Introduction
Dans la première partie de cette série de blogs, nous avons mis en service le lecteur MP3 pour la sortie vocale. Nous avons également ajouté une entrée utilisateur avec un bouton poussoir et un potentiomètre. Dans la deuxième partie, nous voulons maintenant connecter et tester le capteur de couleur. Je vous montrerai quelles sont les bibliothèques disponibles et ce qu'il faut rechercher lors de l'utilisation du capteur. Allons-y.
Ce qu'il nous faut
| Numéro | Bauteil |
|---|---|
| 1 | TCS3200 Module capteur de couleur |
| 1 | DFPlayer Module mini lecteur MP3 |
| 1 | Micro-SD Carte |
| 1 | Arduino Nano V3.0 |
| 1 | Haut-parleurs (Max 3 W) |
| Câble de connexion | |
| Resistor Kit 1 KOhm | |
| Résistance variable (potentiomètre) | |
| Bouton | |
| Ordinateur avec Arduino IDE et connexion Internet | |
| Source de tension externe (recommandée), 7 – 12 V | |
| Cartes de référence en couleur |
Préparation
Je suppose que vous avez construit le circuit de la partie 1 et que vous avez inséré la carte SD contenant les fichiers vocaux dans la fente SD du lecteur MP3. Nous n'aurons pas encore besoin de ces composants, mais c'est un avantage si le circuit est déjà construit de la manière dont nous en aurons besoin au final. Nous allons donc y ajouter le capteur de couleur.
 |
|
DFPlayer Mini Pins |
Arduino Nano Pins |
|
C.C. |
5V |
|
GND |
GND |
|
RX |
supérieure à 1 kiloohms à D11 (TX) |
|
TX |
D10 (RX) |
|
|
Haut-parleurs |
|
SPK_1 |
Rouge (Plus) |
|
SPK_2 |
Noir (Moins) |
|
Potentiomètre |
Arduino Nano Pins |
|
1 |
GND |
|
2 (centre) |
A0 |
|
3 |
+ 5V |
|
Bouton |
Arduino Nano Pins |
|
1 |
D12 |
|
2 |
GND |
Pour un test fonctionnel, nous chargeons le programme de la partie 1 sur l'Arduino :
Code source complet: 1.2DFPlayerStartsoundPotiTaster.ino
Détecteur de couleur
Le capteur de couleurs TCS3200 est constitué d'une photodiode disposée en grille. Il y en a toujours quatre disposés en carré. Trois d'entre eux sont équipés d'un filtre de couleur, chacun en rouge, vert ou bleu. Une photodiode ne contient pas de filtre de couleur. Il y a 16 de ces quartets répartis uniformément sur la surface du capteur, soit un total de 64 photodiodes.
Les diodes avec les mêmes filtres de couleur sont connectées ensemble. Cette grille de diodes est le capteur de couleur réel, qui est soudé sur la carte de dérivation. En outre, il est équipé de quatre LED blanches qui éclairent l'objet. La lumière est réfléchie et renvoyée vers les photodiodes, qui génèrent une tension à partir de la lumière. Les filtres de couleur garantissent ensuite que chaque groupe de couleur ne capte qu'une seule couleur. Les connexions S2 et S3 peuvent être utilisées pour activer et désactiver les groupes de photodiodes. On obtient ainsi quatre combinaisons, de sorte qu'un groupe est toujours allumé avec la même couleur.
|
S2 |
S3 |
Couleur |
|
LOW |
LOW |
rouge |
|
LOW |
HIGH |
Bleu |
|
HIGH |
LOW |
Clair (sans filtre) |
|
HIGH |
HIGH |
Vert |
 |
La tension générée par chaque groupe de photodiodes est convertie en une onde carrée à l'aide d'un convertisseur tension-fréquence. En fonction de la couleur de l'objet, sa fréquence change. On obtient alors une valeur de fréquence pour chacun des groupes de couleurs. Ces données doivent ensuite être converties en valeurs RVB significatives.
Les autres connexions sont S0 et S1. Ils servent de diviseur de fréquence, avec lequel la fréquence de sortie peut être mise à l'échelle et le capteur peut également être désactivé.
|
S0 |
S1 |
mise à l'échelle des fréquences initiales |
|
LOW |
LOW |
Désactivé |
|
LOW |
HIGH |
2% |
|
HIGH |
LOW |
20% |
|
HIGH |
HIGH |
100% |
Les broches VCC et GND sont destinées à l'alimentation électrique, qui peut être comprise entre 2,7 et 5,5 V. La broche OUT est la fréquence mesurée, que nous pouvons mesurer sur l'Arduino. La broche OE (Output Enable) active ou désactive la sortie du capteur. Il est faiblement actif. Si rien n'est présent sur cette entrée, le capteur est actif par défaut. Vous pouvez donc désactiver la sortie depuis le programme, par exemple pour connecter plusieurs capteurs qui ne doivent pas interférer entre eux. Sinon, vous pouvez le laisser libre ou le connecter à GND.
Pour obtenir des détails techniques sur le détecteur, voir Fiche technique.
Câblage
Nous ajoutons le capteur de couleur à notre circuit comme suit:
 |
|
TCS3200 Pins |
Arduino Nano Pins |
|
C.C. |
5V |
|
GND |
GND |
|
OE |
D3 |
|
S0 |
D4 |
|
S1 |
D8 |
|
S2 |
D6 |
|
S3 |
D7 |
|
EXTERNE |
D5 |
Comme vous pouvez le remarquer, les broches ne sont pas disposées de manière complètement chronologique. Il y a une raison à cela. Une des bibliothèques que je montrerai plus tard nécessite la sortie sur la broche D5. Pour que tout soit cohérent et que nous n'ayons pas à nous reconnecter à chaque fois, je vais laisser les choses ainsi pour les autres exemples que je vais montrer.
Les éléments à prendre en compte
Le capteur capte également la lumière ambiante. Cela modifie bien sûr les valeurs mesurées. En outre, la distance entre le capteur et l'objet de la mesure (la distance recommandée est de 1 à 3 cm) est déterminante. Il est recommandé de construire une boîte fermée afin que les facteurs d'interférence restent aussi constants que possible. Il est alors possible de calibrer le capteur et de l'adapter à son environnement. J'ai spontanément fait quelque chose avec du papier noir.
 |
Vous pouvez encore voir une étroite bande de papier que j'ai mise autour du capteur. A mon avis, la lumière des LEDs est trop forte et brille directement sur le capteur. J'ai trouvé sur Thingiverse quelques modèles pour l'impression 3D, qui sont également destinés à cet emploi. (ici et ici).
Bien sûr, vous pouvez également concevoir un boîtier en tant que modèle 3D, dans lequel il y a de la place pour le reste de l'électronique. Il est important que le capteur reçoive le moins de lumière possible de l'extérieur et que la distance à la zone mesurée reste la même. Ce serait une bonne idée d'utiliser une lampe de poche usagée. Il y a également de la place pour la batterie de l'alimentation mobile.
Sans bibliothèques
Lors de mes recherches sur le TSC3200 (et aussi le TSC230, le modèle précédent) j'ai trouvé plusieurs variantes pour programmer ce composant avec l'Arduino. Avant de montrer les deux bibliothèques que j'ai trouvées, je voudrais expliquer comment fonctionne la communication entre le microcontrôleur et le capteur.
Comme déjà mentionné ci-dessus, les broches S2 et S3 sont responsables du câblage des photodiodes. Il existe quatre groupes de couleurs dont les diodes (rouge, verte, bleue et claire sans filtre) sont activées par l'une des combinaisons de S2 et S3. Le capteur génère alors un signal carré régulier à la sortie. Sa largeur d'impulsion (c'est-à-dire le temps d'une "oscillation") doit ensuite être mesurée avec l'Arduino. En fait, aucune bibliothèque supplémentaire n'est nécessaire pour cela. Essayons d'abord sans.
On définit nos broches Arduino comme des constantes :
#define S0 4
#define S1 8
#define S2 6
#define S3 7
#define OE 3 // LOW = ENABLED
#define TCS_IN 5
Ensuite, nous avons besoin de quelques variables pour les couleurs. Je veux également formater la sortie sur le moniteur série. Je résous ce problème avec un tampon de chaîne :
int rouge = 0;
int gruen = 0;
int bleu = 0;
int clair = 0;
char serialBuffer [55];
Dans setup() nous initialisons le moniteur série (encore une fois, assurez-vous que le même débit en bauds y est défini) :
void setup()
{
Serial.begin(115200);
pinMode(S0, OUTPUT); //S0
pinMode(S1, OUTPUT); //S1
pinMode(S2, OUTPUT); //S2
pinMode(S3, OUTPUT); //S3
pinMode(OE, OUTPUT); //S3
pinMode(TCS_IN, INPUT); //OUT
// Sensor Output aktivieren
digitalWrite(OE, LOW);
// Frequenzteiler auf 20%
digitalWrite(S0, HIGH);
digitalWrite(S1, LOW);
}
Les entrées du capteur de couleur S0 à S3, ainsi que OE y sont entrées. Ils doivent donc être définis comme des sorties sur l'Arduino. La sortie du capteur est une entrée sur l'Arduino. Pour remettre la broche pour OE sur LOW, vous devez le faire seulement si elle est connectée. Comme il est actif bas, vous pouvez le laisser non connecté et ne pas avoir à l'initialiser. Il est également possible de le connecter à la broche GND, mais ce n'est pas absolument nécessaire.
Nous avons réglé le diviseur de fréquence à 20% (comme indiqué dans le tableau ci-dessus).
Dans la fonction loop(), nous allons maintenant activer chaque groupe de couleurs à tour de rôle et mesurer les valeurs à l'entrée. Pour que nous puissions mieux comparer ces données, j'ai ajouté une interruption :
// Attendre en entrée
while (Serial.available () == 0) {
if (Serial.available ()! = 0) {
break ;
}
}
// de la mémoire tampon série
while (Serial.read ()! = -1) {}
Lorsque vous ouvrez le moniteur série, vous pouvez simplement appuyer sur la touche Entrée dans le champ de saisie. Ensuite, une série de mesures est effectuée. Pour les valeurs suivantes, vous devez appuyer à nouveau sur la touche. Vient ensuite le câblage des photodiodes et la mesure à l'entrée de l'Arduino :
// LOW / LOW = rote Photodiode
digitalWrite(S2, LOW);
digitalWrite(S3, LOW);
// Frequenz messen
rot = pulseIn(TCS_IN, digitalRead(TCS_IN) == HIGH ? LOW : HIGH);
// LOW / HIGH = blaue Photodiode
digitalWrite(S3, HIGH);
blau = pulseIn(TCS_IN, digitalRead(TCS_IN) == HIGH ? LOW : HIGH);
// HIGH / HIGH = Gruene Photodiode
digitalWrite(S2, HIGH);
gruen = pulseIn(TCS_IN, digitalRead(TCS_IN) == HIGH ? LOW : HIGH);
// HIGH / LOW = Photodiode ohne Filter
digitalWrite(S3, LOW);
klar = pulseIn(TCS_IN, digitalRead(TCS_IN) == HIGH ? LOW : HIGH);
// Ausgabe
sprintf(serialBuffer, "Rot: %4d Gruen: %4d Blau: %4d Klar: %4d", rot, gruen, blau, klar);
Serial.println(serialBuffer);
S2 et S3 sont d'abord réglés sur LOW / LOW, puis S3 sur HIGH. S2 reste LOW, ce qui donne lieu à LOW / HIGH. Ensuite, S2 est réglé sur HIGH, ce qui donne HIGH / HIGH, puisque S3 n'est pas modifié. Enfin, S3 est réglé sur LOW sans modifier S2, ce qui donne HIGH / LOW. Comparez les combinaisons avec le tableau ci-dessus pour chaque couleur. J'ai simplement échangé le vert avec le clair ici, de sorte qu'une seule broche numérique doit être modifiée à la fois dans la séquence, ce qui signifie moins de temps pour les commandes pour le processeur.
La dernière chose à faire est de sortir les valeurs sur le moniteur série. Pour cela, j'utilise la sortie formatée, qui ne fonctionne pas sur l'Arduino Nano avec Serial.printf(). Un petit détour ici consiste à formater la sortie vers un tableau de caractères, qui est ensuite envoyé au moniteur série.
Code source complet: 2.0TCS3200Test.ino
Chargez le programme sur l'Arduino, maintenez le capteur sur une zone de couleur de votre choix et appuyez sur Entrée dans le champ de saisie du moniteur série. Vous verrez alors les valeurs des couleurs. Modifiez la zone de couleur et appuyez à nouveau sur la touche Entrée. Ensuite, les valeurs des couleurs changent.
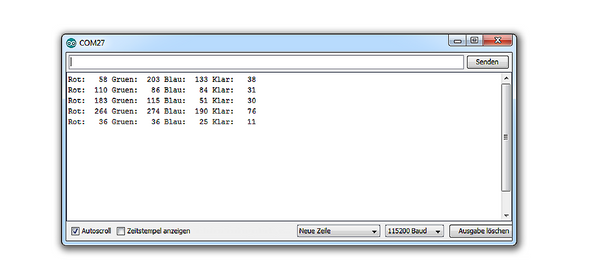
J'ai scanné en rouge, vert, bleu, noir et blanc et j'ai obtenu les résultats suivants :
 |
 |
Maintenant, nous devons d'abord interpréter les valeurs. Chaque ligne est un scan couleur. Examinons la première ligne. Ces valeurs représentent la couleur rouge de ma carte de référence. Un rouge complet composé des trois valeurs de couleur sous forme additive en 8 bits serait 255, 0, 0 (R, V, B). Ces couleurs idéales seront difficiles à atteindre. En outre, ces valeurs de sortie ne sont pas de 8 bits. Nous pouvons également constater que la composante rouge est inférieure aux composantes verte et bleue. La ligne suivante est la carte de référence verte. Ici, nous pouvons voir que les proportions de vert et de bleu sont égales. Normalement, il s'agirait plutôt d'un turquoise. Pour le graphique de référence bleu, nous constatons que les valeurs de la composante bleue sont plus faibles. Si nous mesurons la zone noire, les valeurs sont beaucoup plus élevées. Les blancs donnent des valeurs très basses. Nous pouvons en conclure que des composantes de couleur plus claires par canal de couleur signifient des valeurs faibles.
La fonction pulseIn() mesure le temps entre les changements d'état d'une broche. Les valeurs de sortie ne sont donc pas des valeurs de tension, que vous obtenez par exemple avec analogRead(). Ce sont des fréquences. Plus la fréquence est basse, plus la valeur de la couleur est brillante. Pour la couleur rouge, cela signifie que la quantité de lumière rouge réfléchie est la plus brillante et a donc la valeur la plus faible.
A partir de là, on pourrait maintenant écrire un programme qui reconnaîtrait les couleurs pour nous. Comme il s'agit également de plus de 8 bits, on peut représenter les différences de couleur de manière beaucoup plus fine. Si vous modifiez l'échelle de fréquence, vous pouvez influencer encore plus cette résolution. Pour ce projet, cependant, les couleurs simples sont suffisantes pour moi et le programme à écrire, je laisse également de côté.
Avec les bibliothèques
Nous voulons maintenant que notre détecteur de couleurs parlant prononce les couleurs. Comment sait-il qu'il s'agit de la couleur rouge et que faire si les valeurs des couleurs diffèrent un peu ? Après tout, le rouge n'est pas toujours le même. Nous devrions mettre en place une calibration dans le programme pour cela. Nous aurions également besoin d'une pondération si les couleurs diffèrent légèrement.
Nous ne devons plus programmer ces choses nous-mêmes. Nous en arrivons aux bibliothèques. Quelqu'un a déjà fait le travail et nous voulons maintenant tester ses exemples. Nous installons les bibliothèques MD_TCS230 de majicDesigns et tcs3200 de Panjkrc à partir de la gestion des bibliothèques :
 |
Si vous tapez "TCS" dans le champ de recherche, les résultats correspondants apparaîtront. Nous avons maintenant ces bibliothèques et leurs exemples inclus disponibles. Un clic sur "Info" dans la gestion de la bibliothèque sur l'entrée respective vous mène aux descriptions et aux codes sources sur Github. Cependant, une erreur s'est glissée dans le lien MajicsDesigns. Vous pouvez accéder à la page Github via ce lien.
Commençons aussi tout de suite par la bibliothèque MDTCS230. Elle fonctionne, entre autres, avec le modèle TCS3200 qui lui succède et qui est maintenant à notre disposition. Quatre exemples sont inclus. Les projets "SimpleBTCS230" et "SimpleNB_TCS230" montrent une comparaison entre le blocage et le non-blocage en relation avec ce capteur. Je ne veux pas m'étendre sur ce sujet. Cependant, n'hésitez pas à l'essayer par vous-même. Faites attention aux broches utilisées.
Ouvrons l'exemple "Calibrate_TSC230". Vous remarquerez ici qu'une bibliothèque appelée "FreqCount.h" est utilisée. Il faut l'installer :
 |
Nous changeons les numéros de broches dans l'exemple sous "Pin definitions" comme dans notre projet de test. C'est la broche 6 pour S2 et la broche 7 pour S3. OE est la broche 3.
Note : C'est la bibliothèque qui (comme mentionné ci-dessus) nécessite la sortie du capteur à l'entrée de la broche D5 de l'Arduino. Elle est définie dans la bibliothèque "FreqCount.h". Vous trouverez de plus amples informations sur le site web de Paul Stoffregen. Il y a également une liste des broches qui doivent être utilisées pour les cartes Arduino respectives.
Nous changeons le débit en bauds pour le moniteur série soit dans le code source, soit dans le moniteur série. Vous pouvez décider par vous-même, car les deux sont possibles. La seule chose importante est que les deux ont la même valeur. Après ces changements, nous chargeons le programme sur l'Arduino et l'exécutons.
Vous remarquerez que les broches S0 et S1 ne sont pas spécifiées. Ils sont utilisés (comme décrit ci-dessus) pour la mise à l'échelle de la fréquence, qui n'a pas besoin d'être réglée dans ce programme. Sans avoir regardé dans le code source de la bibliothèque, je suppose que ce paramètre y a été programmé.
Lorsque le programme a été lancé et que le moniteur série a été ouvert, un message apparaît indiquant que le noir doit être scanné. Nous le faisons et confirmons avec Enter. Ensuite, on remet le tout en blanc. Après cela, vous pouvez scanner les couleurs souhaitées. Je teste cela avec le rouge, le bleu et le vert et j'obtiens les valeurs suivantes :
 |
Ma carte de référence rouge a des composantes de couleur 127, 16, 18 (R, G, B). Le bleu a 19, 51, 99 (R, G, B) et le vert a 53, 78, 39 (R, G, B). Dans ce cas, il s'agit de valeurs de couleur sur 8 bits, ce qui signifie que chaque canal de couleur peut prendre les valeurs 0 à 255. Plus la valeur est grande, plus la portion de couleur est élevée. Par conséquent, la composante rouge de la couleur rouge enregistrée est également la plus élevée. C'est la différence avec notre premier test avec ce capteur. Les valeurs ont déjà été converties ici. Pour notre détecteur de couleurs parlantes, il nous manque encore une pondération.
Nous ouvrons le projet d'exemple "ColorMatch_TCS230" de la même bibliothèque. Ici, nous changeons également les numéros de broches pour S2, S3 et OE (6, 7 et 3). Nous ajustons également le débit en bauds pour le moniteur série et chargeons le programme sur l'Arduino. Dans la sortie d'écran, on nous demande de choisir entre le mode Apprentissage et le mode Match. En mode apprentissage, nous enregistrons à nouveau les valeurs de référence. Nous en avons besoin pour les entrer dans le fichier ColorMatch.h. En regardant dans ce fichier (vous pouvez l'atteindre dans l'onglet sous le menu dans l'IDE Arduino), nous voyons un tableau pour différentes couleurs. Les valeurs du mode d'apprentissage y seront saisies ultérieurement.
Nous passons par le processus du mode d'apprentissage en mettant un "L" majuscule dans l'entrée du moniteur série. Maintenant, nous devons enregistrer à nouveau en noir et blanc. Il s'agit des valeurs de référence maximales. Le blanc a idéalement les valeurs 255, 255, 255 (RVB) et le noir a les valeurs 0, 0, 0 (RVB). Comme nous n'atteignons pas toujours ces valeurs idéales, nous avons besoin de l'étalonnage.
Dans l'étape suivante, nous pouvons enregistrer nos références pour les couleurs dans le tableau de couleurs. Nous pouvons également entrer nos propres noms pour les couleurs. Si nous n'écrivons pas de noms dans l'entrée, les textes sont pris dans le modèle. Après avoir numérisé toutes les couleurs, les informations suivantes apparaissent dans la sortie :
 |
On copie le texte de "//Calibration Data" et on le colle dans le fichier ColorMatch.h en y remplaçant le texte existant.
 |
Remarque : dans le moniteur série, sélectionnez le texte et appuyez sur CTRL+C sur le clavier. Le bouton droit de la souris et la copie ne fonctionnent malheureusement pas ici.
 |
Nous téléchargeons à nouveau le programme sur l'Arduino. Nos valeurs de référence sont stockées. Nous sélectionnons maintenant le mode match avec "M". Si nous numérisons l'une des couleurs de référence précédemment enregistrées, elles seront à nouveau éditées de la même manière. Cette fois, une pondération a lieu. Même si les valeurs ne sont pas exactement les mêmes, la couleur reste la même :
 |
35, 14, 8 (RGB) et 27, 9, 5 (RGB) sont tous deux détectés comme marron pour moi.
Nous pouvons déjà être satisfaits du résultat, car c'est exactement ce dont nous avons besoin pour notre détecteur de couleur parlant. Mais cela signifierait que nous devrions enregistrer les couleurs de référence à chaque fois et reprogrammer l'Arduino ensuite. Nous gardons cela à l'esprit et voulons maintenant tester la deuxième bibliothèque que nous avons installée.
On ouvre le projet exemple "tcs3200_calibration" de la bibliothèque "tcs3200". La broche D5 ne doit pas nécessairement être utilisée pour la sortie ici. Ici, nous pourrions à nouveau modifier l'ordre des épingles afin qu'il soit chronologique. Cependant, je le laisse branché comme ça au cas où je voudrais à nouveau comparer quelque chose. Ainsi, je n'ai pas besoin de les ré-épingler pour utiliser l'autre bibliothèque. Nous changeons donc les numéros de broches dans cette ligne :
tcs3200 tcs.4, 8, 6, 7, 5); // (S0, S1, S2, S3, output pin)
La broche OE n'est pas nécessaire ici. Cependant, puisque nous l'avons branché, nous l'initialisons également pour nous assurer qu'il est réglé au niveau BAS. Nous ajustons également à nouveau le débit en bauds pour le moniteur série :
void setup () {
Serial.begin (115200) ;
pinMode (3, OUTPUT) ;
digitalWrite (3, LOW) ;
}
Si vous voulez maintenant charger le programme sur l'Arduino, vous obtiendrez un message d'erreur. Au moins pour le cas où votre code source contient la ligne suivante dans la zone supérieure :
String distinctColors[num_of_colors] = {"white", "black", "red", "yellow", "green", "orange", "blue"};
Cela ne peut pas fonctionner. Sur la Page Github la bibliothèque se trouve dans le même exemple, la ligne est la suivante:
int distinctColors[num_of_colors] = {0, 1, 2, 3, 4, 5, 6};
Dans la bibliothèque, la fonction closestColor() attend un tableau d'int, et non un tableau de chaînes. Je ne saurais dire pourquoi l'exemple de la gestion des bibliothèques est différente. Il est possible que vous n'ayez pas l'erreur. Après la correction, le programme peut être compilé et téléchargé. Je conserve l'ancienne ligne et ne change que le nom du tableau :
String colorNames[num_of_colors] = {"white", "black", "red", "yellow", "green", "orange", "blue"};
À ce stade, je me doutais déjà que les noms des couleurs devaient être édités au lieu des numéros. Nous pouvons mettre cela en œuvre plus tard.
Si nous exécutons le programme, nous voyons la sortie cyclique des valeurs de couleur.
Dans le code source, nous trouvons la ligne suivante en haut :
int distinctRGB [num_of_colors] [3] = {{250, 250, 250}, {0, 0, 0}, {142, 34, 41}, {166, 125, 71}, {35, 55, 38}, {150, 50, 43}, {22, 25, 45}};
Ce sont les valeurs de référence pour les couleurs. Vous tenez maintenant à nouveau toutes les cartes de référence devant le capteur et transférez les valeurs de couleur du moniteur série dans la matrice. Je prends l'ordre dans la rangée des valeurs de couleur. Donc blanc, noir, rouge, jaune, vert, orange et bleu. Ensuite, chargez le programme sur l'Arduino et scannez une des couleurs. Il devrait vous montrer le numéro qui correspond.
Mais comme nous voulons voir des textes au lieu de chiffres, nous changeons la sortie dans la fonction loop(). La fonction closestColor() renvoie une valeur int. Cette sortie est actuellement toujours là. Nous pouvons l'utiliser comme index pour le tableau avec nos noms de couleurs. Donc on change juste la ligne :
Serial.println( tcs.closestColor (distinctRGB, distinctColors, num_of_colors)) ;
en:
Serial.println( colorNames [tcs.closestColor (distinctRGB, distinctColors, num_of_colors)]) ;
L'hypothèse est que vous gardez la ligne avec les noms, comme je l'ai fait, et renommez simplement le tableau en colorNames[].
Si nous chargeons maintenant le programme sur l'Arduino et balayons une des couleurs de référence, les noms correspondants s'affichent. Ici aussi, une pondération a lieu, c'est-à-dire que les valeurs peuvent varier et les couleurs sont toujours reconnues. Pour ajouter d'autres couleurs, nous devons modifier la constante numofcolors et saisir d'autres champs dans les tableaux distinctRGB, distinctColors et colorNames. J'y reviendrai dans la troisième partie.
Code source complet: 2.1tcs3200calibration_changed.ino
L'exemple tcs3200_example est également fourni avec cette bibliothèque. Cependant, seules les valeurs de couleur mesurées y sont sorties. Les valeurs de référence de l'étalonnage ne peuvent pas y être introduites. De plus, il manque la pondération et la sortie de la couleur enregistrée. Par conséquent, je ne m'étendrai pas davantage sur cet exemple à ce stade.
Perspectives
Dans le prochain blog, nous intégrerons le capteur de couleurs dans notre programme. Nous avons deux façons de numériser les couleurs et de sortir en pondérant le nom de la couleur enregistrée. Nous voulons que notre appareil émette la couleur comme une langue. Nous chercherons un moyen de simplifier la calibration et éventuellement de contourner l'étape consistant à charger deux fois le programme sur l'Arduino. C'est-à-dire que nous devrons basculer entre le mode apprentissage et le mode match en mode direct et stocker les données directement sur l'Arduino. Je souhaite également ajouter d'autres langues que l'on peut changer en mode direct. Puisque nous voulons aussi utiliser l'appareil en déplacement, je vais le passer en mode batterie.
En attendant,
Andreas Wolter
pour AZ-Delivery Blog










