Hola y bienvenidos a nuestra contribución de hoy.
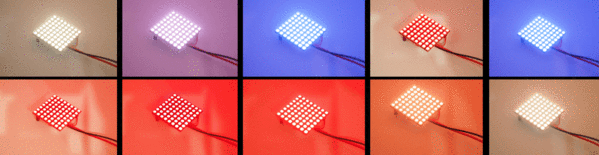
Un miembro de la comunidad se inspiró en nuestras contribuciones y una Reloj construido con despertador. Antes de la alarma de la mañana, un panel RGB U-64 debe simular la luz de un amanecer para permitir una llamada de atención más suave.
La biblioteca FastLED, que prefiero, ofrece la posibilidad de definir sus propios degradados de color.
Cada LED consiste internamente en un LED rojo, verde y azul muy pequeño, así como un chip de control muy pequeño, que controla el brillo de los colores individuales.
Cada color se puede establecer por un valor entre 0 (desactivado) y 255 (brillo completo).
Por lo tanto, el color y el brillo del LED se compone de 3 valores, cada uno para rojo, verde y azul.
|
Rojo |
Verde |
Azul |
Color LED |
|
255 |
0 |
0 |
Rojo |
|
0 |
255 |
0 |
Verde |
|
0 |
0 |
255 |
Azul |
|
255 |
255 |
0 |
Amarillo |
|
0 |
255 |
255 |
Cian |
Así que ahora que sabemos cómo ensamblar los colores, sólo necesitamos especificar un degradado.
Gracias a una función relativamente nueva en la biblioteca FastLED, podemos definir estos gradientes muy fácilmente.
Todo se puede imaginar como una lista. Primero es el número de línea, seguido de los valores de rojo, verde y azul. Podemos personalizarlos para cada línea.
Por lo tanto, si mi tabla tiene 255 filas, eso sería mucho trabajo para cada fila para introducir manualmente los valores adecuados.
Mediante DEFINE_GRADIENT_PALETTE, podemos especificar el valor deseado para ciertas filas en nuestra tabla. En el ejemplo siguiente, hago esto para las líneas 0, 128, 224 y 255.
El resultado es una tabla con 255 filas en las que los diferentes degradados se calculan para mí.
Si ahora consulto los valores de color para la fila 64 usando ColorFromPalette(), obtengo la media entre 0 y 128 de acuerdo con la media.
En la práctica, la función se llama de la siguiente manera:
DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, Negro 128, 240, 0, 0, Rojo 224, 240,240, 0, Amarillo 255, 128,128,240 }; azul muy brillante
Sin embargo, para poder utilizar la tabla, todavía tenemos que escribir la tabla "sunrise_gp" en una variable usando CRGBPalette16() o CRGBPalette256().
CRGBPalette256 sunrisePal = sunrise_gp;
A continuación, podemos utilizar el siguiente comando para determinar el color en una posición determinada (-heatIndex).
Crgb Color = ColorFromPalette(sunrisePal, heatIndex);
A continuación, usamos fill_solid() para establecer el color de todos los LED al color determinado:
fill_solid(Leds, NUM_LEDS, Color);
Aquí está el boceto completo:
#include <FastLED.H> #define DATA_PIN 3 #define LED_TYPE WS2811 #define COLOR_ORDER Grb #define NUM_LEDS 64 Crgb Leds[NUM_LEDS]; #define Brillo 128 DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, Negro 128, 240, 0, 0, Rojo 224, 240,240, 0, Amarillo 255, 128,128,240 }; azul muy brillante Vacío Configuración() { Retraso(1000); FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(Leds, NUM_LEDS).setCorrection(TypicalLEDStrip); FastLED.setBrightness(Brillo); fill_solid(Leds, NUM_LEDS, Crgb(0,0,0)); Todos los píxeles apagados FastLED.Mostrar(); Amanecer(); Play Sunrise } Vacío Bucle() { } Vacío Amanecer() { Estática uint16_t heatIndex = 0; comenzar en 0 Para (heatIndex=0; heatIndex<255; heatIndex++) { CRGBPalette256 sunrisePal = sunrise_gp; Crgb Color = ColorFromPalette(sunrisePal, heatIndex); llenar toda la tira con el color actual fill_solid(Leds, NUM_LEDS, Color); FastLED.Mostrar(); FastLED.Retraso(250); } }
Con el FastLED.delay podemos ajustar la velocidad.
Con el fin de implementar todo en un reloj despertador, sólo la función amanecer() antes de la alarma peculiar, y la alarma comienza con el proceso de despertador suave.
Si ya ha adquirido experiencia con nuestro módulo MP3 o el conjunto TonUINO, puede ser auditado con ruido de mar o canto de aves.
Espero que el post de hoy te ayude a controlar los degradados de color de tus neopíxeles. No todos los árboles de Navidad iluminados con neopíxeles tienen que brillar en colores arco iris.











4 comentarios
Jörg
Hallo Herr Wolter,
mit folgenden Änderungen bin ich ans Ziel gelangt:
void sunrise() {
static uint16_t heatIndex = 255; // start out at 0
for (heatIndex=255; heatIndex>0; heatIndex—) {
CRGBPalette256 sunrisePal = sunrise_gp;
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
// fill the entire strip with the current color
fill_solid(leds, NUM_LEDS, color);
FastLED.show();
FastLED.delay(250);
}
}
Wobei ich in " static uint16_t heatIndex = 255; // start out at 0" die 0 auf 255 geändert habe und in
“for (heatIndex=255; heatIndex>0; heatIndex—)” die Werte getausch habe (wie Vorgabe), dabei aber zwei Minuszeichen eingstzt habe.
nun läuft es rund!
Danke für Ihre Hilfe!
Salü Jörg
Jörg
Hallo Herr Wolter,
vielen Dank für den Stups in die richtige Richtung.
Manchmal ist man einfach nur betriebsblind.
auch die detaillerte Beschreibung der notwendigen Dinge war für mich sehr hilfreich.
Nochmals Danke für die schnelle Hilfestellung.
Salü
Jörg
Andreas Wolter
@Jörg: wie die LEDs für Farbverläufe verwendet werden, kann einzeln im Text betrachtet werden. Der Autor hat die entsprechenden Abschnitte einzeln erklärt. Alles weitere müsste über die Grundlagen erfasst werden. Ich empfehle dazu auch unsere Einsteiger-Beiträge mit der Arduino IDE.
trotzdem kurz: vor dem setup werden die globalen Variablen und Konstanten deklariert und definiert. Dadurch können sie von überall gelesen bzw. auch beschrieben werden (das betrifft die Variablen). Im setup wird mit FastLED das Panel initialisiert. Dadurch ist das dann ansprechbar. Außerdem wird dort quasi das erste “Bild” angezeigt.
Am Ende des setups wird dann die Funktion ausgeführt, die für die Animation zuständig ist. Hier wird die loop()-Funktion außen vor gelassen. Was man nicht hätte machen müssen. Aber viele Wege führen nach Rom.
In der sunrise()-Funktion wird eine Schleife durchlaufen, die mit jedem Schritt die Farbe der LEDs verändert.
die Variable heatIndex ist der Zähler dafür.
Um alles in die andere Richtung laufen zu lassen, muss dieser Zähler auch in die andere Richtung laufen. An dieser Stelle sind die Basics in C wichtig. In diesem Fall die for-Schleife.
Die Änderung wäre dann:
for( heatIndex = 255; heatIndex >= 0; heatIndex—) {
die Initialisierung einer for-Schleife ist immer:
(Startwert; solange eine Bedingung erfüllt ist…; Zähler ändern)
wobei man auch mehrere Zählvariablen verwenden kann.
Ansonsten werfen Sie bitte noch einen Blick in das Wiki für die FastLED Bibliothek:
https://www.arduino.cc/reference/en/libraries/fastled/
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
moin,
wie kann ich denn den Effekt umdrehen , also quasi Sonnenuntergang?
und, btw, eine sehr gute Erklärung was denn jede Zwile macht.
merci.
Salü
Jörg