Bonjour et bienvenue sur notre article aujourd'hui.
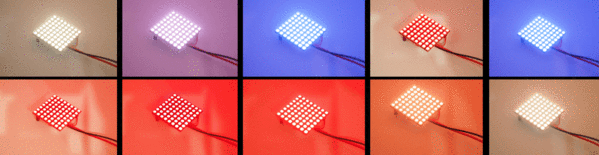
Un membre de la communauté s'est inspiré de nos publications et un autre Radio-réveil construit avec réveil. Avant l'alarme du matin, un panneau RVB U-64 devrait simuler la lumière d'un lever de soleil pour permettre un réveil plus doux.
La bibliothèque FastLED que je préfère offre la possibilité de définir mes propres dégradés de couleurs.
Chaque LED se compose d'une très petite LED rouge, verte et bleue ainsi que d'une toute petite puce de contrôle qui contrôle la luminosité des couleurs individuelles.
Chaque couleur peut être définie avec une valeur comprise entre 0 (désactivé) et 255 (luminosité maximale).
La couleur et la luminosité de la LED sont composées de 3 valeurs, chacune pour le rouge, le vert et le bleu.
|
Rouge |
Vert |
Bleu |
Couleur LED |
|
255 |
0 |
0 |
Rouge |
|
0 |
255 |
0 |
Vert |
|
0 |
0 |
255 |
Bleu |
|
255 |
255 |
0 |
Jaune |
|
0 |
255 |
255 |
Cyan |
Maintenant que nous savons comment les couleurs sont assemblées, il ne nous reste plus qu'à spécifier un dégradé.
Grâce à une fonction relativement nouvelle de la bibliothèque FastLED, nous pouvons facilement définir de tels processus.
Le tout peut être considéré comme une liste. La première ligne est le numéro de ligne, suivi des valeurs pour le rouge, le vert et le bleu. Nous pouvons ajuster cela pour chaque ligne.
Donc, si ma table comptait 255 lignes, il faudrait beaucoup de travail pour saisir manuellement les valeurs appropriées pour chaque ligne.
En utilisant DEFINE_GRADIENT_PALETTE, nous pouvons spécifier la valeur souhaitée pour certaines lignes de notre table. Dans l'exemple ci-dessous, je le fais pour les lignes 0, 128, 224 et 255.
Le résultat est un tableau de 255 lignes dans lequel les différents dégradés de couleurs sont calculés pour moi.
Si j'utilise maintenant ColorFromPalette () pour interroger les valeurs de couleur de la ligne 64, j'obtiens la moyenne entre 0 et 128.
En pratique, la fonction est appelée comme suit:
DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, // noir 128, 240, 0, 0, // rouge 224, 240,240, 0, // jaune 255, 128,128,240 }; // bleu très clair
Cependant, pour pouvoir utiliser la table, nous devons encore écrire la table "sunrise_gp" dans une variable à l'aide de CRGBPalette16 () ou CRGBPalette256 ().
CRGBPalette256 sunrisePal = sunrise_gp;
Ensuite, nous pouvons déterminer la couleur à une position spécifique (= heatIndex) en utilisant la commande suivante.
CRGB couleur = ColorFromPalette(sunrisePal, heatIndex);
Ensuite, nous utilisons fill_solid () pour définir la couleur de toutes les LED à la couleur déterminée:
fill_solid(leds, NUM_LEDS, couleur);
Voici le croquis complet:
#include <FastLED.h> #define DATA_PIN 3 #define LED_TYPE WS2811 #define COLOR_ORDER GRB #define NUM_LEDS 64 CRGB leds[NUM_LEDS]; #define LUMINOSITÉ 128 DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, // noir 128, 240, 0, 0, // rouge 224, 240,240, 0, // jaune 255, 128,128,240 }; // bleu très clair nul configuration() { retard(1000); FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS).setCorrection(TypiqueLEDStrip); FastLED.setBrightness(LUMINOSITÉ); fill_solid(leds, NUM_LEDS, CRGB(0,0,0)); // Tous les pixels désactivés FastLED.montrer(); lever de soleil(); // Jouer au lever du soleil } nul boucle() { } nul lever de soleil() { statique uint16_t heatIndex = 0; // commence à 0 pour (heatIndex=0; heatIndex<255; heatIndex++) { CRGBPalette256 sunrisePal = sunrise_gp; CRGB couleur = ColorFromPalette(sunrisePal, heatIndex); // remplit la bande entière avec la couleur courante fill_solid(leds, NUM_LEDS, couleur); FastLED.montrer(); FastLED.retard(250); } }
Avec le FastLED.delay, nous pouvons ajuster la vitesse.
Pour implémenter le tout dans un réveil, juste la fonction lever du soleil ()être appelé avant l'alarme elle-même, et le réveil démarre le processus de réveil en douceur.
Si vous avez déjà de l'expérience avec notre module MP3 ou l'ensemble TonUINO, vous pouvez également être convenablement arrosé du bruit de la mer ou du gazouillis des oiseaux.
J'espère que le message d'aujourd'hui vous aidera à maîtriser vos dégradés Neopixel. Tous les arbres de Noël illuminés de néopixels ne doivent pas briller de couleurs arc-en-ciel.











4 commentaires
Jörg
Hallo Herr Wolter,
mit folgenden Änderungen bin ich ans Ziel gelangt:
void sunrise() {
static uint16_t heatIndex = 255; // start out at 0
for (heatIndex=255; heatIndex>0; heatIndex—) {
CRGBPalette256 sunrisePal = sunrise_gp;
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
// fill the entire strip with the current color
fill_solid(leds, NUM_LEDS, color);
FastLED.show();
FastLED.delay(250);
}
}
Wobei ich in " static uint16_t heatIndex = 255; // start out at 0" die 0 auf 255 geändert habe und in
“for (heatIndex=255; heatIndex>0; heatIndex—)” die Werte getausch habe (wie Vorgabe), dabei aber zwei Minuszeichen eingstzt habe.
nun läuft es rund!
Danke für Ihre Hilfe!
Salü Jörg
Jörg
Hallo Herr Wolter,
vielen Dank für den Stups in die richtige Richtung.
Manchmal ist man einfach nur betriebsblind.
auch die detaillerte Beschreibung der notwendigen Dinge war für mich sehr hilfreich.
Nochmals Danke für die schnelle Hilfestellung.
Salü
Jörg
Andreas Wolter
@Jörg: wie die LEDs für Farbverläufe verwendet werden, kann einzeln im Text betrachtet werden. Der Autor hat die entsprechenden Abschnitte einzeln erklärt. Alles weitere müsste über die Grundlagen erfasst werden. Ich empfehle dazu auch unsere Einsteiger-Beiträge mit der Arduino IDE.
trotzdem kurz: vor dem setup werden die globalen Variablen und Konstanten deklariert und definiert. Dadurch können sie von überall gelesen bzw. auch beschrieben werden (das betrifft die Variablen). Im setup wird mit FastLED das Panel initialisiert. Dadurch ist das dann ansprechbar. Außerdem wird dort quasi das erste “Bild” angezeigt.
Am Ende des setups wird dann die Funktion ausgeführt, die für die Animation zuständig ist. Hier wird die loop()-Funktion außen vor gelassen. Was man nicht hätte machen müssen. Aber viele Wege führen nach Rom.
In der sunrise()-Funktion wird eine Schleife durchlaufen, die mit jedem Schritt die Farbe der LEDs verändert.
die Variable heatIndex ist der Zähler dafür.
Um alles in die andere Richtung laufen zu lassen, muss dieser Zähler auch in die andere Richtung laufen. An dieser Stelle sind die Basics in C wichtig. In diesem Fall die for-Schleife.
Die Änderung wäre dann:
for( heatIndex = 255; heatIndex >= 0; heatIndex—) {
die Initialisierung einer for-Schleife ist immer:
(Startwert; solange eine Bedingung erfüllt ist…; Zähler ändern)
wobei man auch mehrere Zählvariablen verwenden kann.
Ansonsten werfen Sie bitte noch einen Blick in das Wiki für die FastLED Bibliothek:
https://www.arduino.cc/reference/en/libraries/fastled/
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
moin,
wie kann ich denn den Effekt umdrehen , also quasi Sonnenuntergang?
und, btw, eine sehr gute Erklärung was denn jede Zwile macht.
merci.
Salü
Jörg