Maintenant, il est enfin temps. Notre série au siège social de Smarthome peut continuer. Après la première version avait une interface graphique très simple, j’ai décidé de reprogrammer la partie d’affichage entier et l’externaliser à ma propre bibliothèque (AT_Display.h) pour une utilisation plus facile. Cela maintient le code de l’application clair.
La nouvelle interface utilisateur permet désormais une configurabilité complète de l’affichage de valeur mesurée. Il existe des formulaires d’entrée pour définir le nom, la couleur et la taille des widgets. Depuis qu’il a été démontré que le double clic sur l’écran tactile ne fonctionne pas toujours et puisque chaque événement en double clic déclenche également un simple clic, j’ai utilisé le long clic (gt;3s) au lieu pour les fonctions spéciales. La conception des formulaires ainsi que les styles d’affichage peuvent être clairement ajustés via un fichier d’en-tête AT_Layout.h. Deux autres fichiers d’en-tête AT_LanguageGE.h et AT_LanguageEN.h contiennent la définition de tous les textes de message et permettent ainsi un ajustement de la langue. La déclaration correspondante #include peut être trouvée au début du fichier d’en-tête AT_Display.h .
L’esquisse par exemple pour la nouvelle version est maintenant SmartHomeV2 ou asl innovation supplémentaire pour ceux qui veulent utiliser l’ESP8266 l’exemple croquis SmartHomeV2_8266. Cependant, je préfère toujours utiliser l’ESP32, comme l’ESP8266 est à court de mémoire pour les variables locales. Des tests ont montré que l’application se bloque dans certaines circonstances en raison de problèmes d’empilage, ce qui entraîne un redémarrage par le chien de garde.
Les bibliothèques ainsi que les croquis d’échantillon peuvent être trouvés à nouveau sur mon Dépôt GitHub. Vous avez besoin des bibliothèques TouchEvent (TouchEvent), ATMessageBuffer Et ATSmartHome (en).
Manuelle:

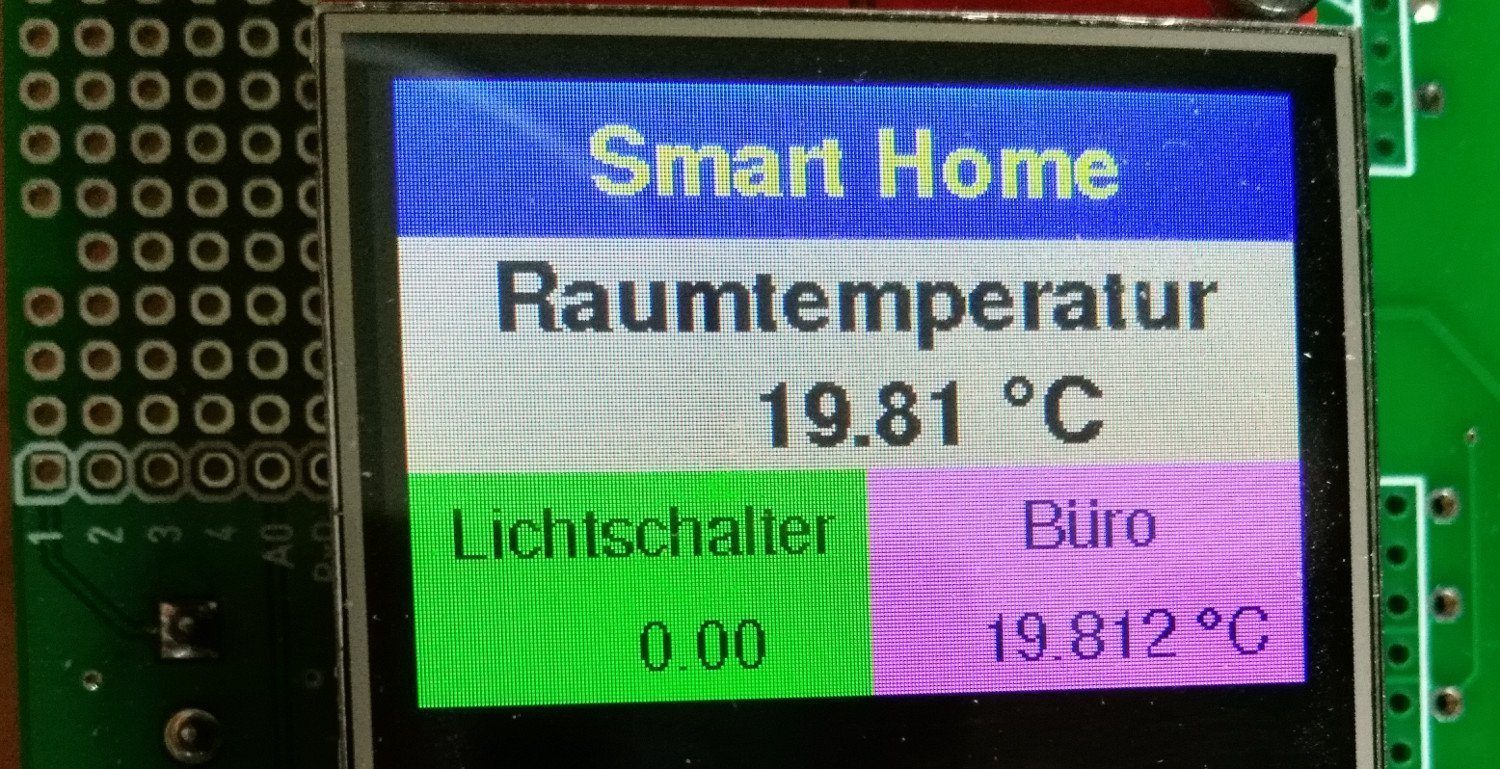
Après l’allumage, la page 1 de l’affichage de valeur mesurée avec widgets apparaît en fonction de la configuration. En cliquant sur le commutateur widget (vert dans l’image) changera sa valeur et passera la modification à l’appareil distant. Si vous cliquez sur un widget pendant plus de 3 secondes, la page de configuration de ce widget s’ouvrira.

Sous cette forme, nous pouvons définir l’étiquette, l’apparence et la position du widget. L’étiquette est le texte au-dessus ou à gauche de la mesure. Lorsque vous cliquez sur la zone d’entrée, un clavier à l’écran apparaît et vous pouvez modifier le texte. La clé d’entrée en bas à droite met fin à l’entrée et hérite du texte.

La taille du widget peut avoir quatre valeurs différentes.
- petit : ligne unique avec désignation à gauche de la valeur
- gauche : deux lignes et demie de largeur avec désignation ci-dessus
- droite : comme à gauche mais sur la moitié droite
- grand : deux lignes avec désignation ci-dessus et police plus grande.
Si vous cliquez sur la zone d’entrée, une liste des quatre options apparaîtra. Il suffit de cliquer sur l’une des options pour le sélectionner.
La couleur de fond peut également être définie. Si vous cliquez sur l’échantillon de couleur sur la droite, un dialogue de sélection de couleurs sera affiché. Vous sélectionnez la couleur désirée en cliquant et complétez l’entrée avec le bouton Fini.

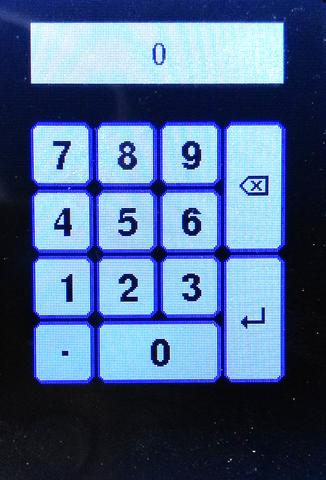
De la même manière, vous pouvez définir la couleur de fond d’un interrupteur actif et la couleur de la police. Les décimales indiquent le nombre de nombres après la virgule. En cliquant sur la zone d’entrée ouvre l’entrée du numéro.

Cela fonctionne de la même façon que le clavier de texte.
Avec l’entrée du numéro, vous pouvez également composer la page sur laquelle le widget doit être affiché. Lors de l’utilisation de l’ESP32, 32 pages sont disponibles sur l’ESP8266 pour des raisons de stockage seulement 8. Entre les pages est toswitched par glisser.
Le dernier champ d’entrée est pour la position du widget sur la page. Pour les petits widgets d’une ligne, il ne fait que commencer le numéro de ligne à 0. Pour les widgets de demi-largeur qui occupent deux lignes, le numéro de ligne inférieure s’applique au widget gauche et au numéro de ligne inférieur vers la droite. Les grands widgets occupent deux lignes, de sorte que dans ce cas, la deuxième rangée ne peut pas être utilisée. Le nombre maximum de ligne est de 7.
Avec les boutons en bas, vous pouvez enregistrer les modifications, ou annuler sans enregistrer. Le widget peut également être supprimé. Le Button Extra n’a pas encore de fonction. Il sera ensuite utilisé pour ajuster les couleurs de police en fonction de la valeur mesurée.
Si vous cliquez sur la barre bleue inférieure sur la page principale, la liste de tous les appareils apparaîtra.

Pour l’ESP32 il y en a 32 pour l’ESP8266 16. Les autres pages peuvent être atteintes en glissant. Si vous cliquez sur un appareil, vous pouvez changer son nom.

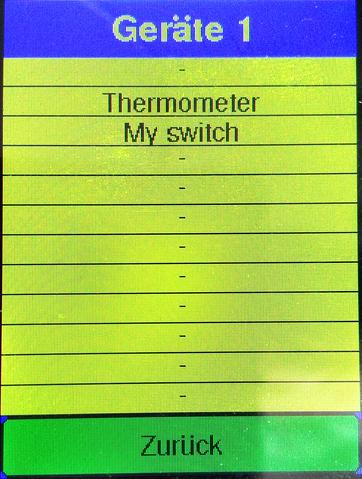
Encore une fois, la modification peut être enregistrée via le bouton Enregistrer. En cliquant sur le bouton Détails, vous indiquez la liste de tous les canaux de cet appareil. Avec l’ESP32, il y a un maximum de 8 pour l’ESP8266 un maximum de 4. Les canaux actifs sont stockés en jaune.

Si vous cliquez sur un canal, la fenêtre de configuration du widget correspondant sera ouverte.
L’enregistrement d’un nouvel appareil est le même qu’avec l’ancienne version. Si un nouvel appareil est détecté, son adresse ID ou MAC s’affiche dans la barre bleue inférieure. Si vous cliquez longtemps sur la barre bleue inférieure, l’appareil est enregistré et le dialogue nom pour le nouvel appareil s’affiche afin que vous puissiez lui attribuer un nom
Amusez-vous avec la nouvelle version. Les appareils externes, bien sûr, continuent à fonctionner sans modifications nécessaires.











8 commentaires
Christian Hennig
Hallo in die Runde, trotz intensiver Suche kann ich die Kalibrierung des Touchscreens nicht nachverfolgen. Bei der Eingabemöglichkeit von Daten, die ich nur sporadisch finden kann, ist unten rechts mit oben links vertauscht. So kann ich z.B. das “a” (oben links) nur über das “@” auswählen. Hat jemand eine Idee oder eine Lösung?
Danke
Christian Hennig
Gerald Lechner
Hallo Herr Patzal,
Die Einrichtung eines neuen Gerätes sollte eigentlich ganz einfach sein. Wenn im unteren Balken die MAC-Adresse des Gerätes erscheint, einmal lange klicken. Es sollte das Formular für den Namen erscheinen. Hier einen Namen eingeben und speichern. Nun sollte das zugehörige Widget automatisch auf dem nächsten freien Platz eingebaut werden. Wenn auf der ersten Seite nicht ausreichend Platz ist, wird es auf der zweite platziert u.s.w. Mit einem langen Klick auf das Widget kann man dann sein Aussehen und die Position verändern.
Das zweite Include von TouchEvent.h ist unnötig. Es war versehentlich in den Code gerutscht.
Das Pairing beim ESP-Now sagt nur, dass beide MAC-Adressen Sender und Empfänger bekannt sind. Da das Protokoll einfach nur Daten an den Empfänger sendet, merkt der Sender erst beim Warten auf eine Antwort, dass der Empfänger nicht erreichbar ist.
Zum Schluss möchte ich Sie noch darauf hinweisen, dass es mittlerweile eine komplett neu entwickelte AZ-Touch Smarthome Zentrale gibt, die jetzt MQTT unterstützt und damit auch die Kommunikation mit Fremdgeräten wie Steckdosen, Lampen und Smart-Switches unter Tasmota ermöglicht. Ich möchte Sie gerne auf ein Buch von mir zum Thema Smarthome verweisen, das bei AZ-Delivery erschienen ist. In diesem Buch wird die neue Smarthome-Zentrale, aber auch vieles Andere Wissenswerte zum Thema Smarthome erläutert.
Franz Patzal
Hallo Herr Lechner, wäre es möglich eine Anleitung zu erstellen, in welcher Reihenfolge man was in der GUI erstellen muß. Ich bekomme nur mit viel Probieren das Gerät (in dem Fall den Sensor) in die GUI zur Anzeige. Wenn sie einmal drin ist, funktioniert auch die Datenübernahme.
Seltsam kommt mir nur vor, daß der Sensor/Gerät im SerialMonitor meldet, daß gepaart wurde, auch wenn der ArduiTouch ausgeschaltet ist. ???
###########################
My MAC address = 3C:71:BF:3A:17:8C
Sensor 1
0 Sensoren gefunden.
No temperature sensor exists!
Sensor 2
1 Sensoren gefunden.
Adresse: 28FF1165301704D5
RTC Done
WifiMode
Channel = 250
Erfolgreich gepaart
send_cb, status = 0, to mac: 30:AE:A4:36:8A:41
Sleep
########################
mfg Franz Patzal
Franz Patzal
Hallo Herr Schneider, Herr Lechner
Ich war auch schon am Verzweifeln, was die Bedienung des TouchScreens angeht. Als ich gelesen habe, daß die TouchEvent-Lib ein Ableger der ExtendedTouchEvent-Lib ist – oder umgekehrt, na ja egal, habe ich im Sourcecode "SmartHomeV2 einfach "#include “TouchEvent.h” gegen #include “ExtendedTouchEvent.h” ausgetauscht. Und siehe da, der TouchScreen funktioniert. Warum im Source zwei mal "#include “TouchEvent.h” aufgerufen wird ist mir nicht klar, ich habe das zweite auskommentiert.
Vielleicht hift das weiter
Reinhard Schneider
Hallo Herr Lechner,
die Umschaltung über Touch funktioniert nicht richtig.
Die Untermenues sind gut schaltbar, aber die Seite 1 (Hauptmenue) ist grauenhaft!
Das Umschalten über den blauen Balken oder das “Wischen” auf Seite 2 klappt nur sporadisch nach vielen Fehlversuchen.
So ist das GUI meines Erachtens nicht brauchbar!
Gerald Lechner
Hallo Herr Thewes
Je nach dem welche Version der ArduiTouch Platine Sie haben, wird das Display mit 0 oder 1 eingeschaltet. Am besten erkennen Sie, welche Version Sie haben, daran ob der Jumper für die Programmierung und PNP Transistor für das Display schon integriert ist oder nicht. Mit Jumper haben Sie die neue Version sonst die alte
//used pins
#define TFT_CS 5 //diplay chip select
#define TFT_DC 4 //display d/c
#define TFT_RST 22 //display reset
#define TFT_LED 15 //display background LED
#define ARDUITOUCH_VERSION 0 //0 for older 1 for new with PNP Transistor
#define TOUCH_CS 14 //touch screen chip select
#define TOUCH_IRQ 2 //touch screen interrupt
Setzen Sie in der Definition der Konstanten ARDUITOUCH_VERSION den richtigen Wert, dann sollte das Display wieder etwas anzeigen.
R.Thewes
Guten Tag,
seit der Version 2 für ESP32 bekomme ich keine Anzeige mehr auf dem Display.
Habe mehrere Tage versucht den Fehler zu finden, ohne Erfolg!
Benutze Hardware von Az-Delivery in doppelter Ausführung, also schließe ich Hardware aus. Den Accesspoint kann ich im Wlan sehen.
Für Lösungsvorschläge wäre ich sehr dankbar.
MfG R.Thewes
Wolfgang Schmidt
Die neue GUI ist klar eine Bereicherung für das Projekt. Wünschenswert wäre
- die Anzeige der aktuellen Seite (Nr. in Titel- oder Statuszeile)
- den Farbwechsel auch für die neuen Bereiche (links, rechts, groß)
- der Stil wie “klein” auch für die neuen Bereiche (runde Ecken, Zwischenraum)
- Auswahl der Action über die gesamte Fläche eines Bereiches
- keine Funktion in ungenutzten Bereichen des BS
- evtl. auch wechselnde BMP z.B. für Ein/Aus, Links/Rechts o.ä. (Kindgerechte Bedienung)