Le ArduiTouch est une carte de circuit imprimé dans un boîtier mural élégant avec un écran TFT 2,4 ", qui est équipé d'un écran tactile. L'appareil est fourni en kit. Un très détaillé Instructions de montage peut être téléchargé.
En tant que contrôleur, je le ferais en raison de la meilleure configuration de la mémoire ESP32 Dev Kit C recommander.
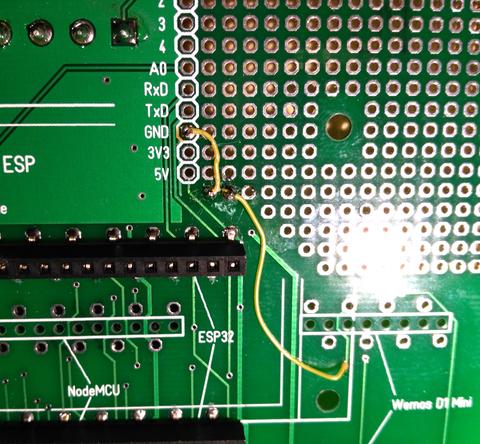
Lorsque la carte est complètement assemblée, nous devrions faire une petite extension afin qu'un programme puisse être téléchargé sur l'ESP32 s'il est installé dans l'ArduiTouch. La broche GPIO2 est utilisée pour l'interruption de l'écran tactile, qui doit être faible pour faire clignoter l'ESP32. Étant donné que la sortie d'interruption du contrôleur à écran tactile possède une résistance de rappel, cette broche n'est pas au niveau bas, de sorte que le téléchargement du programme ne fonctionne pas. Pour y remédier, nous installons un en-tête à deux broches, que nous pouvons utiliser pour se connecter à la terre à l'aide d'un cavalier GPIO2.

L'image montre les deux connexions de fils côté composant. Et l'image suivante l'en-tête de broche avec cavalier à l'arrière à côté de l'ESP32.
Bien sûr, après la programmation, le cavalier doit être retiré pour pouvoir utiliser l'écran tactile.

Dans cette première contribution à l'ArduiTouch, je voudrais entrer dans la fonctionnalité et l'utilisation de l'écran tactile. L'écran tactile installé ici fonctionne sur le principe du diviseur de tension. Il se compose d'une fine plaque de verre et au-dessus d'une couche de polyester, tous deux recouverts d'oxyde d'indium et d'étain, un semi-conducteur translucide.

Si vous appliquez une tension aux deux bandes de connexion jaunes, vous obtenez une courbe de tension linéaire le long de la couche. Si vous connectez maintenant les deux couches en un point (ligne pointillée), vous pouvez mesurer la tension jaune sur la bande de connexion verte au point de contact, à condition que la mesure soit à haute impédance. Cette tension est donc une mesure de la position du point de contact dans la direction jaune. Si vous appliquez maintenant la tension aux bandes de connexion vertes, vous obtenez la position dans la direction verte.
Le contrôleur à écran tactile XPT2046 applique alternativement une tension aux deux feuilles et mesure la tension sur la feuille opposée. Les valeurs mesurées pour x et y, ainsi qu'une mesure de la pression de contact (z), sont mises à disposition par le contrôleur via le bus SPI.

Le programme suivant montre l'utilisation de l'écran tactile, donne une idée de l'utilisation et permet de calibrer l'écran tactile. L'écran affiche la position en haut en tant que position relative par rapport au coin supérieur gauche de l'écran Coordonnées, sous les valeurs mesurées fournies par le contrôleur à écran tactile. Le cercle jaune devient rouge lorsqu'un contact est détecté. Les flèches dans les coins pointent vers les points d'angle de l'écran et peuvent être utilisées pour l'étalonnage. Si vous touchez le rectangle vert au milieu, l'orientation de l'écran change.
Code:
#include <SPI.h> #include "Adafruit_GFX.h" // Bibliothèque graphique #include "Adafruit_ILI9341.h" // pilote d'affichage #include <XPT2046_Touchscreen.h> // Pilote d'écran tactile #include <Les polices/FreeSans9pt7b.h> // Police utilisée #define _debug 1 // Affichage des messages sur le moniteur série // Broches utilisées sur l'écran #define TFT_CS 5 #define TFT_DC 4 #define TFT_MOSI 23 #define TFT_CLK 18 #define TFT_RST 22 #define TFT_MISO 19 #define TFT_LED 15 #define HAVE_TOUCHPAD #define TOUCH_CS 14 #define TOUCH_IRQ 2 // Paramètres de l'écran tactile #define ILI9341_ULTRA_DARKGREY 0x632C #define MINPRESSURE 10 #define MAXPRESSURE 2000 // La plage de mesure peut devoir être calibrée #define TS_MINX 230 #define TS_MINY 350 #define TS_MAXX 3700 #define TS_MAXY 3900 // instances de pilote Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST); XPT2046_Touchscreen toucher(TOUCH_CS, TOUCH_IRQ); // positions actuelles int tsx, tsy, tsxraw, tsyraw; // état tactile actuel bool tsdown = faux; // orientation actuelle de l'écran uint8_t rotation = 0; // préparation nul configuration() { #ifdef _debug Série.commencer(115200); #endif pinMode(TFT_LED, SORTIE); digitalWrite(TFT_LED, ÉLEVÉ); // Allumer l'éclairage de l'écran // démarre le pilote tft.commencer(); toucher.commencer(); #ifdef _debug // Résolution de l'affichage Série.imprimer("tftx ="); Série.imprimer(tft.largeur()); Série.imprimer("tfty ="); Série.println(tft.hauteur()); #endif // réinitialiser les valeurs actuelles tsx = 0; tsy = 0; tsxraw = 0; tsyraw = 0; tsdown = faux; rotation = 0; // Annonces draw_screen(rotation); } nul boucle() { // réagit au toucher handleTouch(); retard(100); } // position actuelle et état tactile // déterminer à partir de l'écran tactile nul handleTouch() { TS_Point p; p = toucher.getPoint(); // lire les données actuelles tsxraw = p.x; // Notez x et y comme valeurs brutes tsyraw = p.y; retard(1); // Obtenir l'orientation de l'écran uint8_t rouge = tft.getRotation(); // positions relatives de l'écran en fonction de l'orientation // déterminer interrupteur (rouge) { cas 0: tsx = carte(tsyraw, TS_MINY, TS_MAXY, 240, 0); tsy = carte(tsxraw, TS_MINX, TS_MAXX, 0, 320); casser; cas 1: tsx = carte(tsxraw, TS_MINX, TS_MAXX, 0, 320); tsy = carte(tsyraw, TS_MINY, TS_MAXX, 0, 240); casser; cas 2: tsx = carte(tsyraw, TS_MINY, TS_MAXY, 0, 240); tsy = carte(tsxraw, TS_MINX, TS_MAXX, 320, 0); casser; cas 3: tsx = carte(tsxraw, TS_MINX, TS_MAXX,320, 0); tsy = carte(tsyraw, TS_MINY, TS_MAXY, 240, 0); casser; } // Déterminer l'état tactile si ((p.par ex. > MINPRESSURE) != (tsdown)) { tsdown = (p.par ex. > MINPRESSURE); // Vérifier si le rectangle vert au milieu a été touché si (tsdown && (tsx > (tft.largeur() / 2 - 20)) && (tsx < (tft.largeur() / 2 + 20)) && (tsy > (tft.hauteur() / 2 - 20)) && (tsy < (tft.hauteur() / 2 + 20))) { // si oui, changez l'orientation de l'écran rotation ++; si (rotation > 3) rotation = 0; } // redessine l'écran draw_screen(rotation); } } // Afficher l'écran principal nul draw_screen(uint8_t rouge) { uint16_t w,h; // sélection de la couleur et de l'orientation de la police tft.setRotation(rouge); tft.fillScreen(ILI9341_BLACK); tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK); tft.setFont(&FreeSans9pt7b); w = tft.largeur(); h = tft.hauteur(); // en fonction de l'orientation des valeurs mesurées et // Dessine le rectangle vert au milieu si ((rouge==1) || (rouge == 3)) { drawPosition1(tsxraw,tsyraw,tsx,tsy,tsdown); tft.fillRect(w/2 - 10, h/2 - 20,20,40, ILI9341_GREEN); } d'autre { drawPosition2(tsxraw,tsyraw,tsx,tsy,tsdown); tft.fillRect(w/2 - 20, h/2 - 10,40,20, ILI9341_GREEN); } // Afficher l'indice de rotation dans le rectangle vert tft.setCursor(w/2-5,h/2+6); tft.setTextColor(ILI9341_BLACK, ILI9341_GREEN); tft.imprimer(rouge); // Affiche les flèches aux points d'angle tft.drawLine(0,0,20,0,ILI9341_WHITE); tft.drawLine(0,0,0,20,ILI9341_WHITE); tft.drawLine(0,0,40,40,ILI9341_WHITE); tft.drawLine(w-1,0,w-20,0,ILI9341_WHITE); tft.drawLine(w-1,0,w-1,20,ILI9341_WHITE); tft.drawLine(w-1,0,w-40,40,ILI9341_WHITE); tft.drawLine(w-1,h-1,w-40,h,ILI9341_WHITE); tft.drawLine(w-1,h-1,w,h-40,ILI9341_WHITE); tft.drawLine(w-1,h-1,w-40,h-40,ILI9341_WHITE); tft.drawLine(0,h-1,20,h-1,ILI9341_WHITE); tft.drawLine(0,h-1,0,h-20,ILI9341_WHITE); tft.drawLine(0,h-1,40,h-40,ILI9341_WHITE); } // Afficher les valeurs mesurées pour le format paysage nul drawPosition1(uint16_t xraw, uint16_t yraw, uint16_t x, uint16_t y, bool vers le bas) { tft.setCursor(20,60); tft.imprimer("X ="); display_right(110,60,String(x)); tft.setCursor(180,60); tft.imprimer("Y ="); display_right(270,60,String(y)); tft.setCursor(20,180); tft.imprimer("Xraw ="); display_right(120,180,String(xraw)); tft.setCursor(180,180); tft.impression("Yraw ="); display_right(280,180,Chaîne(yraw)); si (vers le bas) tft.fillCircle(160,160,10,ILI9341_RED); autre tft.fillCircle(160,160,10,ILI9341_YELLOW); } // Messwerte für Hochformat anzeigen néant drawPosition2(uint16_t xraw, uint16_t yraw, uint16_t X, uint16_t y, bool vers le bas) { tft.setCursor(20,60); tft.impression("X ="); display_right(110,60,Chaîne(X)); tft.setCursor(20,100); tft.impression("Y ="); display_right(110,100,Chaîne(y)); tft.setCursor(20,240); tft.impression("Xraw ="); display_right(120,240,Chaîne(xraw)); tft.setCursor(20,280); tft.impression("Yraw ="); display_right(120,280,Chaîne(yraw)); si (vers le bas) tft.fillCircle(120,200,10,ILI9341_RED); autre tft.fillCircle(120,200,10,ILI9341_YELLOW); } // Eine Zahl rechtsbündig ausgeben néant display_right(int X, int y, Chaîne val) { int16_t x1, y1; uint16_t w, h; int str_len = val.longueur() + 1; carboniser char_array[str_len]; val.toCharArray(char_array, str_len); tft.getTextBounds(char_array, X, y, &x1, &y1, &w, &h); tft.setCursor(X - w, y); tft.impression(char_array); }
Für die Kalibrierung benötigen wir die minimalen und maximalen Messwerte in X und Y Richtung. Dazu tippen wir zum Beispiel mit einem Kugelschreiber leicht auf die Spitzen der Pfeile und notieren die Messwerte Xraw und Yraw. Daraus können wir die minimalen und maximalen Werte ermitteln. Diese können wir dann im Programm für
// Messbereich muss eventuell kalibriert werden #définir TS_MINX 230 #définir TS_MINY 350 #définir TS_MAXX 3700 #définir TS_MAXY 3900
einsetzen um den Touchscreen zu kalibrieren. Nachdem wir den Sketch erneut hochgeladen haben sollte ein Tippen auf die Pfeile immer ziemlich genau die entsprechenden Display-Koordinaten liefern.
Der Touchscreen est unabhängig von der am Display eingestellten Bildschirmausrichtung. Je nach Bildschirmausrichtung müssen die Messwerte unterschiedlich in das Bildschirm Koordinatensystem abgebildet werden. Carte Wir verwenden dazu die (wert, min, max, min1, max1) Funktion die den Wert "wert" aus dem Wertebereich "min, max" auf den Wertebereich "min1, max1" abbildet.
Viel Spaß beim Experimentieren mit dem Écran tactile. Blog Weitere Beiträge zu ArduiTouch werden folgen, sodass wir das Gerät schließlich als Smart-Home Zentrale einsetzen können.











39 commentaires
Andreas Wolter
@Jörg: bitte statt des “kopieren”-Buttons den Quelltext mit der Maus markieren und kopieren. Es wird gerade versucht, eine Lösung für das Problem zu finden.
Dann bitte auch mal unten in die Kommentare lesen. Eventuell wird dadurch bereits das Problem gelöst.
Grüße,
Andreas Wolter
Jörg
Ich versuche – bisher erfolglos – dieses Skript auf einem aktuellen ESP32-Dev-Board mit 2,4"" Touch-Monitor ans Laufen zu bringen. Ich verwende dazu die Arduino IDE. Beispielskripte aus der Entwicklungsumgebung laufen, z. B. WifiScan, Hello World. Mit dem Skript von dieser Seite gibt es jedoch massive Probleme:
Zum einen wimmelt es von unzulässigen und inkonsisten Leerzeichen (Shift-space z. B.), zum anderen bleibt der Screen komplett schwarz und auch der SerialMonitor meldet gar nichts. Berührungen am Touchscreen haben keine sichtbaren Folgen oder Meldungen im Log zufolge. Ein Skript von einer anderen Seite “Codeschloss” (https://www.hwhardsoft.de/app/download/11665157197/CodeLock_ESP.zip?t=1619450789) stellt zwar das Codeschloss dar, aber die Touch-Funktion tut es hier auch nicht. Wie kann ich testen, ob die Touch-Funktion überhaupt aktiv ist? Gibt es Alternativen zu den im Skript belegten GPIOS bzw. Pins des ESP32-Boards.
Auch der direkte Download der in der Anleitung angegebenen BIN-Datei und aufspielen mit dem esptool bringt keinen Output außer dass eine rote Diode ungefähre 2 mal pro Sekunde blinkt. Hat jemand einen Tipp für mich?
Lori
Hallo, bei mir geht “nur” die touch function nicht
Serial output:
17:35:42.678 → ets Jun 8 2016 00:22:57
17:35:42.678 →
17:35:42.678 → rst:0×1 (POWERON_RESET),boot:0×13 (SPI_FAST_FLASH_BOOT)
17:35:42.678 → configsip: 0, SPIWP:0xee
17:35:42.678 → clk_drv:0×00,q_drv:0×00,d_drv:0×00,cs0_drv:0×00,hd_drv:0×00,wp_drv:0×00
17:35:42.678 → mode:DIO, clock div:1
17:35:42.678 → load:0×3fff0018,len:4
17:35:42.724 → load:0×3fff001c,len:1216
17:35:42.724 → ho 0 tail 12 room 4
17:35:42.724 → load:0×40078000,len:10944
17:35:42.724 → load:0×40080400,len:6388
17:35:42.724 → entry 0×400806b4
17:35:43.527 → tftx =240 tfty =320
17:38:26.521 → tftx =240 tfty =320
17:38:39.793 → ets Jun 8 2016 00:22:57
17:38:39.793 →
17:38:39.793 → rst:0×1 (POWERON_RESET),boot:0×13 (SPI_FAST_FLASH_BOOT)
17:38:39.793 → configsip: 0, SPIWP:0xee
17:38:39.793 → clk_drv:0×00,q_drv:0×00,d_drv:0×00,cs0_drv:0×00,hd_drv:0×00,wp_drv:0×00
17:38:39.793 → mode:DIO, clock div:1
17:38:39.793 → load:0×3fff0018,len:4
17:38:39.793 → load:0×3fff001c,len:1216
17:38:39.793 → ho 0 tail 12 room 4
17:38:39.793 → load:0×40078000,len:10944
17:38:39.793 → load:0×40080400,len:6388
17:38:39.793 → entry 0×400806b4
17:38:40.617 → tftx =240 tfty =320
Bernd Albrecht
@ Martin Vierbücher
Beim neuen AZ-Touch mod (mit 2,4“ oder 2,8“ Display) mit ESP32 ist das Setzen des Jumpers zum Hochladen des Sketches nicht mehr erforderlich.
Martin Vierbücher
Mit dem neuen Envy Sensor wird nun endlich der schon lange zusammengebaute ArduiTouch in Betrieb genommen und beim Lesen bin ich gleich über den Jumper gestolpert. Kann ich das mit dem Jumper nicht umgehen wenn ich die paar Zeilen OTA Code in den Sketch aufnehme und den ESP initial einmal nicht gesteckt programmiere? Oder kommt das noch wenn ich weiterlese, wäre schon ein nettes Feature wenn ich ein Update installieren könnte ohne das Teil von der Wand nehmen zu müssen.
Jorge
Ich nutze einen WROOM32 D1 mini ESP32 (bluetooth und WIFI).
Für mich war folgende Belegung notwendig (RST 26 nicht, ist nur ein Test)
//Verwendete Pins am Display
#define TFT_CS 22
#define TFT_DC 21
#define TFT_MOSI 23
#define TFT_CLK 18
#define TFT_RST 26
#define TFT_MISO 19
#define TFT_LED 5
#define HAVE_TOUCHPAD
#define TOUCH_CS 17
#define TOUCH_IRQ 16
Christian Hennig
alles funktioniert, nur sind die x-Achse und y-Achse spiegelverkehrt. Die Kalibrierung im extra Programm habe ich durchgeführt – ohne Erfolg. Hat jemand einen Tipp? Danke
Thomas
Ich bin gerade etwas am verzweifeln.
Bestellt habe ich einen AZ-Touch MOD Version 01-03. Das Löten verlief problemlos und ich habe einen ESP32-WROOM-32 aufgesteckt.
Das Beispiel habe ich mir kopiert und es lässt sich problemlos kompilieren und auch hoch laden. Mein Display bleibt aber weiß. Über den seriellen Monitor erhalte ich folgende Ausgabe:
>>Ausgabe Beginn
ets Jun 8 2016 00:22:57
rst:0×1 (POWERON_RESET),boot:0×13 (SPI_FAST_FLASH_BOOT)
configsip: 0, SPIWP:0xee
clk_drv:0×00,q_drv:0×00,d_drv:0×00,cs0_drv:0×00,hd_drv:0×00,wp_drv:0×00
mode:DIO, clock div:1
load:0×3fff0018,len:4
load:0×3fff001c,len:1216
ho 0 tail 12 room 4
load:0×40078000,len:9720
ho 0 tail 12 room 4
load:0×40080400,len:6352
entry 0×400806b8
tftx =240 tfty =320
>>Ausgabe Ende
Was ich bisher probiert habe:
-Erweitern der Parameter für den tft Konstruktor
- verschiedene Konstellationen bei der PIN Belegung
- drücken der Reset Taste
- drücken der Boot Taste (eher aus verzweiflung)
Ich probiere schon ein paar Tage daran rum, bisher ohne Erfolg. Hat irgendjemand eine Idee was ich noch tun kann? Mir wäre jede Hilfe recht.
Bernd Albrecht
@ Franz Albert: Wenn Sie mit der Darstellung auf dem Display zufrieden sind, brauchen Sie keine Kalibrierung durchzuführen. Wenn nicht, dann bitte wie in der Beschreibung angegeben die Minimal- und Maximalwerte aufschreiben und dann im Sketch die geänderten Werte eintragen. Das Programm zeigt die Positionswerte bei Berührung des Touchscreens an, nicht mehr und nicht weniger.
Franz Albert
Leider erschließt sich mir die Funktion und Bedienungs des hier so genannten Kalibrierprogramms. Es tut sich was auf dem Display – und das war’s…
Kann mir jemand auf die Sprünge helfen? Danke im Voraus!
Gruß
fhpa
Jürgen Wemheuer
Korrektur zum vorigen Beitrag:
Der Boardverwalter ist es NICHT! Es ist die XPT_Touchscreen-Bibliothek von Paul Stoffregen, in der sich ein Fehler befindet. Lösung: Die Bibliothek XPT_Touchscreen-Bibliothek von Paul Stoffregen löschen (auf dem PC direkt im Explorer, die Arduino IDE hat keinen Löschknopf für Bibliotheken…). Und dann ersetzen durch die Bibliothek “ThingPulse XPT2046 Touch”. Das ist ein 1:1-Ersatz, im Sketch sind keinerlei Änderungen notwendig.
Vorteil: Nun lässt sich auch eine neuere Version des ESP8266-Bordmoduls in der Arduino IDE verwenden mit den aktuellen Möglichkeiten, zum Beispiel dem neueren Dateisystem LittleFS (statt des bisherigen SPIFFS).
Jürgen Wemheuer
Hallo, Reiner Hornischer,
ich hatte genau das gleiche Problem mit der gleichen Fehlermeldung. Schuld daran ist der Boardverwalter in der Arduino IDE. Offensichtlich sind die Versionen > 2.4.2 sehr fehlerbehaftet.
Also: Boardverwalter aufrufen, ESP8266 Par ESP8266 Community ansteuern und Version 2.4.2 installieren (neuere Versionen werden dabei gelöscht).
Es gibt auch noch angeblich weitere Möglichkeiten, dazu muss man in den Sketchen irgendwas definieren (man kann seit Version 2.1.x offensichtlich die Interrupts besser einstellen, fallende oder steigende Flanke und so), aber das war mir im Moment zu viel, da einzusteigen…
Jedenfalls zeigt das Affichage nun endlich etwas an!
Reiner Hornischer
Ich habe das gleiche Problem wie Hans-Joachim Schrooten, allerdings mit einem NodeMCU Amica. Bildschirm wird hell, weiter passiert nichts. Der serielle Monitor gibt im Sekundentakt die Meldung aus: “ISR not in IRAM!” Im gleichen Takt blinken die LEDs auf dem NodeMCU und im gleichen Takt flackert das Display. Hat schon jemand eine Lösung für dieses Problem? Ich komme nicht weiter. Die vollständige Ausgabe auf dem seriellen Monitor ist:
16:05:14.997 → ISR not in IRAM!
16:05:14.997 →
16:05:14.997 → User exception (panic/abort/assert)
16:05:14.997 → Abort called
16:05:14.997 →
16:05:14.997 → >>>stack>>>
16:05:14.997 →
16:05:14.997 → ctx: cont
16:05:14.997 → sp: 3ffffee0 end: 3fffffc0 offset: 0000
16:05:14.997 → 3ffffee0: 3ffee388 00000000 00000001 00000002
16:05:14.997 → 3ffffef0: 000000fe 00000000 00000000 00000000
16:05:14.997 → 3fffff00: 00000000 00000000 00000000 00ff0000
16:05:14.997 → 3fffff10: 5ffffe00 5ffffe00 3ffee388 00000000
16:05:15.031 → 3fffff20: 00000002 00000002 3ffe84cc 40204556
16:05:15.031 → 3fffff30: 4010046a 00038058 3ffee470 4020456c
16:05:15.031 → 3fffff40: 3ffee388 00000000 3ffe84cc 40204a7d
16:05:15.031 → 3fffff50: 00000000 3ffee470 00000096 4020409b
16:05:15.031 → 3fffff60: 40204659 00000096 4023b670 3ffee414
16:05:15.031 → 3fffff70: 3fffdad0 000000ff 3ffe84cc 40204b2c
16:05:15.031 → 3fffff80: 0001c200 3ffee33c 3ffe84cc 402034fd
16:05:15.031 → 3fffff90: 3fffdad0 3ffee33c 3ffee3ac 402015b5
16:05:15.066 → 3fffffa0: feefeffe 00000000 3ffee3d4 402041ac
16:05:15.066 → 3fffffb0: feefeffe feefeffe 3ffe84f4 40100d75
16:05:15.066 → <<<stack<<<
16:05:15.066 →
16:05:15.066 → ets Jan 8 2013,rst cause:2, boot mode:(3,6)
16:05:15.066 →
16:05:15.066 → load 0×4010f000, len 1392, room 16
16:05:15.066 → tail 0
16:05:15.066 → chksum 0xd0
16:05:15.066 → csum 0xd0
16:05:15.100 → v3d128e5c
16:05:15.100 → ~ld
Danach geht es wieder von vorn los!
Danke für Tipps!
Alois
Nun die Lösung des Problems:
Ab der Version 1.3.1 der Adafruit_ILI9341.h kann der Sketch nicht kompiliert werden. Mit 1.2.0 dagegen läuft alles einschl. des Displays mit den Standardwerten im Sketch.
Alois
Ergänzung mit Fehlermeldung:
…
In file included from D:\Documents\Arduino\NodeMCU_ESP32\NodeMCU_ESP32\NodeMCU_ESP32.ino:6:0:
D:\Documents\Arduino\libraries\Adafruit_ILI9341/Adafruit_ILI9341.h:144:32: error: expected ‘)’ before ‘busWidth’
Adafruit_ILI9341(tftBusWidth busWidth, int8_t d0, int8_t wr, int8_t dc,
^
Bibliothek SPI in Version 1.0 im Ordner:
…
Verstehe die Meldung nicht. Kann jemand helfen?
Alois
Habe die Version 01-03 und das ESP-32 Dev Kit C. Der o.a. Sketch lässt auch auch nach Übertragen mit der Maus in die Arduiono IDE nicht kompilieren. Andere für den ESP-32 geschriebenen Sketche funkionieren. Ich habe auch schon die Änderungen von @Naga versucht, aber der “Fehler beim Kompilieren für das Board ESP32 Dev Module” bleibt. Der “nackte” ESP-32 müsste sich doch genauso wie andere mit einem kompilierten Sketch versehen lassen.
Jörg
Ich betreibe das Diplay mit einem ESP32. Die Display Beleuchtung ist sehr dunkel.
Bei "digitalWrite(TFT_LED, HIGH); kann man zwar etwas sehen, es ist aber seht dunkel.
Tipps ? Danke
Naga
Wenn man das ganze mit einem NodeMCU basteln will, braucht man diese Pins:
#define TFT_CS D1 //diplay chip select
#define TFT_DC D2 //display d/c
#define TFT_MOSI D7 //diplay MOSI
#define TFT_CLK D5 //display clock
#define TFT_RST 22 //display reset = RST at nodemcu
#define TFT_MISO D6 //display MISO
#define TFT_LED D8 //display background LED
#define HAVE_TOUCHPAD
#define TOUCH_CS D3
#define TOUCH_IRQ D4
Bernhard Kneer
Vielen Dank für den lehrreichen Blog.
Der Aufbau der HW war einfach, wenn man sich die Anleitung genau ansieht. Tolle Idee den ESP auf die Unterseite zu platzieren.
Der Code hat soweit funktioniert – allerdings hatte ich auch zuerst einen dunklen Bildschirm, aber nachdem ich die LED mit LOW statt mit HIGH initialisiert hatte, hat auch dies funktioniert.
Das zweite Problem war die fehlende Reaktion auf Touch Events – das lag schließlich daran, dass der Jumper J2 noch gesteckt war.
Vielen Dank für die Kommentare, mit deren Hilfe ich meine Probleme schnell lösen konnte.
Bernhard
Alfons
Hallo,
bei mir funktioniert der Touch auch nicht, hat jemand schon eine Lösung?
Die GPIO2 LED auf dem ESP32 geht bei jeder Berührung des Displays aus, aber es werden keine Werte angezeigt.
Stefan
Bei mir war nach dem Hochladen des Scetches auch das Display dunkel, lag bei mir aber an einem Fehler im Programm, Bereich “setup”:
Original: digitalWrite(TFT_LED, HIGH); // Display-Beleuchtung einschalten
Bei MIR muss der Pin TFT_LED auf LOW gesetzt werden, das die Hintergrund-Beleuchtung eingeschaltet wird. Daher sieht man nach dem Copy/Paste des Original-Sketches nichts.
Hope that helps,
Viele Grüße – Stefan
Manni
Kann man die Display-Hintergrundbeleuchtung auch in der Helligkeit regeln (PWM oder so), weil AUS ist im dunkeln Raum unsichtbar und EIN schon fast “da kannst dir Deckenleuchte sparen”.
Paul
Hallo, habe das gleiche Problem wie Marco. ArduiTouch mit Änderungen nach Hinweisen (Super) aufgebaut. Kann aber nicht weitermachen, da der Touch nicht reagiert. Bildschirm zeigt nur X = 0 Y=0 Xraw=0 Yraw= 0
Gibt es Hilfe?
Danke
Hans-Joachim Schrooten
Wenn ich den Programmcode auf einen ESP8266 D1 mini lade bekomme ich im Monitor folgende Meldung ISR not in IRAM!
Die Diode auf dem ESP blinkt und im gleichen Takt kommt die Fehlermeldung.
Der Monitor geht zwar an bleibt aber ohne funktionierendes Bild.
Carsten
Wegen des Touch Displays steht in der Anleitung:
“Natürlich muss nach dem Programmieren der Jumper entfernt werden, damit der Touch-Screen benutzt werden kann.”
Wenn ich diesen nach dem Flashen entferne, funktioniert bei mir der Touch ;)
Carsten
Touch reagiert nicht —> Programmierjumper nach dem Schreiben des progs auch wieder abgezogen?
Marco
Hatte mit dem Aufbau und dem hochladen des Sketches auch keine Probleme nach den Hinweisen hier. Allerdings reagiert wie bei meinem Vorredner der Touch auf keinen Fingertip!
Thoma Kahlenberg
Aufbau inkl. Löten war kein Problem. Nach den hier beschriebenen Anpassungen des Sketches bekomme ich auch das beschriebene Bild auf dem Display. Leider funktioniert mein Touch nicht.
Beim Tippen erfolgt keine Änderung des Displays. Wo könnte mein Fehler sein ?
stephan
Board Version 01-03
Bei dieser Board Version wird die Beleuchtung über:
digitalWrite(TFT_LED, LOW);
eingeschaltet.
Jürgen
Ich hatte mit drei Problemen zu kämpfen bevor ich den ArduiTouch zum Laufen bekommen habe:
1) Der ESP32 muss richtig fest in dir Fassung gedrückt werden. Der letzte halbe Millimeter gibt erst die Verbindung.
2) Den Code nicht mit dem „Code kopieren“ Button kopieren sondern mit der Maus.
3) „digitalWrite(TFT_LED, HIGH); // Display-Beleuchtung einschalten“ ist falsch. Der Wert muss auf LOW gesetzt werden um den PNP Transistor durchzuschalten.
NetFritz
Hallo
Ich bin etwas verwirrt, habe die Buchsen für den ESP-32 Dev Kit C auf die Seite wo das Toch-Diplay eingesteckt wird aufgelötet.
Am Ende der Anleitung habe ich gesehen das er auf der hinteren Seite Eingesteckt wird.
Was ist den nun richtig und welcher ESP32 wird denn von vorne gesteckt, da steht Aufgedruckt ESP32.
Ich nhabe mit dem Voltmeter bei 15Volt Eingangsspannung 4,55Volt gemessen, sollte aber mehr sein, kann ich das noch ändern oder reicht das.
Gruß NetFritz
Christoph
Hallo,
habe den Touch am ESP32 aufgebaut. Das Programm wurde kompiliert und übertragen. Das Display bleibt dunkel. VCC liegt an. Die Pin-Zuordnung gemäß Beitrag von helhel haben wir getestet.
Was könnnen wir noch testen ? Müsste nicht der Hintergrund des TFT aktiviert werden ?
Gerald Lechner
Hallo Christoph. Der ESP gehört auf die Seite ohne Bauteile, sodass man bei geschlossenem Gehäuseoberteil den Reset betätigen bzw. das USB Kabel anschließen kann.
Christoph
Hallo. Ich habe eine Frage zur Hardware des Bausatzes.
Wir haben den ArduiTouch aufgebaut. Die Bilder geben jedoch nicht genau wieder auf welche Seite der ESP montiert werden muss. Die Fassung ist gemäß Anleitung auf der Seite des Spannungsreglers. Das letzte Bild zeigt den ESP auf der Seite der Schraubklemmen. Welche Seite ist richtig ?
Vorab Danke.
Gerald
Hallo helhel
Du hast recht wenn Du einen MCU8266 verwendest. Für den ESP32 gilt wie im Beitrag angegeben
//used pins
#define TFT_CS 5 //diplay chip select
#define TFT_DC 4 //display d/c
#define TFT_MOSI 23 //diplay MOSI
#define TFT_CLK 18 //display clock
#define TFT_RST 22 //display reset
#define TFT_MISO 19 //display MISO
#define TFT_LED 15 //display background LED
helhel
Pin-Belegung im sketch stimmt nicht mit dem arduitouch überein.
richtig:
//Verwendete Pins am Display
#define TFT_CS 5
#define TFT_DC 4
#define TFT_MOSI 13
#define TFT_CLK 14
#define TFT_RST 22
#define TFT_MISO 12
#define TFT_LED 15
claus
Neuer Status: Alles funktioniert, prima.
Die Fehlermeldung resultiert aus der COPY-Funktion unter dem Script. Ich habe das Script aus dem Bildschirm heraus mit copy-paste ins Arduino-IDE gebracht.
claus
Der Aufbau des Displays ist einfach.
Der Touchscreen gibt im Debugmodus die Koordinaten im Monitor aus.
Nur das TFT bekomme ich nicht zum Laufen.Ich verwende einen ESP-Wroom-32 als Prozessor.
Ich verwende das Programmbeispiel und erhalte: tft.print(char_array); sketch_feb16b:35:1: error: stray ‘\302’ in program
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
Was mach ich falsch?
Thomas Lehnert
Ich bin noch relativ unerfahren in der Arduino-Welt, und möchte da gerne neue Erfahrungen machen. Das Ardu touch system spricht mich sehr an, weil ich für mein Zuhause eine Smarthome-Lösung gerne selbst bauen und programmieren möchte.
Mir schweben dazu schon einige Ideen im Kopf herum. Zum Beispiel möchte ich eine Überwachungsfunktion mit Datenlogger für meine Heizungsanlage integrieren, die den Füllstand des Heizöltanks, den Verbrauch sowie die Temperaturverläufe von Vor-und Rücklauftemperatur, Wassertemperatur der Warmwasserbereitung und eventuell weitere Meßwerte aufzeichnet. Eine Steuerung der Raumtemperaturen, des Lichtes usw ist auch denkbar. Ich freue mich über jeden Beitrag, der mir bei der Realisierung meiner Ideen helfen kann. Bin gespannt auf das Kommende.