Hola a todos
En uno de nuestros últimos artículos mostramos lo fácil que es instalar OpenHABian y cómo se integra el control de grupo inteligente en OpenHab. Gracias a las muchas consultas, me gustaría discutir con usted la configuración y la funcionalidad del servidor doméstico inteligente hoy: Nosotros instale un enlace, busque cosas, cree un elemento y muestre el contenido a través de HabPanel sin tener que escribir una sola línea de código de programa.
El objetivo es preparar todo para un ESP con ESP-Easy a través de un artículo de seguimiento MQTTpara integrarse en nuestra casa inteligente.
Tenemos OpenHAB aqui instalado La interfaz web ya está accesible de inmediato:

Si nunca ha usado o visto OpenHAB antes, es útil usar "Demo", algunos ejemplos ya están preinstalados. Elegimos "Estándar" y comenzamos con un sistema vacío.
Puede consultar los datos de demostración en cualquier momento aqui operar a través de GitHub.
Inmediatamente después se nos solicita la posición del GPS, esto es importante para la función de varios enlaces. Sin embargo, aún podemos cambiar esto más adelante.

Después de un corto tiempo, OpenHab ha adoptado la configuración que hemos especificado y, después de actualizar la página, también muestra varios botones:

En este punto me gustaría señalar que los disponibles Documentación el desarrollador es bastante completo y muchos tutoriales para configurar OpenHAB también están disponibles en alemán, por lo que no configuramos completamente OpenHAB aquí y no incluimos todos los enlaces instalados.
Hay varias opciones para instalar paquetes adicionales. Para cada uno necesitamos acceso a la línea de comando: Abra el "Powershell"" CMD "o Putty y conéctese a través de SSH con OpenHABian. Encontrará la dirección IP en su enrutador, el registro en nuestra red de prueba se ve así:" ssh openhabian@192.168.168.168 "Luego vemos:

Seguimos los consejos del encabezado y comenzamos con "sudo openhabian-config"

Recomiendo aqui urgente el software sobre "30 | Configuración del sistema"primero para configurar y luego para actualizar. Ajuste los elementos del menú a sus necesidades (Contraseña!), uno u otro reinicio puede ser necesario. También se recomienda una actualización / actualización.
En "20 | Componentes opcionales" podemos instalar software adicional:

Necesitamos Mosquitto porque nuestra casa inteligente necesita un corredor para MQTT, y luego se nos solicita una contraseña:

Me gustaría sugerir a un usuario más avanzado que asigne una contraseña, los principiantes están mejor sin el punto porque la opción es problemática en algunos aspectos. Después de la configuración con openhab-config, un reinicio es obligatorio.
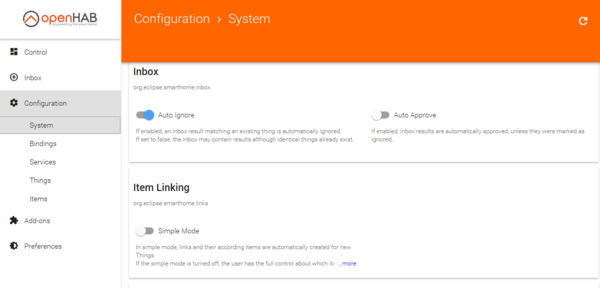
Volver a la interfaz web: abra el PaperUI

Como podemos ver, la bandeja de entrada todavía está vacía porque todavía no hemos instalado ninguna extensión (enlace).
OpenHab diferencia entre objetos físicos y virtuales y nombra estas cosas y elementos. Las cosas tienen canales, los artículos tienen valores. Aquí hay un ejemplo:
Un ESP con BME280 es una cosa. La cosa tiene canales como Temperatura o humedad. Estos canales se pueden vincular a elementos. Un artículo recibe su valor a través del canal. El artículo es la contraparte virtual de la cosa y básicamente representa el "empaque" o el marco para los valores. Los artículos también se pueden considerar como funciones. Esto puede ser algo confuso para los principiantes.

OpenHAB puede encontrar cosas con el enlace correcto en la bandeja de entrada (arriba en la captura de pantalla). Debe definir los elementos usted mismo si no utiliza el modo simple. Explicaremos esto usando ejemplos.
En primer lugar, ajuste la Configuración para que los Canales enlazan automáticamente, para ello, active la Simple Moda.

No Te olvides de "Save" en la parte inferior de la Página, para que la Configuración se aplique.
Vamos a Iniciar con la Instalación de Bindings para la detección automática de las primeras Cosas en nuestro Smart-Home.
En "Add-ons -> Bindings" encontrar una gran variedad de Plugins que nos pueden cargar:

Popular Ejemplos son el Astro-Binding, NTP-Binding) o también la Red de Binding. Para un Uso posterior de MQTT vea el Enlace de instalarlo también. Como un simple Ejemplo, muestro hoy en día, el NTP-Binding. Después de la Instalación, ya que la Entrada (Thing) en la bandeja de entrada.

Muchos Lectores se preguntan dónde está el Hardware para el Thing es porque las Cosas en sí, en realidad, los Objetos físicos son. Bueno, eso es en la medida correcta. Sin embargo, también es posible que los servicios web, etc para usar. Lo hice en la anterior Declaración deliberadamente omite para no crear todavía más Confusión.
Agregue en la bandeja de entrada, el encontrado Thing (Hora Local) OpenHab pulsando el Botón azul de abajo, haga clic

en la Conexión "Add as Thing" de elegir. Este Enlace sólo funciona correctamente si la Posición GPS Del Sistema especificado. Nos encontramos ahora la Cosa bajo "Control"

puede Thing configurar, haga Clic en el pequeño Icono en la parte superior derecha. A continuación, verá los dos Canales de Cosas y tienen en el Botón azul de arriba, la Posibilidad de que el Servidor NTP que cambiar.
Ya que el Simple Moda, está realizado de forma automática un objeto creado. En la mayoría de Tutoriales en la Red, los Items crear manualmente. Creado manualmente Items que prefieren la mayoría de los Usuarios. Sin embargo, los Archivos y Entradas de crear manualmente. Automáticamente y crear Objetos, no como en la Documentación que se especifica en /etc/openhab2/items sino en una JsonDB guarda. La Ruta de acceso de la Base de datos es /var/lib/openhab2/jsondb

resumen, tenemos ahora una Cosa con dos Canales y conectados Items.
La verdadera (y manual) Camino en la Configuración de OpenHab sería: la Instalación de la Bindings, la Definición de las Cosas con Canales de Producción de Objetos y, a continuación, la Creación de Sitemaps.
Ya que un manual de Creación de las Cosas, Objetos y Sidemaps un poco de Programación requiere que se ha convertido en un "Home Builder" incluido que permite que el esqueleto de la Smart-Home relativamente cómodo que se puede crear. Usted puede encontrar estos en la web:

Como esta se utiliza para configurar Objetos, y crear un Mapa del sitio, Le mostramos una cuota complementaria.
El Valor del objeto sin necesidad de tener conocimientos de Programación para ver que utilizamos hoy en día HABPANEL. Al hacer Clic en el Panel se inicia un pequeño Asistente, he aquí las Capturas de pantalla creado:


necesitamos un nuevo cuadro de Mandos

Para Su Smart Home, cambie el cuadro de Mandos en consecuencia

cabe mencionar que la Configuración normal sólo localmente en Su Ordenador almacenados se. Quiere el Panel en varios Dispositivos, es útil esto en "Panel de Configuración" en la parte derecha de la Página para depositar.
Cuando se vuelve a Cargar la Página para ver sólo el vacío cuadro de Mandos:

Haga clic en el cuadro de Mandos para esta Página:

Si coloca el Cursor en el Campo con el Nombre en la parte superior derecha aparece un pequeño Icono (Lápiz). Ahora podemos añadir Widget:

Vamos a seleccionar Clock, un Reloj y generar Dummy para el Principio detrás de Items para explicar:

a Través de los tres Puntos de arriba a la derecha Se puede configurar el Widget. Para la NTP-Widget, no hay muchas Opciones:

Diferente, en cambio, al Dummy:

En el menú desplegable "Elemento openHAB" encontrará todos los elementos creados, independientemente de si se crearon en la base de datos o en el archivo * .items (es decir, manualmente). Después de un guardado final, seleccionamos "Ejecutar" en el tablero para mostrar los nuevos widgets:

Aunque los valores se actualizan automáticamente, el tiempo en el widget ficticio solo se actualiza cada 60 segundos. Esto se debe a que en el NTP de Thing solo se consulta el tiempo cada minuto:

Ahora hemos llegado al final de la publicación de hoy. Dado que OpenHAB cubre un área temática enorme, trataremos los puntos individuales en contribuciones posteriores. En la siguiente publicación sobre este tema medimos una temperatura con ESP-Easy, transferimos el valor a través de MQTT y presentamos el resultado en BasicUI y HABPanel.
Hasta el próximo post :)