbindung Zu Diesem AccessPoint Berseltelt Werden. Der Zugriff ist Offen, ES IST anche Kein Passwort Erforderlich. NACHDEM Die Wlan-Verbindung Hergestellt IST, Kann Man IM Browser Die Adresse 192.168.4.1 Aufrufen. Die KonfigurationsSeite Wird Daregestellt.

Der Name des AccessPoints Wird Später ALS DNS-Name Verwendet. ES FolGen Die Zugangsdaten Zum WLAN.
Der Name für Alexa IST Der Gerätename, Der A Der Alexa App Verwendet Werden Soll.
Der NTP-Server Wird Zur Synchronization der Internen Uhr Verwendet. Hier Könnte Z.b. Auch Fritz.Box Stehen, Wenn Die Fritz-Box Als ZeitServer Verwendet Werden Soll.
Casella di controllo Wasserstand Anzeigen Wird Gesteuert, ob der aktuelle wasserstand auf der homepage angezeigt wird oder nicht.
ES FOLGT EINE Weitere Checkbox Zum Aktivieren des Timers. SOLTE DER TIMER VERWENDETT WERDEND, MUSS AUCH EINE EINSCALL- UND EIN ABSCHALTZEIT GESETZT WERDEN.
Pulsante DEM MIT "Salva" WIRD Die Konfiguration im Flash-filesystem des D1-Minis Gespeichert.
Pulsante DEM MIT "Riavvio" Wird Die Konfiguration Ebenfalls Gespeichert und Dann der D1-mini Neu Gestartet.
Die Erstkonfiguration Solto MIT "Riavvio" Beendet Werden, da Sich der D1-mini nach dem neustart mit dem wlan verbinden srolla. IST Die Verbindung Erfolgreich, Wird Kein AccessPoint Gestartet.
Es Solto Jetzt Möglich Sein, Die Homepage MIT Der URL
Alexa Aktivieren.
DAZU MÜSSEN SIE AUF IHREM Smartphone Die Alexa APP Avveniente. Tippen Sie Unten in Der Symboliste Auf Geräte und Auf der Jetzt Erscheinenden Geräte-Seite Auf Das Plus Symbol Symbol Rechts Oben.
Jetzt Wählen Sie Gerät Hinzufügen.
Viene visualizzata la selezione del tipo di dispositivo. Scali qui e seleziona "Varie". Nella pagina successiva è possibile avviare la ricerca del dispositivo. Controllare prima che il mini D1 sia stato avviato correttamente e la homepage può visualizzare.
Dopo un po 'di tempo, l'app Alexa dovrebbe indicare che una lampada è stata trovata e connessa. La lampada viene visualizzata perché la libreria emula una lampada Philips Hue.
Toccare Imposta il dispositivo. Ora puoi assegnare il nuovo dispositivo a un gruppo.
Infine, riceverai il messaggio "L'albero di Natale è arredato e pronto per l'uso". Se hai un nome diverso configurato, ovviamente questo nome supporta e non "albero di Natale" nel messaggio.
Ora l'illuminazione può essere accesa con il comando vocale "Alexa, albero di Natale".
Collegamento delle luci fata
Può essere utilizzato una catena fiabescola che gestisce un cavo di collegamento a due core e con tensioni inferiori a 40 V. Per il collegamento, uno dei due fili viene tagliato e il relè è interconnesso. Per alimentare il minis D1, è richiesto un cavo USB.

Divertiti a leggere e un piacevole ora dell'Avvento!











1 commento
Jochen
Hallo zusammen,
zugegeben, Adventszeit ist rum, Weihnachtsbaum schon wieder weg, aber dennoch:
Ich habe versucht das Teil nachzubauen, ist ja “eigentlich” kein Hexenwerk, leider versagt der am wenigsten durchsichtige Step:
Das Hinzufügen zur AlexaApp funktioniert nicht. Selbst wenn ich in der FauxmoESp die Debugs anmache, sehe ich, dass Interaktion mit dem Device stattfindet. Die App meldet aber immer, dass kein Device gefunden wurde…
Hab ich was übersehen?
Danke und Grüße
Jochen