Ahora por fin es el momento. Nuestra serie en la sede de Smarthome puede continuar. Después de que la primera versión tenía una interfaz gráfica de usuario muy simple, decidí reprogramar toda la parte de la pantalla y externalizarla a mi propia biblioteca (AT_Display.h) para un uso más fácil. Esto mantiene el código de la aplicación claro.
La nueva interfaz de usuario ahora permite una configuración completa de la visualización del valor medido. Hay formularios de entrada para establecer el nombre, el color y el tamaño de los widgets. Dado que se ha demostrado que el doble clic en la pantalla táctil no siempre funciona y ya que cada evento de doble clic también desencadena un simple clic, utilicé el clic largo (>3s) en su lugar para funciones especiales. El diseño de los formularios, así como los estilos de visualización se pueden ajustar claramente a través de un archivo de encabezado AT_Layout.h. Otros dos archivos de encabezado AT_LanguageGE.h y AT_LanguageEN.h contienen la definición de todos los textos del mensaje y, por lo tanto, permiten un ajuste de idioma. La instrucción #include correspondiente se puede encontrar al principio del archivo de encabezado AT_Display.h .
El boceto de ejemplo para la nueva versión es ahora SmartHomeV2 o asl más innovación para aquellos que quieren utilizar el ESP8266 el boceto de ejemplo SmartHomeV2_8266. Sin embargo, todavía preferiría utilizar el ESP32, ya que el ESP8266 se está quedando sin memoria para las variables locales. Las pruebas han demostrado que la aplicación se bloquea en determinadas circunstancias debido a problemas de pila, lo que resulta en un reinicio por parte del guardián.
Las bibliotecas, así como los bocetos de muestra se pueden encontrar de nuevo en mi Repositorio GitHub. Necesitas las bibliotecas TouchEvent, ATMessageBuffer Y ATSmartHome.
Manual:

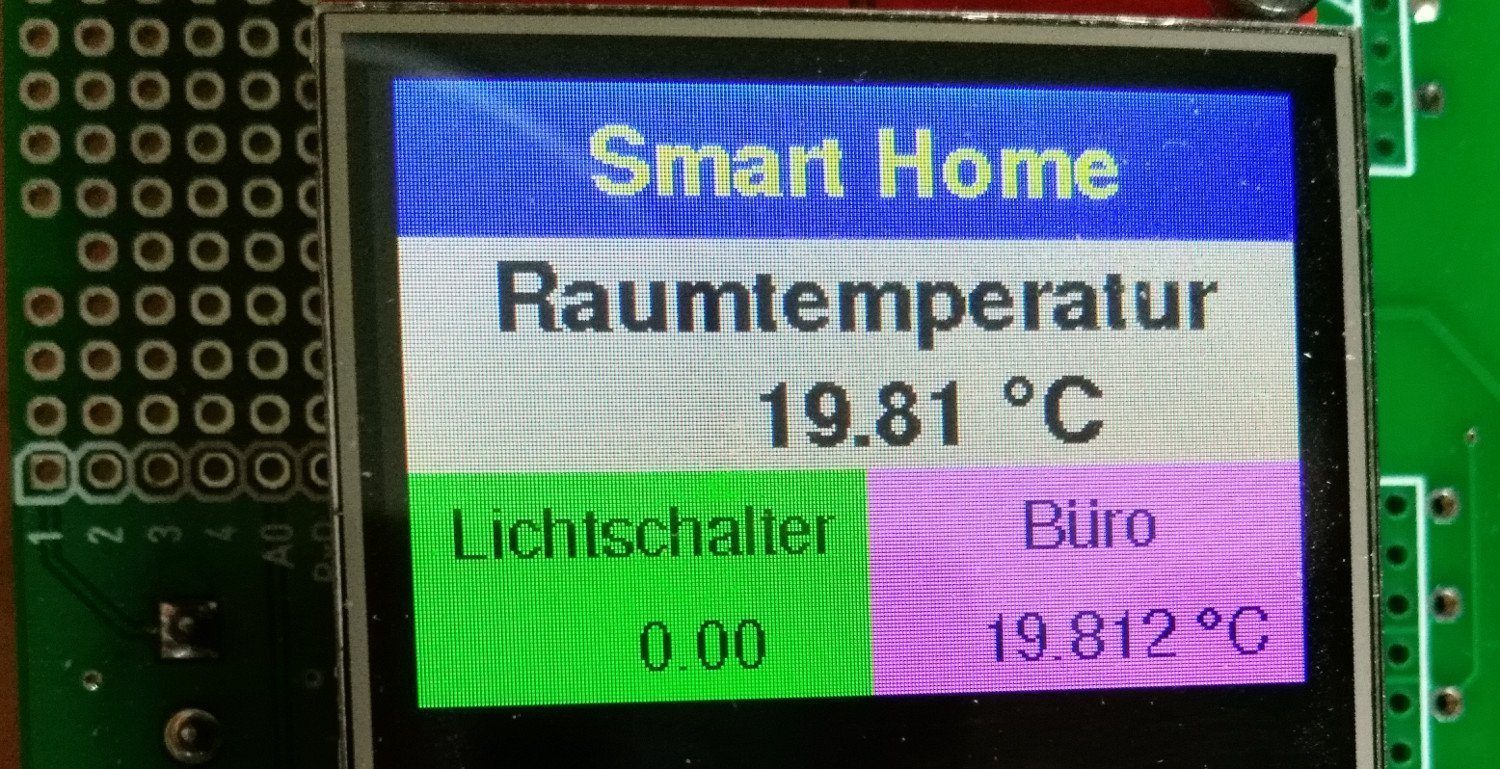
Después de activar, aparece la página 1 de la visualización del valor medido con widgets dependiendo de la configuración. Al hacer clic en el interruptor del widget (verde en la imagen) cambiará su valor y pasará el cambio al dispositivo remoto. Si hace clic en un widget durante más de 3 segundos, se abrirá la página de configuración de ese widget.

En este formulario, podemos establecer la etiqueta, la apariencia y la posición del widget. La etiqueta es el texto por encima o a la izquierda de la métrica. Al hacer clic en el área de entrada, aparece un teclado en pantalla y puede cambiar el texto. La tecla Input en la parte inferior derecha finaliza la entrada y hereda el texto.

El tamaño del widget puede tener cuatro valores diferentes.
- pequeño: una sola línea con designación a la izquierda del valor
- izquierda: de dos líneas y media anchura con designación por encima
- derecha: como a la izquierda, pero en la mitad derecha
- grande: dos líneas con designación por encima y fuente más grande.
Si hace clic en el área de entrada, aparecerá una lista de las cuatro opciones. Simplemente haga clic en una de las opciones para seleccionarla.
El color de fondo también se puede establecer. Si hace clic en la muestra de color de la derecha, se mostrará un cuadro de diálogo de selección de color. Para seleccionar el color deseado, haga clic y complete la entrada con el botón Finalizado.

De la misma manera puede establecer el color de fondo de un interruptor activo y el color de fuente. Los decimales indican el número de números después de la coma. Al hacer clic en el área de entrada se abre la entrada numérica.

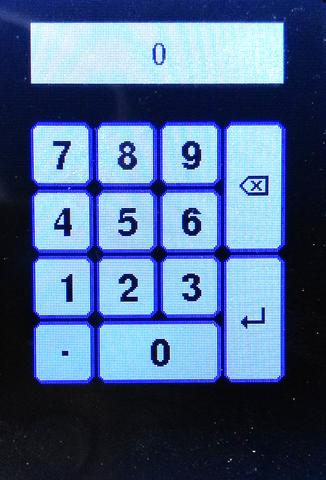
Esto funciona igual que el teclado de texto.
Con la entrada de número, también puede marcar la página en la que se va a mostrar el widget. Cuando se utiliza el ESP32, 32 páginas están disponibles en el ESP8266 por razones de almacenamiento sólo 8. Entre las páginas se cambia deslizando el dedo.
El último campo de entrada es para la posición del widget en la página. Para pequeños widgets de una línea, es simplemente el número de línea que comienza en 0. Para los widgets de medio ancho, que ocupan dos líneas, el número de línea inferior se aplica al widget izquierdo y el superior a la derecha. Los widgets grandes ocupan dos líneas, por lo que la segunda línea no se puede usar en este caso. El número máximo de línea es 7.
Con los botones en la parte inferior puede guardar los cambios o cancelar sin guardar. El widget también se puede eliminar. El botón Extra aún no tiene función. Posteriormente se utilizará para establecer los colores de fuente en función del valor medido.
Si hace clic en la barra azul inferior en la página principal, aparece la lista de todos los dispositivos.

Para el ESP32 hay 32 para el ESP8266 16. Se puede acceder a las otras páginas deslizando el dedo. Si hace clic en un dispositivo, puede cambiar su nombre.

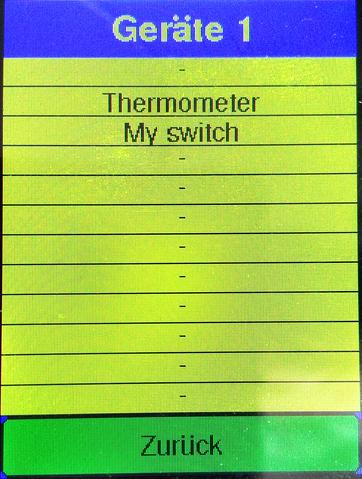
El cambio también se puede guardar aquí usando el botón Guardar. Al hacer clic en el botón Detalles, se muestra una lista de todos los canales en este dispositivo. El ESP32 tiene un máximo de 8, el ESP8266 un máximo de 4. Los canales activos se resaltan en amarillo.

Si hace clic en un canal, se abre la ventana de configuración para el widget asociado.
El registro de un nuevo dispositivo es el mismo que para la versión anterior. Si se descubre un nuevo dispositivo, su ID o dirección MAC se muestra en la barra azul inferior. Si hace clic en la barra azul inferior durante mucho tiempo, el dispositivo se registra y se muestra el cuadro de diálogo de nombre para el nuevo dispositivo para que pueda asignarle un nombre
Diviértete con la nueva versión. Los dispositivos externos, por supuesto, continuarán funcionando sin ningún cambio.











8 comentarios
Christian Hennig
Hallo in die Runde, trotz intensiver Suche kann ich die Kalibrierung des Touchscreens nicht nachverfolgen. Bei der Eingabemöglichkeit von Daten, die ich nur sporadisch finden kann, ist unten rechts mit oben links vertauscht. So kann ich z.B. das “a” (oben links) nur über das “@” auswählen. Hat jemand eine Idee oder eine Lösung?
Danke
Christian Hennig
Gerald Lechner
Hallo Herr Patzal,
Die Einrichtung eines neuen Gerätes sollte eigentlich ganz einfach sein. Wenn im unteren Balken die MAC-Adresse des Gerätes erscheint, einmal lange klicken. Es sollte das Formular für den Namen erscheinen. Hier einen Namen eingeben und speichern. Nun sollte das zugehörige Widget automatisch auf dem nächsten freien Platz eingebaut werden. Wenn auf der ersten Seite nicht ausreichend Platz ist, wird es auf der zweite platziert u.s.w. Mit einem langen Klick auf das Widget kann man dann sein Aussehen und die Position verändern.
Das zweite Include von TouchEvent.h ist unnötig. Es war versehentlich in den Code gerutscht.
Das Pairing beim ESP-Now sagt nur, dass beide MAC-Adressen Sender und Empfänger bekannt sind. Da das Protokoll einfach nur Daten an den Empfänger sendet, merkt der Sender erst beim Warten auf eine Antwort, dass der Empfänger nicht erreichbar ist.
Zum Schluss möchte ich Sie noch darauf hinweisen, dass es mittlerweile eine komplett neu entwickelte AZ-Touch Smarthome Zentrale gibt, die jetzt MQTT unterstützt und damit auch die Kommunikation mit Fremdgeräten wie Steckdosen, Lampen und Smart-Switches unter Tasmota ermöglicht. Ich möchte Sie gerne auf ein Buch von mir zum Thema Smarthome verweisen, das bei AZ-Delivery erschienen ist. In diesem Buch wird die neue Smarthome-Zentrale, aber auch vieles Andere Wissenswerte zum Thema Smarthome erläutert.
Franz Patzal
Hallo Herr Lechner, wäre es möglich eine Anleitung zu erstellen, in welcher Reihenfolge man was in der GUI erstellen muß. Ich bekomme nur mit viel Probieren das Gerät (in dem Fall den Sensor) in die GUI zur Anzeige. Wenn sie einmal drin ist, funktioniert auch die Datenübernahme.
Seltsam kommt mir nur vor, daß der Sensor/Gerät im SerialMonitor meldet, daß gepaart wurde, auch wenn der ArduiTouch ausgeschaltet ist. ???
###########################
My MAC address = 3C:71:BF:3A:17:8C
Sensor 1
0 Sensoren gefunden.
No temperature sensor exists!
Sensor 2
1 Sensoren gefunden.
Adresse: 28FF1165301704D5
RTC Done
WifiMode
Channel = 250
Erfolgreich gepaart
send_cb, status = 0, to mac: 30:AE:A4:36:8A:41
Sleep
########################
mfg Franz Patzal
Franz Patzal
Hallo Herr Schneider, Herr Lechner
Ich war auch schon am Verzweifeln, was die Bedienung des TouchScreens angeht. Als ich gelesen habe, daß die TouchEvent-Lib ein Ableger der ExtendedTouchEvent-Lib ist – oder umgekehrt, na ja egal, habe ich im Sourcecode "SmartHomeV2 einfach "#include “TouchEvent.h” gegen #include “ExtendedTouchEvent.h” ausgetauscht. Und siehe da, der TouchScreen funktioniert. Warum im Source zwei mal "#include “TouchEvent.h” aufgerufen wird ist mir nicht klar, ich habe das zweite auskommentiert.
Vielleicht hift das weiter
Reinhard Schneider
Hallo Herr Lechner,
die Umschaltung über Touch funktioniert nicht richtig.
Die Untermenues sind gut schaltbar, aber die Seite 1 (Hauptmenue) ist grauenhaft!
Das Umschalten über den blauen Balken oder das “Wischen” auf Seite 2 klappt nur sporadisch nach vielen Fehlversuchen.
So ist das GUI meines Erachtens nicht brauchbar!
Gerald Lechner
Hallo Herr Thewes
Je nach dem welche Version der ArduiTouch Platine Sie haben, wird das Display mit 0 oder 1 eingeschaltet. Am besten erkennen Sie, welche Version Sie haben, daran ob der Jumper für die Programmierung und PNP Transistor für das Display schon integriert ist oder nicht. Mit Jumper haben Sie die neue Version sonst die alte
//used pins
#define TFT_CS 5 //diplay chip select
#define TFT_DC 4 //display d/c
#define TFT_RST 22 //display reset
#define TFT_LED 15 //display background LED
#define ARDUITOUCH_VERSION 0 //0 for older 1 for new with PNP Transistor
#define TOUCH_CS 14 //touch screen chip select
#define TOUCH_IRQ 2 //touch screen interrupt
Setzen Sie in der Definition der Konstanten ARDUITOUCH_VERSION den richtigen Wert, dann sollte das Display wieder etwas anzeigen.
R.Thewes
Guten Tag,
seit der Version 2 für ESP32 bekomme ich keine Anzeige mehr auf dem Display.
Habe mehrere Tage versucht den Fehler zu finden, ohne Erfolg!
Benutze Hardware von Az-Delivery in doppelter Ausführung, also schließe ich Hardware aus. Den Accesspoint kann ich im Wlan sehen.
Für Lösungsvorschläge wäre ich sehr dankbar.
MfG R.Thewes
Wolfgang Schmidt
Die neue GUI ist klar eine Bereicherung für das Projekt. Wünschenswert wäre
- die Anzeige der aktuellen Seite (Nr. in Titel- oder Statuszeile)
- den Farbwechsel auch für die neuen Bereiche (links, rechts, groß)
- der Stil wie “klein” auch für die neuen Bereiche (runde Ecken, Zwischenraum)
- Auswahl der Action über die gesamte Fläche eines Bereiches
- keine Funktion in ungenutzten Bereichen des BS
- evtl. auch wechselnde BMP z.B. für Ein/Aus, Links/Rechts o.ä. (Kindgerechte Bedienung)