Based on the successful blog posts about internet radio (Part 1, Part 2) I am introducing a clock radio today. The special thing is that an AZ-Touch with a 2.4 inch or 2.8 inch touchscreen is used. Operation takes place exclusively via the touchscreen. There are two alarm times, which can be assigned to any day of the week. Of course there is also a sleep timer. The brightness can be adjusted so that the display does not disturb you at night. With an optional LDR, the display brightness can be automatically adjusted to the room brightness. Volume, sleep time, display brightness and station selection can be adjusted via the touchscreen. Wake-up times and the stream URLs of the radio stations are configured via a web interface.
Required hardware
| Number | Component | annotation |
|---|---|---|
|
1 |
AZ touch with 2.4 inch display or 2.8 inch display |
|
|
1 |
|
|
|
2 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
Optional |
circuit

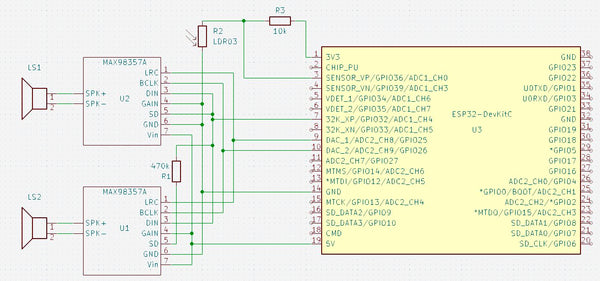
The circuit diagram only shows those parts that are not present in the AZ-Touch. The following images show how to expand the AZ-Touch circuit board accordingly. For the audio amplifiers, two 7-pin female connectors are attached to the perforated grid of the AZ-Touch to plug the audio amplifiers into. Also a 470 kΩ resistor. If you want to use the optional light sensor, you should solder a two-pin pin strip at 3.3 V and GND, as well as a single-pin pin at A0.
The second illustration shows how the wiring should be done on the back. The contours of the female connectors and the resistor are shown in yellow.

assembly
To accommodate the speakers, the AZ-Touch has a back wall that transforms it into a desk housing. The back panel can be made with a 3D printer. It also has an opening for the DC socket. File for printing the back panel.


There is one for installing the optional LDR mounting plate, onto which the LDR Module can be screwed. A 5mm hole is drilled at the top of the housing and then the mounting plate is glued to the back wall with double-sided adhesive tape so that the LDR lies in the hole.
software
The sketch has been broken down into several parts for clarity. A function provided By the Arduino IDE is used for this purpose. If there are other “.ino” or “.h” files in the same folder in addition to the main sketch, which has the same name as the folder, the compiler will append them to the main sketch in alphabetical order.
Since the entire code has become very extensive, it is only available for download.
The ZIP file contains the folder with all associated files. It must be unpacked into the project files folder (often Documents\Arduino\). The individual parts are briefly described below. A detailed description can be found as comments in the code.
- radiowecker.ino: This is the main sketch. Global variables and data structures are defined.
- findNextAlarm() looks for the time and day of the week on which the alarm clock should be activated. The result is in the global variables alarmday for the day of the week and alarmtime saved for time in minutes. If no next appointment has been found, alarmday set to 8.
- set up() After initializing the serial port, the configuration data is read from the preferences. The setup functions of the individual program parts, with the exception of the web server and OTA, are then called. This is followed By establishing a connection to the local WLAN. If the connection was not successful, information about the configuration is shown on the Display. If the connection is successful, the real-time clock is initialized. Now the setup for web server and OTA can also be called up.
- loop() first checks whether there are OTA requests and then whether there are requests for the web server. It checks whether the connection to the WLAN still exists. If the connection is established, the audio stream and the two encoders are checked for events. The time display is updated once a minute and a check is made to see whether the alarm clock needs to be activated. If the alarm time and day of the week match, the radio stream is started and played at the set volume. If the connection was interrupted for more than 5 minutes, the ESP32 will be restarted.
- 01_ziffern.ino: Defines 11 bitmaps with 50 x 70 pixels. These are the numbers 0 to 9 and the colon to represent the time.
- audio.ino: In this part, all functions related to the audio streams are implemented.
- setup_audio() prepares the system. Buffer and stream output are initialized.
- audio_loop() checks the status of the audio stream.
- MDCallback(void *cbData, const char *type, bool isUnicode, const char *string)
is called whenever new metadata is available in the received stream. Title type metadata appears on the display. - stopPlaying() stops playing the stream and releases the associated resources.
- bool startUrl(String url) Starts playing a stream from a given URL. If the start is not successful, false is returned.
- setGain() sets the volume to the value of the global variable
- fonts.h: Two fonts for the text display are defined here. One has a height of 9 pixels, the other 12 pixels. In addition to the 7-bit ASCII characters (codes 32 to 126), there are also the German umlauts Ä, Ö, Ü, ä, ö, ü, ß and the degree symbol (codes 127 to 134). There is a module for conversion tft_display.ino the function encodeUnicode(const char* src, char* dst), which converts text in UTF8 format so that it is displayed correctly on the display. For easier handling, two macros are defined: FNT9 for the 9-pixel font and FNT12 for the 12-pixel font.
- index.h: Contains the HTML pages for the web server. With the command sequence
const char MAIN_page[] PROGMEM = R"=====(
any text………
)=====";
Any text can be built directly into the program memory as a constant. This is very useful for HTML pages as they can then be designed and tested outside of the IDE. These pages use jQuery, Ajax and JavaScript. The advantage of Ajax for interactive pages is that when changes occur, only the changed part of the page is updated. Three HTML constants are defined.- OPTION_entry a template for entries in the selection list for the radio stations
- MAIN_page the main page with configuration and maintenance of the channel list
- CONFIG_page Page for entering the access data if the ESP32 is in access point mode for the initial configuration.
- knoepfe.h: HHere a bitmap with 320 x 64 pixels is defined that represents the heads on the configuration page. Each of the five buttons has a size of 64 x 64 pixels.
- ota.ino: The functions for updating the firmware via WLAN can be found here.
- setup_ota() the hostname and password are set. Callback functions are then registered.
- ota_onStart() is called when starting an OTA upload. The display is cleared and a corresponding message is shown in the first line
- ota_onEnd() is called after the upload has finished. A corresponding message is displayed.
- ota_onProgress(unsigned int progress, unsigned int total) is called up at regular intervals during the upload and provides information about the progress. The display shows the progress in percent and as a bar.
- ota_onError(ota_error_t error) is called when an error occurs. The error message is shown on the display.
- stations.ino: defines a program memory constant with the default channel list.
- setup_senderlist() fills the channel list in RAM with the channel list from the preferences. If there is no channel list there, the default channel list is used.
- restore(): Fills the channel list from the default channel list and saves it in the preferences. The function is helpful if the channel list is mixed up.
- saveList(): Save the station list from the RAM in the preferences.
- reorder(uint8_t oldpos, uint8_t newpos): Moves the sender entry at the position oldpos to the position newpos. Entries in between are moved accordingly.
- tft_display.ino: contains all functions for controlling the display and touchscreen.
- onTouchClick(TS_Point p): Callback function that is always called when you briefly tap the touchscreen. The parameter p indicates the point on the display that was tapped. The coordinates are x and p.y. The zero point is in the top left corner.
- setGainValue(uint16_t value): The volume slider is updated to the value passed.
- setBrightness(uint16_t value): The brightness slider is updated to the value passed.
- setSnoozeTime(uint16_t value): The sleep time slider is updated to the value passed.
- setBGLight(uint8_t prct): The brightness of the backlighting of the display is set to the transferred value in percent. If the value is 0, the brightness is set depending on the light sensor.
- selectStation(uint16_t x): Depending on the x position, the next or previous entry in the channel list is displayed on the configuration page. Entries that are not activated are skipped. If x < 50, the previous entry is displayed. If x > 270, the next entry is displayed. Nothing happens for all other values of x.
- toggleRadio(boolean off) : Depending on the value of the parameter off Playback of the MP3 stream is started or stopped. The display then switches to the clock display.
- toggleAlarm(): The alarm clock function is switched. From off to on and vice versa. The display then switches to the clock display.
- startSnooze(): The sleep time is started with the configured value. The display then switches to the clock display. If necessary, the radio will be turned on.
- changeStation(): With selectStation selected station is set as active station. The display then switches to the clock display.
- touch_loop(): Must be called from the main loop and is used to query the status of the touchscreen in order to detect touches.
- setup_display(): The display and touchscreen are initialized.
- textInBox(uint16_t x, uint16_t y, uint16_t w, uint16_t h, const char* text, uint8_t align = ALIGNLEFT, boolean big = false, uint16_t fc = ILI9341_WHITE , uint16_t bg = ILI9341_BLACK, uint8_t lines = 1 ): The passed text will be in a rectangle with the width w and the height H at the position x, y (top left corner). If the text is too long, it will be cut off at the last space between words. The alignment can be left, right or centered. Default is left. With the parameter big The font size can be selected with 12 pixels. Default is 9 pixels. Font color and background color can be chosen. Default is white on black. A multi-line display is possible. In this case, the line break always occurs at a space between words. Default is one line.
- updateTime(boolean redraw): The date and time display is updated. Is redraw true, the entire content will be reprinted, otherwise only the changes will be updated.
- displayDateTime(): Calls updateTime(false)
- showProgress(uint32_t prc): Displays a progress bar and the value in percent. Is called in connection with the software update.
- encodeUnicode(const char* src, char* dst): Walks in the text src the UTF8 characters ÄÖÜäöüß° so that they are shown correctly on the display. The result will be in dst The target string must exist in a sufficient size.
- showSlider(uint16_t y,float value, uint16_t vmax): A slider will be at the vertical position y The slider will change according to the value passed value positioned. The parameter vmax indicates the maximum value.
- showGain(): The volume setting bar in the configuration display is displayed.
- showBrightness(): The brightness setting bar in the configuration display is displayed.
- showSnoozeTime(): The bar for setting the sleep time in the configuration display is displayed.
- updateStation(): The name of the channel in the channel selection bar is updated.
- showStationList(): The channel selection bar in the configuration display is displayed.
- showCommand(): The configuration display is displayed at full brightness.
- showStation(): The name of the active station is displayed in the radio block.
- showTitle(): The metadata for the currently playing stream is displayed in the radio block.
- showRadio(): The radio block is displayed.
- showNextAlarm(): The date and time for the next alarm event are displayed on the bottom line.
- showDebugInfo(int16_t v1, int16_t v2, int16_t v3): This function is not used. However, it can be used to show the value of three integer numbers on the display in the bottom line.
- showClock(): The time is displayed. The display will be completely deleted beforehand. If the radio is switched on, the radio block is displayed. If the alarm clock function is active, the next alarm time is displayed.
- webserver.ino: Includes the setup and functions to respond to http requests.
- setup_webserver(): The individual functions for handling http requests are registered and the server is started on port 80.
- webserver_loop() It is checked whether there are new requests.
- handleRoot() is processing a request for the main page. If there is a connection to the local WLAN, the main page is sent to the client. If the ESP32 is in access point mode for the basic configuration, the configuration page is transferred. In this case, any existing parameters must also be processed in order to save the access data or trigger a restart.
- sendStations() responds to the Ajax command with the URL /cmd/stations. Sends the list of stations as an HTML option list. This list is then incorporated into the dropdown element in the client via Javascript.
- setAccessData() responds to the Ajax command with the URL /cmd/setaccess. The SSID, PKEY and NTP server configuration data are saved in the preferences.
- getAccessData() responds to the Ajax command with the URL /cmd/getaccess. The SSID, PKEY and NTP server configuration data are sent as a response. The end of the line is used as a separator.
- getAlarms() responds to the Ajax command with the URL /cmd/getalarms. The two alarm times and the respective alarm days are sent as a string. The end of the line is used as a separator.
- uint16_t stringToMinutes(String val): Converts a string in hh:mm format to the number of minutes.
- setAlarms() responds to the Ajax command with the URL /cmd/setalarms. The alarm times are expected as arguments al0 and al8 in the format hh:mm. The alarm days are expected in the arguments al1 to al7 and al9 to al15. They are converted into an 8-bit binary number.
- getStationData() responds to the Ajax command with the URL /cmd/getstation. The ID of the desired station is expected as an argument. The name, URL and enable flag of the specified station are sent as a response. The end of the line is used as a separator.
- setStationData() responds to the Ajax command with the URL /cmd/setstation. The ID of the desired station is expected as an argument. If the ID is valid, the data passed as an argument for the name, the URL and the enable flag are stored in the channel list.
- testStation() responds to the Ajax command with the URL /cmd/teststation. The URL to be tested is expected as an argument. Attempting to start playing the specified URL. If the attempt is not successful, the system switches back to the current station and responds with “ERROR”.
- endTest() responds to the Ajax command with the URL /cmd/endtest. The test ends By starting playback of the current station.
- restoreStations(): The station list is filled with the default stations and saved in the preferences.
- restart() responds to the Ajax command with the URL /cmd/restart. The ESP32 will restart.
- wlan.ino: Includes the ability to connect to local Wi-Fi or provide an access point when connection is not possible.
- boolean initWiFi(String ssid, String pkey) tries to connect to the local WLAN with the specified access data. If no SSID was specified or the connection attempt is unsuccessful, an access point is started. The configuration page can then be accessed via this access point from a browser at the address 192.168.4.1.
In order for the sketch to be compiled, the Arduino IDE must be prepared accordingly. By default, the Arduino IDE supports a large number of boards with different microcontrollers, but not the ESP32. In order to create and upload programs for these controllers, a support software package must be installed.
First you need to tell the Arduino IDE where to find the additional data it needs. To do this, open the menu file the point Presets. In the preferences window there is an input field called “Additional board administrator URLs”. If you click on the icon to the right of the input field, a window opens in which you can enter the URL https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json can enter.
Now select the board management in the Arduino IDE under Tool → Board.
A window opens listing all available packages. To narrow down the list, enter “esp32” in the search field. Then you only get one entry in the list. Install the esp32 package. If the package was already installed, please check whether you have version 2.0.9.

For the display you need two libraries that can be installed via the Arduino library management. This is the library “Adafruit_ILI9341” in version 1.5.10

and the library “Adafruit_GFX” in version 1.10.14.

Two additional libraries are required for the touchscreen. This is “XPT2046_Touchscreen” in version 1.4.0

and “Touchevent” in version 1.3.0

The core of this project is the library “ESP8266Audio” By Earle F. Philhower in version 1.9.7.

This library makes it possible to read, decode and play back various digital audio streams via different output channels. The program memory, the internal RAM, a file system, an SD card, an HTTP stream, or an ICY stream can be used as input. The ICY stream is typically used By Internet radios.
WAV, MOD, MIDI, FLAC, AAC and MP3 files can be decoded. MP3 is required for the web radio. Finally, the output can be in memory, files or I2S.
When all libraries are installed, the sketch can be compiled and uploaded to the hardware.
Danger! Since the sketch consists of numerous parts, it can take a long time to compile, especially the first time. For the ESP32 package and the ESP8266audio library, it is important to use the specified versions because the audio library was programmed very closely to the hardware.
If you want to save yourself the hassle of compiling, you can download the compiled firmware here and upload it directly to the ESP32.
To upload the binary file you need a utility program that can be downloaded free of charge from Espressif.Flash Download Tools
You need to download and unzip the ZIP file. Then you can start the included program flash_download_tool_3.9.5.exe. A window for selecting the controller appears.

Here you select ESP32 as the chip type and Develop as the work mode. The program continues with OK. The tool's working window appears.

Connect the ESP32 to the computer using a USB cable and select the serial port used at the bottom right. In the top line, set the path to the downloaded BIN file for the clock radio. 0x10000 must be entered as the destination address. Select all other settings as shown in the figure. Now you can click on “START”. The upload begins. When everything is finished, the green “IDLE” area changes to blue with the text “FINISH”. The ESP32 now has the firmware for the radio alarm clock and can be put into operation. The compiled BIN file only works with the current version of AZ-Touch.
Installation
When you first start up, there are no preferences yet. Therefore, a connection to the local WiFi cannot be established. An access point with the SSID “radioweckerconf” without a password is started. A corresponding message appears on the display.

A connection to this access point can now be established using, for example, a smartphone. The configuration page can then be accessed in a browser using the address 192.168.4.1.

After rebooting, you should be able to connect to the local WiFi successfully. The current time and date should be shown on the display.

If you tap anywhere on the display, the operating page appears.

There are three sliders for volume, brightness and sleep time. The settings are changed By tapping on the desired position. A special feature applies to the brightness. If set to 0, if the optional LDR is present, the brightness is adjusted to the ambient brightness.
In the fourth line you can see the current radio station. Using the two buttons on the left and right, stations can be selected from the station list.
At the bottom is a row of buttons.
 The radio turns on or off. The display returns to the time display. If the radio was switched on, the radio block with the station name and the metadata (e.g. name of the song currently being played) appears under the time display.
The radio turns on or off. The display returns to the time display. If the radio was switched on, the radio block with the station name and the metadata (e.g. name of the song currently being played) appears under the time display. The sleep time starts. If the radio is not turned on, it will turn on. The display returns to the time display. When the set sleep time has passed, the radio switches off automatically.
The sleep time starts. If the radio is not turned on, it will turn on. The display returns to the time display. When the set sleep time has passed, the radio switches off automatically. The alarm clock function is switched on or off. The display returns to the time display. If the alarm clock has been switched on, the day of the week and the time when the alarm clock will next be triggered appear at the bottom of the display. If the displayed day of the week and time are correct, the radio will automatically turn on.
The alarm clock function is switched on or off. The display returns to the time display. If the alarm clock has been switched on, the day of the week and the time when the alarm clock will next be triggered appear at the bottom of the display. If the displayed day of the week and time are correct, the radio will automatically turn on.
 The selected station is adopted as the active station. If the radio is currently switched on, the stream automatically switches to the new station. The display returns to the time display.
The selected station is adopted as the active station. If the radio is currently switched on, the stream automatically switches to the new station. The display returns to the time display.
 The display returns to the time display.
The display returns to the time display.
If there is no activity for 10 seconds, the display automatically returns to the time display. All settings changes are saved in preferences. The operating page is always displayed at full brightness.
Configuration and editing of alarm times and the station list
The configuration page should be accessible via the URL http://radiowecker/.

In the upper part the access data and the NTP server can be changed. The changes will only take effect once the “Save” button has been clicked.
A restart can be triggered using the “Restart” button.
Next are the alarm times. Two alarm times can be set. For each of the alarm times, the days of the week on which the alarm times are to be applied can be selected.
The drop-down list below contains all channels in the channel list. Selectable channels have a black dot in front of the name. In the form below, the data for the selected station is displayed and can be changed. If the “Use” box is not checked, the station cannot be selected in the device. Since some URLs do not work, a new URL should be tested using the “Test” button. Clicking on this button starts playback of the URL on the device. Danger! The radio must be switched on on the device for testing. If playback does not work, it will immediately switch back to the current station and a message will be displayed. If playback is possible, a box with a button will appear. Clicking this button closes the box and ends the test. The current station is played again. The position of the selected station within the station list is displayed in the “Position” input field. By changing this value, the station can be moved to the specified position. Using the “Change” button, the changes for the selected station can be made permanent.
Firmware update via OTA
To update the program, it is not necessary to open the device and connect a USB connection. In the Arduino IDE you should see the following entry under the ports.

You can now upload a sketch via this port. For protection, the password “wakeup update” must be entered when prompted. Since the serial interface cannot be used, messages are shown on the display.

The article is available as a PDF here
Have fun replicating it.











185 comments
Knut Dorendorff
Halli Hallo,
der Zusammenbau hat hervorragend geklappt und die Funktionen sind so wie sie sein sollen. Jetzt wollte ich gemäss Anweisung die Farbe ändern. Während des hochladens werde ich jetzt mach einem Boardpasswort gefragt. Was gebe ich ein?
MfG Knut
brezel64
@Bernd-Steffen Großmann : Überprüfe mal ob der ESP32 richtig in den PINs sitzt, vielleicht ist es nur ein Kontaktproblem.
@Gerald Lechner: Tolles Projekt und sehr gut dokumentiert, vielen Dank.
@kunigunde: super Weiterentwicklung, nutze jetzt die Version (v2.0.4).
@StraBach: zum Einstellen beliebiger Browser nutzbar, Gerät muss nur im selben Netzwerk sein.
Reinhard Gränz
Ich habe den Radiowecker zusammengebaut und auf dem esp32 die radiowecker.ino.esp32.bin installiert. Die WLAN-Einstellungen haben funktioniert nur das Display ist grau und ohne Anzeige. Ich habe dann codelock_ESP32big.bin als Displaytest geflasht. Das Display bleibt auch hier grau ohne Anzeige. Dann wollte ich die tty_Display,ino geändert mit LED_on=1 compilieren. Da wird in der Arduino IDE-Boardverwalter das Packet esp32 nicht angezeigt. Mehr fällt mir nicht ein.
Heiko Janisch
@kunigunde:
Unsere Posts haben sich sicher überschnitten. Das Thema mit den gespiegelten X- und Y-Achsen ist geklärt. Ich selbst war das Problem … ;-)
Ich würde aber gerne noch einmal auf das Thema mit der Gesamtlautstärke eingehen wollen. Kannst du dir bitte den Ansatz in meinem letzten Post anschauen und kommentieren. Vielen Dank!
Bernd-Steffen Großmann
@Gerald: Die Abstürze passieren leider auch mit dem anderen Schalt-NT (12V 3A). Ich hab jetzt den LDR wieder abgezogen, dann läuft alles wie gewünscht (natürlich ohne Helligkeitssteuerung ;0) )
@StraBach: Mässige dich mal in deinen Äußerungen! Du bist hier bei zivilisierten Leuten! Hr. Lechner kann ja schlecht für alle möglichen SmartPhone-Typen Anleitungen schreiben. Hier gilt der DIY-Gedanke: Hilfe zur Selbsthilfe – jeder kann und darf sich selbst Gedanken machen, wie es geht!
kunigunde
@Gerald
Hinweis in der tft_display.ino ist:
#define TOUCH_CS 14
2 x definiert. stört nicht, ist aber unnötig.
kunigunde
@Heiko Janisch
Es sollte noch immer genau so wie beim originalen funktionieren mit dem drehen.Ich habe an den p.x und p.y nichts geändert und nutze sie genau wie im Original.
Du könntest versuchen in der Datei tft_display.ino innerhalb der function setup_display die Orientierung des Displays zu drehen tft.setRotation(3); Zur Verfügung steht dir 0, 1, 2 or 3. Das Ändern der Display-Rotation mit setRotation ändert nur die Darstellung auf dem Bildschirm, nicht die Touch-Orientierung.Und wenn sich das Display “unter” dem Touch dreht sollte es auch wieder passen?!
Was gibt deine serielle Konsole aus?
wenn ich drücke kommt so etwas
(erster Wert ist X, zweiter Wert ist Y):
oben links: Touch on 21, 5
oben rechts: Touch on 322, 6
unten links: Touch on 20, 223
unten rechts: Touch on 325, 224
X ist von links nach rechts
Y ist von oben nach unten
Die 0 ist oben links.
Siehe dazu:
https://learn.adafruit.com/adafruit-gfx-graphics-library/coordinate-system-and-units
Heiko Janisch
@ kunigunde: Das Problem mit den gespiegelten X- und Y-Achsen ist gelöst. Ich selbst war das Problem … ;-)
Die Gesamtlautstärke des Radioweckers ist in deiner Version recht hoch. Ich habe daher in der Datei audio.ino den Faktor für die Verstärkung geändert indem ich den Divisor für die Lautstärke auf 500 erhöht habe.
//change the loudness to current gain
void setGain(float gain){
float v = gain / 500;
out→SetGain(v); //the parameter is the loudness as percent
Serial.printf(“New volume = %4.2f\n”,v);
Ist das der richtige Weg, oder gibt es einen besseren?
StraBach
Die Anleitung ist Müll. Insbesondere die APN Einstellungen auf einem Smartphone Galaxy Note 20 sind unvollständig. Hier hätte man genauer beschreiben können, wie die Einstellungen vorzunehmen sind. Schade. Kaufe hier nie wieder was.
Bernd-Steffen Großmann
@Gerald Lechner: Am Netzteil kann es eigentlich nicht liegen, ist ein Schalt-NT mit 12V und 2A. Aber ich habe jetzt mal ein anderes genommen, mal sehen, ob sich etwas ändert.
@Ronald Kattner: Bei manchen ESP32 muss man den Programmiermodus manuell starten durch Drücken von beiden Tasten (RST und BOOT), dann erst RST und zum Schluss BOOT loslassen. Mit einem seriellen Monitor (z.B. in der Arduino IDE) kann man dann die folgende Ausgabe sehen:
> rst:0×1 (POWERON_RESET),boot:0×3 (DOWNLOAD_BOOT(UART0/UART1/SDIO_REI_REO_V2))
> waiting for download
Man muss natürlich vorher die richtige COM-SSt einstellen!
Gerald Lechner
@Peter Kruger: Das LDR Modul besteht aus dem LDR und einem Vorwiderstand. Der LDR ist zwischen den Pins S und -, der Vorwiderstand zwischen S und dem mittleren Pin. Der LDR ist ein Widerstand der seinen Widerstand bei zunehmender Helligkeit vermindert. Die Polarität spielt beim LDR keine Rolle. Wir wollen hier, dass die Spannung an S mit zunehmender Helligkeit steigt. Das heißt der LDR sollte zwischen +3.3V und S sein und der Vorwiderstand zwischen S und GND. Das heißt – muß an 3.3V und der mittlere Pin an GND.
Heiko Janisch
@kunigunde:
Ich habe mir dein neues Projekt geladen und bin auch begeistert. Nur stellt sich mir aber wieder das Problem, dass bei meinem 2.4" Display die x- und die y-Achse spiegelverkehrt sind.
Der workaround von Gerald Lechner in der Datei tft_display.ino, Funktion onTouchClick(TPoint p) die Werte umkehren p.x = 320 – p.x; und p.y = 240 – p.y; zeigt in deiner Version leider keine Wirkung. Wo könnte ich hier ansetzen?
Peter Kruger
In der Beschreibung und im Verdrahtungsbild des KY-018 (LDR) geben Sie an, dass der Pin mit – (Minuszeichen) mit den 3,3 Volt (rotes Kabel) und der mittlere Pin des LDR mit GND verbunden werden muss.
Im KY-018-Handbuch ist das – (Minus) der GND und der mittlere Pin des KY-018 ist VCC. Nun, ich bin kein Experte, aber ist die Beschreibung auf der Website korrekt? Liege ich falsch, wenn ich annehme, dass der KY-018 (Minus) an den GND auf der Platine und der VCC (mittlerer Anschluss KY-018) an die 3,3 V auf der Platine gehen sollte?
Bitte kommentieren Sie, ob die Beschreibung auf https://www.az-delivery.de/nl/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/internet-radiowecker-mit-touchscreen?page=2 korrekt ist Und tatsächlich müssen die 3,3 V auf der Leiterplatte zum – (Minus) des KY-018 gehen und der GND muss zum mittleren Anschluss (VCC) der Leiterplatte gehen.
Gerald Lechner
@Bernd-Steffen Großmann: Danke für den Fehlerhinweis. Das mit dem Neustart nach dem Einschalten des Radios deutet für mich auf ein Problem mit der Stromversorgung hin. Wenn das Radio läuft wird mehr Strom gebraucht und der ESP32 hat eine interne Spannungsüberwachung.
@Ronald Kattner: Es sieht so aus als ob der ESP32 nicht in den Programmiermodus versetzt wird. Probieren Sie das Programmieren am ESP32 direkt, wenn er nicht in die AZ-Touch Platine gesteckt ist. Wenn es dann funktioniert, liegt das Problem aus fer Platine. Eventuell ein Fehler bei der Verdrahtung für die Audio-Verstärker.
kunigunde
Version 2.0.4
Jetzt hat die Konfig Website auch einen “Remote Player”
https://github.com/beabel/radiowecker/releases/tag/v2.0.4
Bernd-Steffen Großmann
@Gerald Lechner: in Ihrer Korektur der radiowecker.ino ist noch ein Fehler in der ersten Zeile: statt der zweiten Klammer muss ein Semikolon stehen:
getLocalTime(&ti);
Dann hab ich jetzt noch mal den LDR (Fotowiderstand) richtig angeschlossen und jetzt wird die Anzeige auch dunkler, wenn die Umgebungshelligkeit dunkler wird – allerdings: wenn ich das Radio einschalte, dann bricht der Controller die Wiedergabe gleich wieder ab und bootet neu usw. Ob das vllt. vom Flackern der LS-Röhre kommt?
kunigunde
Version 2.0.3 hat jetzt Favoriten Tasten.
Es werden die ersten 10 aktiven Sender als Favoriten gesetzt.
Wenn es weniger aktive sind, werden halt keine Tasten eingeblendet, sind es mehr sind es maximal 10.
Der gerade aktive Sender wird hervorgehoben.
Ronald Kattner
Hallo,
bin grad am Verzweifeln. Ich bekomme das ESP32 einfach nicht programmiert. Nachdem ich im Arduino immer einen Abbruch hatte versuche ich es jetzt mit dem Flash Download Tool. Das bleibt stundenlang bein Sync stehen, im Statusfenster läuft ein Punkt immer weiter. Ich habe alles so eingestellt wie hier beschrieben, ich benutze ein hochwertiges USB-Kabel. Was mache ich falsch? Hat jemand einen Tipp
Konrad
Hallo Herr Lechner und kunigunde,
gerade ist meine Frau für einen Termin längere Zeit weg und ich habe einfach mal die neueste Variante von kunigunde heruntergeladen und die aktuellsten Infos von G. Lechner abgecheckt. Danach hochgeladen. Geil; – das beste Radio ever. Vielen Dank.
Anmerkung (hört sich fast schon korintenkackerisch an):
Ich bin grundsätzlich ein Fan von SPIFFS (ESP32) oder LittleFS (ESP8266). Der Fips (fipsok.de) zeigt da ziemlich coole Lösungen. Der große Vorteil: die ganzen html / css / javascript Dateien können separat gemütlich direkt über den Rechner per OTA hochgeladen werden. Das geht rucki zucki; – ohne den Arduino IDE langsamen Weg, der echt übel lange dauert.
Beispiel: ich habe im css Bereich der index.h beim body den code:
font-family: ‘Roboto’, sans-serif;
eingebaut, weil ich kein Fan von der Times Schrift bin.
Sowas geht ganz easy dann über SPIFFS.
Übrigens wäre das auch für die Senderliste oder auch für die Farbeinstellungen, etc. möglich. Aber das ist nur so ein Gedanke.
Leider ist das Wetter noch viel zu gut. Daher habe ich leider aktuell die Zeit nicht. Familie geht vor bei gutem Wetter.
Ansonsten ist die Lösung fast perfekt für mich.
Im täglichen Gebrauch ist die Lösung perfekt! Vielen Dank an Alle hier im Chat. Die Schwarminteligenz hat zugeschlagen.
Grüße
Konrad
Harry
@Kunigunde, danke ich habs mir gezogen, sieht sehr gut aus, ich bastle mir eine Seite zum Alarm einstellen.
@Gerald, vielleicht hast du Hintergrundwissen, wie es mit mp3 Streams verschiedener Bitrate ist, bzw. was schließt es aus, dass der Stream mit ESP8266Audio nicht funktioniert. Oder muss man für https Streams einen anderen Audiofilesource hernehmen? Bin da hier sehr blank. Danke
kunigunde
@Harry
Neue Version (v2.0.2) mit dynamischen Knöpfen und mehreren Seiten auf Github vorbereitet.
Somit kannst du dir etwas für deine Wecker Einstellung bauen.
https://github.com/beabel/radiowecker
Diskutieren geht jetzt auch bei Github:
https://github.com/beabel/radiowecker/discussions
kunigunde
@Harry
Ich bin gerade dabei die Knöpfe aufzuteilen, um eine Navigation zu ermöglichen.
Mein Plan war der, den zurück Button als weiter Button zu benutzen, da es eh zurückschaltet nach x sec.
Meine angedachte Struktur ist:
Main→
Radio das Select wie bisher, Slider nur unter Settings (somit Platz für ?)
→Settings (das jetzige)
→nächste seite
Gerald Lechner
WICHTIG: Nach einem Verbindungsverlust, sollte nach 5 Minuten das Gerät neu gestartet werden um erneut die Verbindung herzustellen. Durch einen Fehler in der Hauptschleife wurde das verhindert. Wie der Fehler zu beheben ist, habe ich am Ende des Blogbeitrags hinzugefügt.
Harry
mich hat voll das Wecker-Fieber gepackt. Aber bevor er auf den Nachttisch kommt, möchte ich noch einiges verbessern.
@Kunigunde, das mit dem Buzzer hab ich auch schon probiert, dazu hab ich die Lib ezBuzzer hergenommen, spielt über seine eigene Loop ohne main zu unterbrechen.
@ Gerald: Respekt!!!!
was ich unbedingt noch brauche, ist eine eigene Seite, um die Alarms auch am Display selber einzustellen. Wenn ich im Bett bin möchte ich nicht nochmals aufstehen, um über web die Alarme zu verstellen, falls sie gerade nicht passen.
Und viele der streams gehen nicht, wo liegen hier die Limitationen? https geht nicht? ab welcher bitrate gehts nicht?
Kann man das display kalibrieren? da liegen die touch ja oft ganz schön daneben.
Trotzdem, ich bin beeindruckt, mein aktuelles Lieblingsprojekt, danke AZ
kunigunde
@Heiko Janisch
float startslider = value – y_start;//substract the unused area before line start float endslider = line_lenght – y_start;//substract the unused area before line start float v = startslider / endslider * 100;// now we have percent if (v > 100) v = 100; if (v < 0) v = 0; curGain = v; //save gain and adjust slider and set gain to the new value pref.putUShort(“gain”,curGain); showSlider(27,curGain,100); setGain(curGain); sprintf(txt,“i %”,curGain); displayMessage(231,8,80,20,txt,ALIGNRIGHT,false,ILI9341_BLACK,ILI9341_LIGHTGREY,1);@Gerald
Ich habe die Lautstärke berechnung etwas angepasst.
Dies ist meine Lösung:
audio.ino:
//change the loudness to current gain
void setGain(float gain){
float v = gain / 100;
out→SetGain(v); //the parameter is the loudness as percent
Serial.printf(“New volume = %4.2f\n”,v);
}
tft_display.ino:
//set the gain for x-position where the slider was clicked
void setGainValue(uint16_t value) {
char txt10;
//calculate gain from x-Position 0 to 100%
int y_start = 11;//11 = start line y
int line_lenght = 298;//298 = lenght line
}
kunigunde
@Gerald Ich hoffe ich verstoße nicht gegen Regeln, wenn ich das Projekt bei Github veröffentliche,
@Konrad
Ich habe eine neue komplett erweiterte Version V2.0.0 auf Github hinterlegt.
Dort wird der Sleep aktiv angezeigt,
Wlan Signal angezeigt,
Lautstärke direkt auf Hauptseite anpassbar.
Und es ist auch bereits vorbereitet um den Piezo als Wecker zu nutzen, bisher jedoch nur als Test drin.
Bitte eure Senderliste vorher sichern!!
Es sind auch aktuelle Screenshots und Releases vorhanden.
Link: https://github.com/beabel/radiowecker
Gerald Lechner
@Fritz: Das PDF ist jetzt auch korrigiert
@Peter Kruger: 12V ist kein Problem, 1A reicht vollkommen
Peter Kruger
Kann man für dieses Gerät auch ein 12V 3A Netzteil verwenden oder ist diese Spannung zu hoch?
Fritz
@Gerald Lechner: Hatte das PDF Heruntergeladen und damit geplant – dort stimmt der Schaltplan noch nicht.
Gruss Fritz
Gerald Lechner
@Fritz:
@Bernd Steffen Großmann: Der LDR war im Schaltplan falsch dargestellt. Er muss zwischen GPIO36 und 3.3V und der Widerstand zwischen GPIO36 und GND.
@Lutz: Die Ursache der manchmal auftretenden Verbindungs-Verluste habe ich bis jetzt nicht gefunden. Die Uhrzeit wird zirka einmal pro Minute aktualisiert. Da diese Aktualisierung unabhängig von der aktuellen Uhrzeit passiert, kann die Abweichung maximal 59s betragen.
@Heiko Janisch: Das mit der Lautstärke stimmt. Sie haben nichts falsch gemacht.
@Harry: Das ist volkommen richtig. Es muss alarm2 heißen.
Konrad
Hallo kunigunde,
cooler Ansatz mit dem Hinweis auf “Wecker AUS!”. Funktioniert bestens und ist auch simpel und einfach codiert. Gefällt mir gut.
Frage an die/den Experten hinter kunigunde: Irgendeine Idee, wie man das mit der Einschlafenszeit auch auf dem Display mit An/Aus indizieren kann?
Hinweis für Alle die den Code einfach nur rauskopieren: Dran denken, dass gewisse Zeichen aus der Kopie falsch dargestellt werden. Z.B. Die Anführungszeichen hier im Chat sind die falschen! Die müssen manuell in der Arduino IDE angepasst werden. Genauso wie die eckigen Klammern nicht übernommen werden.
Grüße
Konrad
Harry
Hallo,
webserver.ino hat einen Fehler in Zeile 158, hier soll alarm2 gespeichert werden, sollte meiner Meinung nach so heißen:
pref.putUInt(“alarm2”,alarm2);
Heiko Janisch
@Bernd-Steffen Großmann: Ja die Verbindungsabbrüche lassen sich nur mit dem Trennen der Spannungsversorgung beheben. Ich habe auch einen zweiten ESP32 probiert mit dem gleichen Ergebnis. Das Radio läuft aber heute seit vielen Stunden stabil, ohne Probleme.
@Gerald Lechner: Ich musste feststellen, dass der Lautstärkeregler erst ab 13% einen Ton ausgibt. Jeder eingestellte Wert unter 13% lässt die Lautsprecher verstummen. Habe ich da etwas falsch gemacht?
Lutz
Hallo Herr Lechner, prima Projekt- habe aber noch einige Probleme, die ich nicht selbst lösen kann (Gerät läuft mit der Bin-Datei):
1. Stabilitätsproblem wie bereits von anderen geschildert (connection lost) dadurch Benutzung nicht möglich.
2. Zeitanzeige wird nicht aktualisiert (sporadisch)- Berührung Bildschirm und Pfeitaste zurück zeigt wieder aktuelle Zeit
3. Minutenwechsel wird zwischen 25 und 50s zu spät angezeigt ( kein KO-Kriterium-deutet aber auf Problem hin.
4. Bei Benutzung des LDR wird bei Minutenwchsel ein deutliches Knacken erzeugt. Eine Veränderung der Hintergrundbeleuchtung ist nicht erkennbar. In der Leiterplattendarstellung sind m.E. GND und 3,3V vertauscht.
Über Lösungshinweise würde ich mich freuen.
MfG Lutz Herrmann
Bernd-Steffen Großmann
@kunigunde: noch mal super! Vielen Dank für die Auflistung der Farbcodes. Die hab ich schon immer gesucht. – Kleine Besserwisser-Anmerkung: grammatikalisch korrekt müsste es heißen: der Wecker ist ausgeschaltet. Mir ist aber auch bekannt, dass man in einigen Gegenden „ausgeschalten“ sagt. ;0)
@Gerald Lechner: ich hab jetzt auch den LDR eingebaut. Allerdings wird die Anzeige heller, wenn man den Fotowiderstand abdeckt (Umgebungshelligkeit wird dunkler). Sollte die Anzeige nicht ebenfalls dunkler werden und heller, wenn die Umgebung heller wird?
Gerald Lechner
@Fritz: Der Pullupb Widerstand ist auf dem LDR-Breakout-Board als SMD verbaut. Bei einem einzelnen LDR muss der Pullup-Widerstand zwischen Analog-Eingang und 3.3V
Konrad
Für Alle, die nach Sendern suchen: – hier ein link den ich verwende und bei mit gut funktioniert::
https://wiki.ubuntuusers.de/Internetradio/Stationen/
Vielleicht hilft es ja.
Grüße
Konrad
Fritz
Hallo, tolles Projekt. Ist der Pullup für den LDR erforderich? Kann ihn nicht auf der Platine finden.
@Anton Mayr: siehe hier: https://www.radio-browser.info ins Suchfeld rechts oben z.B. oe3 eingeben.
Fritz
Bernd-Steffen Großmann
@Gerald Lechner, @kunigunde: Hab jetzt beide Varianten in der aktuellen Variante getestet. Bei der von Hr. Lechner ändert sich zwar die Farbe der Uhrzeit, aber nicht die vom Datum. In der anderen Version klappt alles wie angegeben. (ich wundere mich nur, dass in beiden Varianten die (bei mir) nicht funktionierenden Sender von Hagen und Hessen immer noch drin sind!? Ist das nur bei mir der Fall?)
@Heiko Janisch: Auch mit dem zweiten ESP32 WROOM habe ich die Probleme mit dem Abbruch der Verbindung zum WLAN. Ich kann zwar die Konfigurationsseite aufrufen, dann wird das Datum und die aktuelle Uhrzeit wieder angezeigt, aber es wird kein Sender wiedergegeben. Erst wenn ich die Versorgungsspannung abziehe und wieder anstecke, dann funktioniert alles wie gewünscht.
Anton Mayr
Tolles Projekt, habe die Teile erhalten, zusammengebaut -super!
Wie komme ich zu den Links der Sender (Österreich)?
kunigunde
kleiner Verbesserung Vorschlag:
Wenn zwar ein Alarm eingestellt, dieser jedoch deaktiviert ist sieht man es nicht.
Um auch dies angezeigt zu bekommen muss in der Datei tft_display.ino die function showNextAlarm(){
….
}
angepasst werden zu:
-————————————
void showNextAlarm(){
char txt100 = "";
uint8_t h,m;
if (clockmode) {
if (alarmday < 8){
h = alarmtime / 60;
m = alarmtime % 60;
sprintf(txt,“Wecker: %s um %i:%02i”,days[alarmday],h,m);
textInBox(0,220,320,20,txt,ALIGNCENTER,false,0xC000,ILI9341_BLACK,1);
}else{
sprintf(txt,“WECKER AUSGESCHALTEN !!!”);
textInBox(0,220,320,20,txt,ALIGNCENTER,false,ILI9341_RED,ILI9341_BLACK,1);
}
}
}
-——————————-
kunigunde
@Bernd-Steffen Großmann
dies steht dir zur Verfügung:
#define ILI9341_BLACK 0×0000 ///< 0, 0, 0
#define ILI9341_NAVY 0×000F ///< 0, 0, 123
#define ILI9341_DARKGREEN 0×03E0 ///< 0, 125, 0
#define ILI9341_DARKCYAN 0×03EF ///< 0, 125, 123
#define ILI9341_MAROON 0×7800 ///< 123, 0, 0
#define ILI9341_PURPLE 0×780F ///< 123, 0, 123
#define ILI9341_OLIVE 0×7BE0 ///< 123, 125, 0
#define ILI9341_LIGHTGREY 0xC618 ///< 198, 195, 198
#define ILI9341_DARKGREY 0×7BEF ///< 123, 125, 123
#define ILI9341_BLUE 0×001F ///< 0, 0, 255
#define ILI9341_GREEN 0×07E0 ///< 0, 255, 0
#define ILI9341_CYAN 0×07FF ///< 0, 255, 255
#define ILI9341_RED 0xF800 ///< 255, 0, 0
#define ILI9341_MAGENTA 0xF81F ///< 255, 0, 255
#define ILI9341_YELLOW 0xFFE0 ///< 255, 255, 0
#define ILI9341_WHITE 0xFFFF ///< 255, 255, 255
#define ILI9341_ORANGE 0xFD20 ///< 255, 165, 0
#define ILI9341_GREENYELLOW 0xAFE5 ///< 173, 255, 41
#define ILI9341_PINK 0xFC18 ///< 255, 130, 198
Du kannst jedoch auch jede andere Farbe einfach selbst erstellen, statt ILI9341_XXXX gibst du dort direkt den Hex wert ein.
um den Hex wert zu bekommen gehts du am besten hier hin (du benötigst den RGB565 Wert unten):
https://barth-dev.de/online/rgb565-color-picker/
kunigunde
@Gerald Lechner
@Dennis
nochmal zum Weckzeit Anzeige Fehler.
Gerald’s korrigierte Version:
sprintf(txt,“Wecker: %s um %i:%02.0i”,days[alarmday],h,m);
Anzeige:
Wecker: Dienstag um 6:1 bzw Wecker Dienstag 6:_
-——————-
meine Version:
sprintf(txt,“Wecker: %s um %i:%02i”,days[alarmday],h,m);
Anzeige:
Wecker: Dienstag um 6:01 bzw Wecker Dienstag 6:00
P.S.: auf Github aktualisiert
Bernd-Steffen Großmann
@kunigunde: Super, besten Dank! Jetzt kann ich alles nach persönlichem Geschmack einstellen. Bleibt nur noch die Frage: welche Farben sind bei dem ILI934-Treiber alle möglich?
@Heiko Janisch: Ich hab jetzt mal einen anderen ESP32 geflasht. Mal sehen, ob die Konnektivitäts-Probleme damit beseitigt sind; der erste ESP hatte schon wieder die Verbindung verloren!? Und: Die Lautsprecher hab ich einfach mit 2-Komp.kleber eingeklebt.
Gerald Lechner
@Konrad: Wenn das Radio über das Symbol mit der Glocke eingeschaltet wird, läuft es bis die Einschlafzeit abgelaufen ist. Über das Lautsprechersymbol kann man es auch vorzeitig abschalten. Um das Radio dauerhaft einzuschalten, darf man nicht das Symbol mit der Glocke sonder muss man das Lautsprechersymbol benutzen.
@Heiko Janisch: Ich habe nur zwei Schrauben verwendet. Oben vorne und unten hinten.
Heiko Janisch
“Heureka – ich habe es!” würde Archimedes jetzt an meiner Stelle sagen. Mit dem Spiegeln der X- und Y-Achse funktioniert nun auch das 2.4" TFT.
Leider stören mich auch noch viele Verbindungsabbrüche im WLAN, obwohl ich eine sehr schnelle Leitung habe und der Abstand zum Router nur ca. 4 Meter beträgt. Wenn es dazu Neuigkeiten gibt, wäre ich für Lösungsansätze sehr dankbar.
@ Gerald Lechner: Vielen Dank für die STL-Dateien. Dazu noch eine Frage: Wie haben Sie die Lautsprecher im Pultgehäuse befestigt? An die hinteren Schrauben kommt man ja fast nicht ran?
kunigunde
@Bernd-Steffen Großmann
Ich habe eine Version auf GitHub hinterlegt bei der sämtliche Farben des Haupt Bildschirms angepasst werden können.
Link:
https://github.com/beabel/radiowecker
Konrad
Hallo Herr Lechner,
Sie haben sich mal wieder selbst übertroffen! Was für ein tolles Projekt! Ein großes Dankeschön.
Ich bin was das Löten speziell bei Platinen angeht nicht der große Könner, aber es hat sich Gott sei Dank in Grenzen gehalten und ich habe es auf Anhieb ohne mich zu “verlöten” geschafft (bei der 2. Variante des Radios bin ich ganz schön an meine Grenzen gekommen).
Zu folgendem kann ich aktuell noch nichts sagen:
1. Das Rückteil muss ich erst noch bei meinem Schwager in “Auftrag” geben.
2. Die Photodiode habe ich noch nicht installiert. Könnte also sein, dass ich da nochmal mich melde.
Meinen kleinen Wünsche:
1. Könnte man kunigunde ’s index Datei auch runterladen? Die Original index Datei hat teilweise kleinere Formatierprobleme in der Darstellung (vermutlich ein CSS Thema).
2. Das mit der Einschlafzeit einstellen ist mir noch nicht klar. Ich hatte Sie Testweise mal auf 5 min eingestellt. Das hat dann auch super geklappt. Aber ich habe das dann nicht mehr abgestellt bekommen. Immer nach 5 Minuten ging es aus; – egal welchen Knopf ich gedrückt habe. Aktuell habe ich einfach auf 60 min eingestellt, – was jetzt nicht so störend ist. Danke für eine Klärung.
Nochmals ein RIESENGROßES Dankeschön.
Konrad
Gerald Lechner
@kunigunde: Eine entsprechede Variante mit der Originalschrift ist am Ende des Blogbeitrags zum Download bereitgestellt.
@Heiko Janisch: Am einfachsten in der Datei tft_display.ino, Funktion onTouchClick(TPoint p) die Werte umkehren p.x = 320 – p.x; und p.y = 240 – p.y;
@Dennis: Danke für den Hinweis. In der Datei tft_display.ino in der Funktion showNextAlarm() muss der Formatstring geändert werden
sprintf(txt,“Wecker: %s um %i:%02.0i”,days[alarmday],h,m);
Dennis
Beim Anzeigen der Weckzeit gibt es eine Fehler wenn bei den Minuten 00-09 ausgewählt wird. Z.B. es wird 6:00 Uhr als Weckzeit eingestellt, dann wird 6:0 angezeigt, bei 6:09 Uhr als Weckzeit wird 6:9 angezeigt, erst bei einer Weckzeit 6:10 Uhr und mehr wird die Zeit richtig angezeigt. Der Fehler tritt auch bei allen anderen Möglichkeiten auf (1:09, 5:09 usw.)