In unserem Blog-Beitrag vom 17. Juni haben wir ja bereits eine Echtzeituhr mit unserem Nano V3 verbunden.
Einige Kunden haben dies nachgebaut, und hatten im wesentlichen 2 Fragen:
1. Wie bekomme ich den Doppelpunkt zum Blinken?
2. Wie soll man denn aus sowas eine Binäre Uhr machen?
Beide Fragen möchte ich in unserem heutigen Blog-Beitrag beantworten.

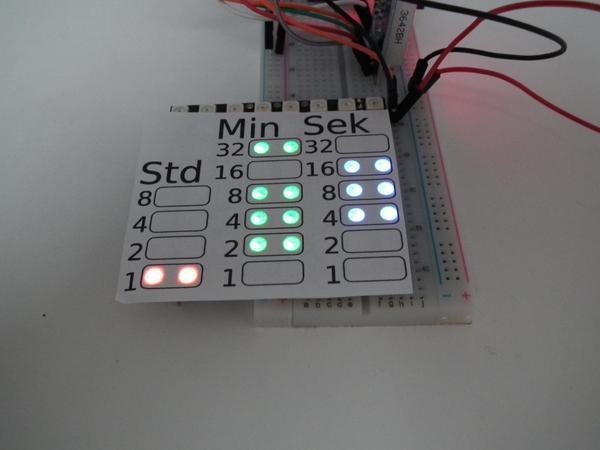
Für die Binäre Anzeige nutze ich das beliebte AZ-Derlivery U-64-LED-Panel mit 64 WS2812b RGB LEDs.
Ansonsten benötigen wir noch einen Kondensator (1000 µF) und einen Widerstand (220 Ω)
Wie immer wenn wir mit WS2812b LEDs arbeiten: diese sind sehr Hell, ziehen aber auch sehr viel Strom. Eine von den 64 LEDs kann bei voller Helligkeit bis zu 50mA ziehen. Der Nano kann jedoch maximal 200mA liefern. Wer das Panel also nicht mit geringer Helligkeit oder mit einem externen Netzteil betreibt riskiert seine eigene Gesundheit sowie die seiner Mitmenschen.
Wir nehmen die Schaltung aus dem anfangs erwähnten Beitrag, und erweitern diese. DIN am RGB Panel wird mit zwischengeschaltetem 220Ω Widerstand den Pin D6 des Arduino verbunden.
Für die Stromversorgung empfehle ich ein 5V Netzteil mit 5A. Vir verbinden den Plus-Pol des Netzteils mit dem +5V-Pin des Panels, und den Minus-Pol des Netzteils mit dem GND-Pin des Panels. Dann überbrücken wir die +5V und GND Pins des des Panels mit dem 1000µF Kondensator (Polarität beachten!).
Damit das Panel funktioniert, müssen wir GND am Panel noch mit dem GND-Pin des Arduino verbinden.
Nun ist ein guter Zeitpunkt um zu testen ob die Uhr und die Anzeige noch gehen.
Wenn alles wie gewünscht funktioniert, und kein magischer Qualm aufsteigt, haben wir alles richtig gemacht.
Als nächstes kommt der Sketch. den ich aus dem anfangs erwähnten Blog-Beitrag erweiterte:
//////////////////////////////////////////////////////////////////////////////////////////////////////c!p/ // Binäre Uhr mit RTC Modul und 8x8 RGB LED Matrix // // Erweiterung der Echtzeit Uhr aus dem AZ-Delivery Blog Beitrag // https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/echtzeituhr-mit-display-am-nano-v3 // // Verwendet modifizierten code von npowley https://codebender.cc/sketch:241472#NeoPixel%20Binary%20Clock.ino // Verwendet modifizierten code von http://www.pjrc.com/teensy/td_libs_DS1307RTC.html ////////////////////////////////////////////////////////////////////////////////////////////////////////// #include <Arduino.h> #include <TM1637Display.h> // für die 4bit 7-segment anzeige #include <Wire.h> // um die RTC auszulesen #define RTC_I2C_ADDRESS 0x68 // I2C Adresse des RTC DS3231 #include <FastLED.h> // um das LED Panel anzusteuern (https://github.com/FastLED/FastLED) #define CLK 2 // Arduino Pin D2 als CLK (RTC) #define DIO 3 // Ardiono Pin D3 als DIO (RTC) #define NUM_LEDS 64 // Anzahl der LEDs #define DATA_PIN 6 // Data-Pin D6 am Nano für das U-64 LED Panel #define HourColor Red // Farbe für Stunden #define MinuteColor Green // Farbe für Minuten #define SecondColor Blue // Farbe für Sekunden #define HourNeutral Black // Aus-Farbe für Stunden #define MinuteNeutral Black // Aus-Farbe für Minuten #define SecondNeutral Black // Aus-Farbe für Sekunden #define LEDDimLevel 8 // Halligkeit der LEDs. Bei höherem bitte Panel nicht über denen Nano mit 5v versorgen. TM1637Display Display(CLK, DIO); // 7-Segment Anzeige uint8_t dots = 0b10000000; // Doppelpunk der 7-Segment Anzeige. uint8_t bcdToDec( uint8_t val ) { return (uint8_t) ((val / 16 * 10) + (val % 16)); } int pause = 190; int stunde,minute,sekunde; CRGB leds[NUM_LEDS]; // Array für LED Panel erstellen void setup(){ Wire.begin(); Serial.begin(9600); Display.setBrightness(0x0a); // helligkeit 7-Segment anzeige FastLED.addLeds<WS2812B, DATA_PIN, GRB>(leds, NUM_LEDS); // LED Panel Array befüllen } void loop(){ Wire.beginTransmission(RTC_I2C_ADDRESS); //Aufbau der Verbindung zur Adresse 0x68 Wire.write(0); Wire.endTransmission(); Wire.requestFrom(RTC_I2C_ADDRESS, 7); sekunde = bcdToDec(Wire.read() & 0x7f); minute = bcdToDec(Wire.read()); stunde = bcdToDec(Wire.read() & 0x3f); Serial.print(stunde); Serial.print(":"); Serial.print(minute); Serial.print(":"); Serial.println(sekunde); if ((sekunde % 2) == 0){ // 7-Segment anzeige Trennzeichen ":" an oder aus dots = 0b11111111; } else { dots = 0b00000000; } Display.showNumberDecEx(stunde, dots, true, 2, 0); Display.showNumberDec(minute, true, 2, 2); FastLED.Clear(); LEDS.setBrightness(LEDDimLevel); if (stunde > 12) { // von 24h Format auf 12h format stunde = stunde -12; } displayHour(stunde); // Stunde binär anzeigen displayMinute(minute); // Minute binär anzeigen displaySecond(sekunde); // Sekunde binär anzeigen delay(pause); } void displayHour(Byte Stunde){ for (int h = 0; h <= 3; h++) // count from most right Bit (0) to 4th Bit (3) //for (int h = 3; h >= 0; h--) { if (bitRead(stunde, h) == 1){ // Read the single Bits from right to left and if there is a !1!, bring the LED up leds[55 - h] = CRGB::HourColor; // show the color defined at the top of this sketch leds[63 - h] = CRGB::HourColor; // show the color defined at the top of this sketch } else { leds[55 - h] = CRGB::HourNeutral; // if the LED is not used, take it down or to a different color. See top of the ketch leds[63 - h] = CRGB::HourNeutral; // if the LED is not used, take it down or to a different color. See top of the ketch } } FastLED.show(); // Show the LEDs } void displayMinute(Byte Minute){ for (int m = 0; m <= 5; m++){ if (bitRead(Minute, m) == 1){ leds[31 - m] = CRGB::MinuteColor; // Start at the 1st LED for the minutes (4) and add the Minute-Bit leds[39 - m] = CRGB::MinuteColor; // Start at the 1st LED for the minutes (4) and add the Minute-Bit } else { leds[31 - m] = CRGB::MinuteNeutral; leds[39 - m] = CRGB::MinuteNeutral; } } FastLED.show(); } void displaySecond(Byte Sekunde){ for (int s = 0; s <= 5; s++){ if (bitRead(Sekunde, s) == 1){ leds[7 - s] = CRGB::SecondColor; // Start at the 1st LED for the seconds (10) and add the Seconds-Bits leds[15 - s] = CRGB::SecondColor; // Start at the 1st LED for the seconds (10) and add the Seconds-Bits } else { leds[7 - s] = CRGB::SecondNeutral; leds[15 - s] = CRGB::SecondNeutral; } } FastLED.show(); }
Nun sieht man zwar, je nach aktueller Uhrzeit, mehr oder weniger viele bunte LEDs aufleuchten, aber die anzeige ich auch für Binär-Erfahrene Menschen nicht immer leicht zu entziffern.
Daher habe ich eine kleine Schablone zum Ausdrucken erstellt. Diese kann über folgendem Dropbox-Link heruntergeladen werden: https://www.dropbox.com/s/nr2kuth73zbqka1/bin%20uhr.svg?dl=0

Wie heißt es so schön: "Es gibt 10 Arten von Menschen. Die, die Binärcode verstehen und die, die ihn nicht verstehen."
Daher sollte eine Binäre Uhr in keinem Informatik-Klassenzimmer fehlen.
Natürlich gibt es noch einiges zu tun. Der Sketch könnte noch an einigen Stellen optimiert werden. Mir gefällt es z.B. nicht dass die RGB LEDs bei jedem durchlauf flackern.
Außerdem wollte jemand einen Temperatursensor, und einen Zeit-gesteuerten Servo, und einen DCF Empfänger, und einen Buzzer, und einen Larson-Scanner für die ungenutzten LEDs, und, und ...
Aber das soll es für heute erstmal gewesen sein.
Wir freuen uns auf Ihr Kommentare.
Save up tom nächsten Beitrag von AZ-Delivery, Ihrem Experten für Mikroelektronik!












3 comments
Andreas Wolter
danke für den Hinweis, wurde korrigiert.
Andreas Wolter
AZ-Delivery Blog
Michael Steinsträßer
Hallo Zusammen,
Schönes Projekt! Leider funktioniert der Link zur Echtzeituhr nicht. Bitte mal reparieren.
Mfg Michael
Richard
Hallo,
habe ein max7219 Led Matrix, damit funktioniert der Code leider nicht.
5Anschlüsse:
VCC, GND, DIN, CS, CLK
Könnten sie mir den Code so umschreiben damit es auch mit dem max7219 funktioniert?
Danke im voraus für ihre Bemühungen.
Liebe Grüße
Richard